DOM Element Variable یکی از بهترین قابلیتهای گوگل تگ منیجر است که امکان استخراج اطلاعات از HTML وب سایت را برای دیجیتال مارکترها فراهم میکند. با کمک این مدل متغیر، می توانید هر مقداری از وب سایت خود به یک متغیر منتقل کنید و آن را برای دیگر برای ابزارها مانند آنالیتیکس 4 ارسال کنید؛ البته مادامی که المان مورد نظر شما توسط DOM قابل انتخاب باشد!
توجه: استفاده از متغیر DOM Element به دلیل احتمال تغییر مشخصات المانهای سایت، توصیه نمیشود. به همین دلیل بهتر است که روش دیتا لیر (Data Layer) برای ارسال اطلاعات به تگ منیجر و دیگر ابزارها استفاده شود. با این حال اگر به هر دلیلی قادر به استفاده از دیتا لیر نیستید، میتوانید از DOM Element Variable در گوگل تگ منیجر استفاده کنید.
منظور از DOM چیست؟
DOM مخفف Document Object Model و یک ساختار درخت مانند سلسله مراتبی از مارکاپ HTML وب سایت شما است. (برای مشاهده ساختار درختی که در ادامه توضیح میدهیم، روی صفحه سایت راست کلیک کرده و روی گزینه Inspect کلیک کنید.)
اگر تجربه کار کردن با زبان HTML را داشته باشید، حتما میدانید که برای نوشتن HTML باید دستورالعمل مورد نظر خود را در تگهای باز و بسته قرار دهید. در حال حاضر اغلب اوقات این تگها در واقع توسط تگهای دیگر محصور می شوند. معمولاً اولین تگی که نوشته می شود، تگ <html> است که کل بخشهای Document را شامل می شود. این بخش خود شامل بخشهای مختلف دیگری مانند <head> می شود که در آن تگ دیگری به اسم <body> وجود دارد که در <body> المانهای دیگری قرار گرفتهاند.
با استفاده از نود یا تگ در ساختار HTML سایت خود میتوانید بخشهای مختلف وب سایت خود را تغییر دهید، بخشی از اطلاعات را استخراج، ویرایش، اضافه و حذف کنید. نودهایی وجود دارند که می توانند بزرگ یا جمع شوند (با کلیک بر روی مثلثهای تیره)، بسیاری از نودها دارای فرزندانی (زیرشاخه) هستند که می توانند فرزندان خود را داشته باشند.

همانطور که قبلا ذکر کردم، DOM نه تنها امکان مشاهده المانهای وب سایت، بلکه دستکاری آنها را نیز فراهم می کند. سادهترین راه برای ویرایش نودها در DOM این است که روی یک نود خاص دوبار کلیک کنید و سپس مقدار آن را تغییر دهید یا ویژگیها (attributes) آن را حذف یا ویرایش کنید.
اگر قصد برگرداندن یک مقدار از یک المان سایت را دارید، میتوانید به سادگی از دستور getElementById(“some_id”) استفاده کنید. (به جای some_id باید آی دی المان مورد نظر خود را قرار دهید.) با استفاده از این دستور به اولین المانی از سایت که با مقدار some_id مطابقت دارد، دسترسی پیدا خواهید کرد.

اما اگر المان مورد نظر شما، آی دی نداشته باشد، میتوانید از دستور querySelector() با مقدار CSS Selector المان مورد نظر استفاده کنید.

DOM Element Variable چیست؟
متغیر DOM Element، یک متغیر استاندارد در Google Tag Manager است که به شما امکان میدهد با استفاده از شرایطی که شما تعریف میکنید، اطلاعات را از مارکاپ HTML DOM وبسایت خود استخراج کنید. سپس شما میتوانید از اطلاعاتی که از طریق این Variable یا متغیر بدست میآورید، همراه با دیگر تگها و تریگرها استفاده کرده و برای ابزارهای دیگری مانند آنالیتیکس 4 ارسال کنید.
نقطه ضعف این روش برای استخراج داده از یک سایت این است که اگر به هر دلیلی، مارکاپ در سایت شما تغییر کند – برای مثال زمانی که توسعه دهنده تغییری در HTML ایجاد می کند یا یک به روز رسانی در سراسر سایت با تغییر نام یک نود انجام می شود، این متغیر دیگر به درستی کار نمیکند و باید مجددا شرایط تعریف آن را تغییر دهید. به عبارت دیگر این روش با کوچکترین تغییر سایت مستعد شکست است.
راه حل جایگزین DOM Element Variable در گوگل تگ منیجر چیست؟
به طور خلاصه، استفاده از دیتا لیر (Data Layer)! یک روش بهتر برای استخراج اطلاعات از سایت، ارسال آن اطلاعات به دیتا لیر و سپس ساخت یک متغیر از جنس دیتا لیر در تگ منیجر است. مشابه با متغیر DOM Element میتوانید از این اطلاعات اضافه در ساخت تگ و تریگر استفاده کنید.
نحوه استخراج اطلاعات از سایت با استفاده از DOM Element Variable در گوگل تگ منیجر
برای آشنایی با روش کار و استفاده از DOM Element Variable در گوگل تگ منیجر، اطلاعات مربوط به قیمت را استخراج میکنیم.
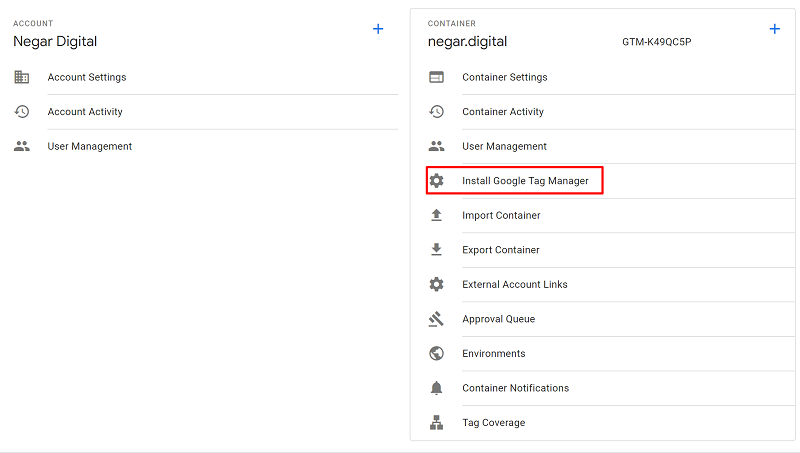
در مرحله اول باید وارد گوگل تگ منیجر شویم و تنظیمات مربوط به DOM Element Variable را انجام دهیم.
وارد گوگل تگ منیجر شوید. از منوی سمت چپ روی گزینه Variable کلیک کنید.
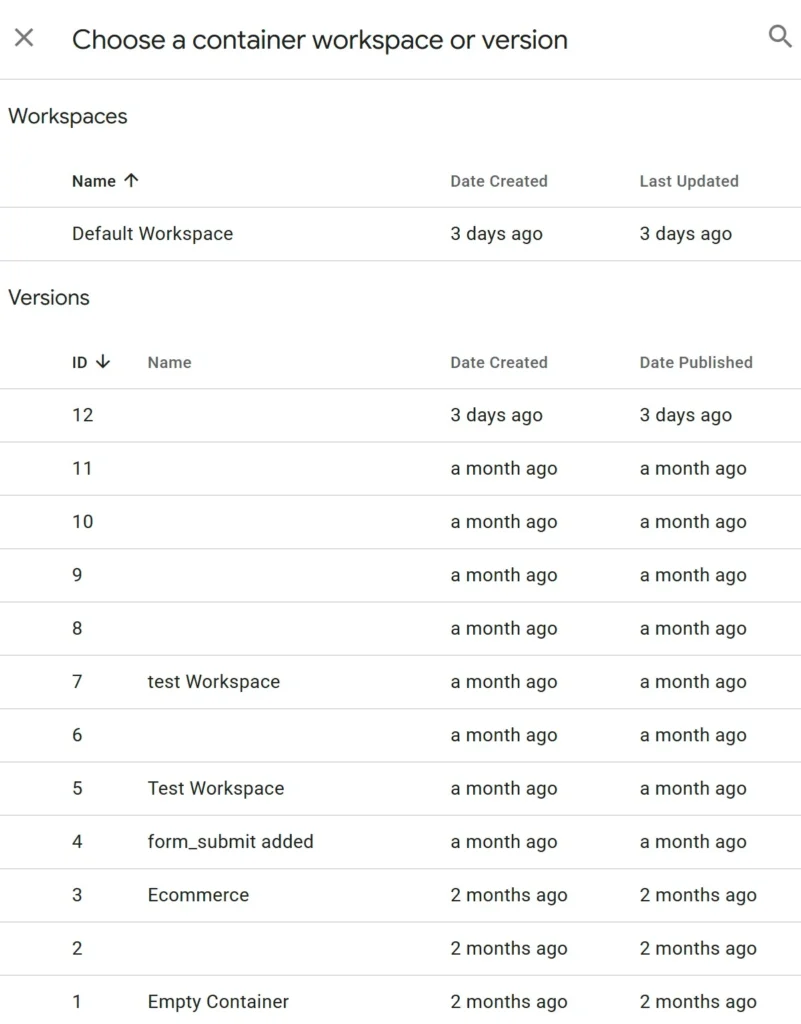
در صفحهای که نمایش داده می شود، اسکرول کرده و یک New Variable ایجاد کنید.
روی قسمت Variable Configuration کلیک کنید. در لیستی که ظاهر می شود، به قسمت Page Elements بروید و متغیر Dom Element را انتخاب کنید. در این مثال، من اسم متغیری که ایجاد میکنم را Product Price انتخاب میکنم.
برای استخراج اطلاعات مربوط به قیمت محصول، میتوانید از یکی از دو روش ID یا CSS Selector استفاده کنید. شما باید به نوعی به GTM بگویید که به کدام عنصر وب سایت خاص نیاز دارید. این المان خاص را میتوانید با استفاده از ID یا CSS Selector منحصر به فرد برای گوگل تگ منیجر مشخص کنید.
اگر از Google Chrome به عنوان مرورگر استفاده می کنید، از آنجایی که ما با Document Object Model کار می کنیم، میتوانیم با کلیک راست بر روی صفحه خود و رفتن به Inspect Element آن به یکی از این دو داده (ID یا CSS Selector) دسترسی داشته باشیم.
در صفحهای که نمایش داده می شود، مارکاپ HTML را مشاهده میکنید. با استفاده از ابزار Inspector میتوانید المان مورد نظر را انتخاب کند. روی نماد Inspector کلیک کنید، سپس روی عنصری که به دنبال آن هستید بروید یا روی آن کلیک کنید تا موقعیت آن را در کد پیدا کنید.
تصور کنید که من قصد دریافت مقدار تایتل 2 در صفحه سایتم را دارم. برای پیدا کردن مقدار، باید مراحلی که پیش از این گفتم را طی کنم. همانطور که در تصویر مشاهده میکنید، المان مورد نظر من دارای یک ID است.
روی ID دوبار کلیک کنید، آن را کپی کرده و در قسمت Element ID در متغیر GTM خود قرار دهید.
برای Attribute name چه مقداری قرار دهیم؟
اگر آن را خالی بگذارید، متغیر DOM Element متن المان وب سایت را برمیگرداند (در این مثال، Dark Blur T-Shirt).
اما اگر المان مورد نظر شما، ویژگیهای متنوعی دارد، مانند class، type و … و شما به مقادیر این ویژگیها نیاز دارید، میتوانید در بخش Attribute name ، اسم ویژگی مورد نظر خود را قرار دهید.
برای اینکه مطمئن شوید متغیری که ساختید به درستی کار میکند، حتما از طریق بخش previewmode گوگل تگ منیجر، همه چیز را بررسی کنید. باید بعد از وصل شدن tagassistant، متغیری که تعریف کردهاید را در بخش variables مشاهده کنید.
اگر المان مورد نظر ID نداشته باشد، چطور؟ استفاده از CSS Selector!
همانطور که در تصویر مشاهده میکنید، المان مورد نظر من یا همان قیمت در این مثال، یک ID منحصر به فرد ندارد. بنابراین باید از روش CSS Selector استفاده کنیم.
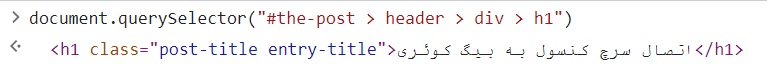
بعد از انتخاب CSS Selector المان مورد نظر، باید مطمئن شویم آنچه که انتخاب کردهایم، خروجی مد نظر ما را تحویل میدهد. برای همین، وارد بخش Console میشوم و document.querySelector() را وارد میکنم. به عنوان ورودی این تابع، مقدار CSS Selector را وارد میکنم تا مطمئن شوم که نتیجه مد نظر، همانی است که به دنبالش هستم. اگر نتیجه همانی بود که انتظار داشتید، میتوانید به تنظیمات DOM Element Variable برگردید و مقدار CSS Selector را وارد و ذخیره کنید.
تفاوت DOM Element Variable با Auto-event variable چیست؟
متغیرهایی که در دسته Auto-event قرار میگیرند، به شما امکان می دهد متن یا ویژگی المانی را که کاربر با آن تعامل داشته است استخراج کنید. به عنوان مثال اگر کاربر روی یک لینک کلیک کند، شما میتوانید به لینک و متن هایپرلینک، دسترسی داشته باشید.
اما متغیر DOM Element به شما امکان می دهد به هر عنصری که در یک صفحه وجود دارد دسترسی داشته باشید. به این ترتیب، می توانید متن یا مقدار یک ویژگی خاص را دریافت کنید. درواقع به هیچ تعاملی از سوی کاربر نیازی نیست.