نگــــــــار پـــورجــــــــــواد
متخصص تبلیغات کلیکی، ایکامرس ترکینگ و …



Analytics 4

آموزش بیگ کوئری
با توجه به اینکه هزینه Google BigQuery کاملا بر اساس میزان مصرف شما محاسبه میشود، در هنگام برآورد هزینهها، عمدتا فقط سه جنبه اصلی در مورد ذخیره سازی دادههای BigQuery خود باید در نظر بگیرید: ذخیره سازی داده (Storage Data)، ذخیره سازی بلندمدت داده (Long Term Storage Data) و پردازش کوئری (Query Data Usage). صفحه رسمی هزینه بیگ کوئری شامل جزئیات و اطلاعات مفید بسیار بیشتری است که حتما باید آن را بررسی کنید، در این راهنما به طور خلاصه هر یک از این سه عنصر قیمت گذاری را برای برآورد هزینه های ماهانه خود بررسی خواهیم کرد.
برای خرید دوره ۹ ساعته آموزش بیگ کوئری، روی لینک کلیک کنید و فرم موجود را تکمیل کنید. در سریع ترین زمان ممکن به شما تماس میگیرم 🙂
تاثیر هزینه ذخیره سازی بر قیمت استفاده از BigQuery
هزینههای ذخیره سازی معمولا به صورت ماهانه برای دادههایی که در جداول یا پارتیشنهای BigQuery ذخیره شدهاند و فعال هستند، محاسبه میشود. منظور از دادههای فعال، دادههایی است که در ۹۰ روز گذشته تغییر کردهاند. اگر در ۹۰ روز گذشته هیچ تغییری در جداول یا پارتیشنهای BigQuery خود ایجاد نکردهاید، میتوانید با کاهش ۵۰ درصدی هزینه ها، همچنان داده های خود را در انبار داده بیگ کوئری داشته باشید.
هنگام استفاده از API های ذخیره سازی BigQuery، بسته به حجم دادههای ورودی ممکن است نیاز به پرداخت هزینه باشد. در این صورت هزینه هر ۲۰۰ مگابایت داده ورودی که با موفقیت در بیگ کوئری ذخیره می شود، ۰.۰۱ دلار است.
تاثیر هزینه کوئری بر قیمت هزینه استفاده از بیگ کوئری
در حالت قیمت گذاری بر اساس میزان مصرف (On-Demand Pricing)، هزینه بر اساس حجم داده پردازش شده کوئریهایتان محاسبه میشود. برای کوئریهای ناموفق یا کوئریهایی که از حافظه کش بارگذاری شدهاند، هزینه پرداخت نمیکنید. علاوه بر این، اولین ۱ ترابایت داده کوئری پردازش شده در هر ماه رایگان است. همچنین، قیمتها بر اساس منطقه جغرافیایی که هنگام ساخت پروژه در بیگ کوئری تعیین کرده اید، متفاوت است.
به عنوان مثال، انتخاب بمبئی (asia-south1) به عنوان مکان ذخیره سازی ۰.۰۲۳ دلار به ازای هر گیگابایت هزینه از شما دریافت میکند، در حالی که با انتخاب ایالات متحده (چند منطقه ای) (ایالات متحده) یا اتحادیه اروپا (چند منطقه) (اروپا) ۰.۰۲ دلار به ازای هر گیگابایت باید هزینه پرداخت کنید.
در حالت قیمت گذاری با نرخ ثابت (Flat-Rate Pricing)، بدون توجه به حجم داده پردازش شده توسط کوئریهایتان، هزینه ثابتی را پرداخت میکنید. این گزینه قیمتی برای مشتریانی ایدهآل است که به هزینه ماهانه قابل پیش بینی با بودجه مشخص نیاز دارند. برای بهره مندی از قیمت گذاری با نرخ ثابت، باید اسلاتهای BigQuery را خریداری کنید که در ادامه به بررسی آن خواهیم پرداخت.
هزینه ذخیره سازی داده در بیگ کوئری چقدر است؟
هزینه ذخیره سازی به فضایی که برای نگهداری اطلاعات خود در BigQuery نیاز دارید اشاره دارد. شما برای هر دو نوع ذخیره سازی فعال و بلندمدت هزینه پرداخت می کنید.
ذخیره سازی فعال: هر جدول یا پارتیشنی از یک جدول که در ۹۰ روز گذشته به روز شده باشد، ذخیره سازی فعال در نظر گرفته می شود. در حال حاضر، BigQuery برای ذخیره سازی فعال، هزینه ماهانه ثابتی معادل ۰.۰۲ دلار به ازای هر گیبی بایت در ماه دریافت می کند. هزینه ذخیره سازی فیزیکی فعال نیز ۰.۰۴ دلار به ازای هر گیگابایت در ماه است. ۱۰ گیبی بایت اولیه هر ماه رایگان است. بنابراین، اگر یک جدول ۲۰۰ گیبی بایتی را برای یک ماه نگه داریم، هزینه آن (۲۰۰ * ۰.۰۲) = 4 دلار خواهد بود.
توجه: با احتساب ۱۰ گیگابایت رایگان هر ماه، کاربر با ۴ دلار مجموعا ۲۱۰ گیگابایت دریافت خواهد کرد.
برای مثال، ذخیره سازی بلندمدت یک جدول ۲۰۰ گیبی بایتی برای یک ماه (۲۰۰ * ۰.۰۱) = 2 دلار هزینه خواهد داشت. اگر جدول به روز شود، به ذخیره سازی فعال تبدیل می شود و دوره ۹۰ روزه مجددا از ابتدا شروع می شود.
ذخیره سازی بلندمدت: هر جدول یا پارتیشنی از یک جدول که در ۹۰ روز گذشته به روز نشده باشد، ذخیره سازی بلندمدت در نظر گرفته می شود. پس از ۹۰ روز، قیمت داده های ذخیره سازی ۵۰ درصد کاهش می یابد. هزینه ذخیره سازی منطقی بلندمدت ۰.۰۱ دلار به ازای هر گیگابایت در ماه است. هزینه ذخیره سازی فیزیکی بلندمدت، بیشتر بوده و ۰.۰۲ دلار به ازای هر گیگابایت در ماه است. ۱۰ گیگابایت اولیه هر ماه رایگان است.برای مثال، ذخیره سازی بلندمدت یک جدول ۲۰۰ گیبی بایتی برای یک ماه (۲۰۰ * ۰.۰۱) = 2 دلار هزینه خواهد داشت. اگر جدول به روز شود، به ذخیره سازی فعال تبدیل می شود و دوره ۹۰ روزه مجددا از ابتدا شروع می شود.
برای مثال، ذخیره سازی بلندمدت یک جدول ۲۰۰ گیبی بایتی برای یک ماه (۲۰۰ * ۰.۰۱) = 2 دلار هزینه خواهد داشت. اگر جدول به روز شود، به ذخیره سازی فعال تبدیل می شود و دوره ۹۰ روزه مجددا از ابتدا شروع می شود.
۱ گیبی بایت (gibibyte) معادل ۱.۱ گیگابایت (gigabyte)
عملکرد، پایداری داده و دسترسی در هر دو نوع ذخیره سازی فعال و بلندمدت یکسان است.
هزینه BigQuery به ازای هر ۱ ترابایت
حجم دادههای ذخیره شده و دادههای پردازش شده توسط کوئریهای شما بر حسب گیبیبایت (GiB) اندازهگیری میشود. اگر هزینه هر گیگابایت فضای ذخیرهسازی ۰.۰۲ دلار باشد و ۱ ترابایت تقریباً معادل ۱,۰۰۰ گیگابایت (۹۳۱.۳۲۳) باشد، در این صورت هزینه ۱ ترابایت ۲۰ دلار خواهد بود.
برای محاسبه هزینه ۵ ترابایت، به سادگی مقدار داده را در ۱۰۰۰ (برای تبدیل به گیبیبایت) ضرب میکنیم، سپس حاصل را در ۰.۰۲ دلار به ازای هر گیگابایت ضرب میکنیم.
۵ ترابایت * ۱۰۰۰ = ۵,۰۰۰ گیبیبایت
۵,۰۰۰ گیبیبایت * ۰.۰۲ دلار = ۱۰۰ دلار
حجم ذخیره سازی أنواع داده در بیگ کوئری
همانطور که گفته شد، هزینه بر اساس میزان داده ای که در BigQuery قرار می دهید محاسبه می شود. برای تعیین حجم کل داده های خود، باید بدانید که حجم أنواع داده ای که در بیگ کوئری ذخیره می شود، داده چقدر است..در ادامه حجم انواع داده های موجود در BigQuery آورده شده است:
| نوع داده | اندازه |
| INT64 | ۸ بایت |
| FLOAT | ۸ بایت |
| NUMERIC | ۱۶ بایت |
| Bool | ۱ بایت |
| STRING | ۲ بایت |
| Date | ۸ بایت |
| Datetime | ۸ بایت |
| Time | ۸ بایت |
| Timestamp | ۸ بایت |
| Interval | ۱۶ بایت |
جدول هزینه ذخیره داده به ازای هر ۱ گیگابایت در بیگ کوئری
| نوع ذخیره سازی | قیمت | سطح رایگان |
| ذخیره سازی منطقی فعال | ۰.۰۲ دلار به ازای هر گیگابایت | ۱۰ گیگابایت اول هر ماه رایگان است |
| ذخیره سازی فیزیکی فعال | ۰.۰۴ دلار به ازای هر گیگابایت | ۱۰ گیگابایت اول هر ماه رایگان است |
| ذخیره سازی منطقی بلندمدت | ۰.۰۱ دلار به ازای هر گیگابایت | ۱۰ گیگابایت اول هر ماه رایگان است |
| ذخیره سازی فیزیکی بلندمدت | ۰.۰۲ دلار به ازای هر گیگابایت | ۱۰ گیگابایت اول هر ماه رایگان است |
تحلیل ساختار قیمت گذاری کوئری در Google BigQuery
در BigQuery، از قیمت گذاری تحلیلی برای محاسبه هزینه اجرای کوئریها (شامل کوئریهای SQL، توابع تعریفشده توسط کاربر و اسکریپتها) و همچنین قیمت گذاری ذخیرهسازی برای محاسبه هزینه ذخیره دادههایی که در BigQuery بارگذاری میکنید، استفاده میشود.
BigQuery دو مدل قیمتگذاری مجزا برای انتخاب کاربران هنگام اجرای کوئری ارائه میدهد. این مدل های قیمتی به شرح زیر هستند:
قیمت گذاری بر اساس تقاضا (On-demand pricing)
در قیمتگذاری بر اساس تقاضا، شما بر اساس اندازه هر کوئری و تعداد بایتهایی که توسط هر کوئری مدیریت میشود، هزینه پرداخت میکنید. در صورت عدم اجرای کوئری، هیچ هزینهای از شما دریافت نمیشود. برای تمام کاربران، اولین ترابایت داده کوئری پردازش شده در هر ماه رایگان ارایه میشود.
قیمت گذاری با نرخ ثابت (Flat-rate pricing)
با رویکرد قیمتگذاری با نرخ ثابت، صرف نظر از حجم دادههایی که کوئریهای شما اشغال میکنند، هزینه ثابتی را پرداخت میکنید. این بهترین انتخاب قیمت گذاری برای کاربرانی است که یک هزینه ماهانه ثابت را در محدودیت هزینه تعیین شده میخواهند. دسترسی کاربران به قیمت گذاری با نرخ ثابت با خرید اسلاتهای BigQuery، که اساسا CPUهای مجازی مورد استفاده BigQuery برای اجرای کوئریهای SQL هستند، امکان پذیر است. ظرفیت اسلات اختصاصی که خریداری میکنید، میزان قدرت پردازش اختصاصیافته برای تمام کوئریهای شما در هر زمان خاص را تعیین میکند، نه برای هر کوئری به صورت جداگانه. اگر درخواستهای شما از ظرفیت اختصاصی شما فراتر رود، BigQuery واحدهای کاری را به صف انتظار میفرستد و منتظر میشود تا اسلاتها در دسترس قرار گیرند.با پیشرفت پردازش کوئری و در دسترس قرار گرفتن اسلاتها، واحدهای کاری صف انتظار به صورت پویا برای اجرا انتخاب میشوند و هیچ هزینه اضافی دریافت نمیشود.
اسلاتها در هر دو قیمت گذاری بر اساس تقاضا و با نرخ ثابت استفاده میشوند، اما رویکرد با نرخ ثابت کنترل خاصی بر اسلاتها و ظرفیت تجزیه و تحلیل به شما ارائه میدهد. به عنوان مثال، در قیمت گذاری با نرخ ثابت، میتوانید انتخاب کنید که اسلاتها را برای موارد زیر رزرو کنید:
- ۶۰ ثانیه: اسلاتهای انعطافپذیر
- ماهانه: ۳۰ روز
- سالانه: ۳۶۵ روز
شما همیشه میتوانید این دو مدل را برای برآورده کردن نیازهای خاص خود ترکیب کنید. با قیمت گذاری بر اساس تقاضا، هزینه آنچه مصرف میکنید را پرداخت میکنید، در حالی که با قیمت گذاری با نرخ ثابت، در ازای یک برنامه بلندمدت، ظرفیت تضمین شدهای را با هزینه کمتری دریافت میکنید.
چه عواملی بر هزینه ذخیره داده در بیگ کوئری تاثیر میگذارند؟
هنگام استفاده از BigQuery با GA4، سه نوع هزینه اصلی وجود دارد که ممکن است متحمل شوید: ذخیره سازی، محاسبات و دریافت داده. این ابزار محاسبه بر ارائه تخمین هزینه ذخیره سازی به شما تمرکز دارد، که جزء کلیدی هزینه کلی BigQuery شما خواهد بود.
هزینه ای که برای ذخیره سازی پرداخت می کنید به میزان داده، مدت زمان ذخیره سازی و مکان ذخیره سازی بستگی دارد. ۱۰ گیگابایت اول ذخیره شده در هر ماه رایگان است، بنابراین بسیاری از سایت های کوچک ممکن است اصلاً هزینه ای پرداخت نکنند.
برای مناطق ایالات متحده (ایالات متحده) و اروپا (اتحادیه اروپا) هر گونه داده ای بالاتر از ۱۰ گیگابایت برای هر گیگابایت در ماه برای ذخیره سازی فعال (هر جدولی که در ۹۰ روز گذشته اصلاح شده است) ۰.۰۲ دلار یا برای ذخیره سازی بلندمدت (هر جدولی که برای بیش از ۹۰ روز اصلاح نشده است) ۰.۰۱ دلار در ماه محاسبه می شود. ممکن است سایر مناطق قیمت گذاری کمی متفاوتی داشته باشند، به عنوان مثال برای منطقه لندن (اروپا-غرب۲) قیمت ۰.۰۲۳ دلار در هر گیگابایت در ماه برای فعال و ۰.۰۱۶ دلار در هر گیگابایت در ماه برای ذخیره سازی بلندمدت است. برای مشاهده قیمت فعلی هر منطقه می توانید به اینجا: BigQuery Pricing مراجعه کنید.
میزان داده ای که در BigQuery ذخیره می کنید به تعداد ایونت هایی که توسط پراپرتی GA4 شما جمع آوری می شود و میزان داده ای که با آن ایونت ها جمع آوری می شود بستگی دارد. اگر با هر ایونت پارامترهای زیادی ارسال میکنید یا ایونت های ایکامرسی را با تعداد زیادی آیتم در هر رویداد جمعآوری میکنید، جداول شما بسیار بزرگتر از سایتی خواهند بود که فقط تنظیمات پیاده سازی آنالیتیکس ۴ را انجام داده است.
گوگل تخمین می زند که ۱ گیگابایت تقریباً معادل ۶۰۰ هزار رویداد است، اما در بین پراپرتی های مختلف، این رقم از ۸۰۰ هزار تا ۱.۶ میلیون متغیر است.
چگونه با استفاده از ماشین حساب هزینه BigQuery، هزینههای خود را برآورد کنیم؟
قیمتگذاری بر اساس تقاضا (On-demand Pricing)
- به صفحه اصلی کنسول BigQuery خود بروید.
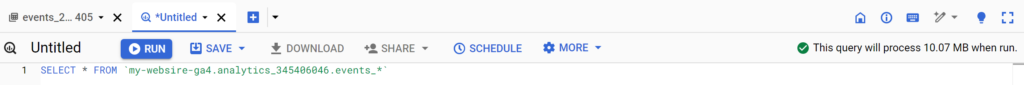
- هنگام وارد کردن یک کوئری، اعتبارسنج کوئری (علامت تیک سبز) آن را تأیید میکند و تخمین میزند که چند بایت پردازش کند.

همانطور که در تصویر مشاهده میکنید، این کوئری برای اجرا تقریباً ۱۰.۰۷ MB فضا برای پردازش نیاز دارد.
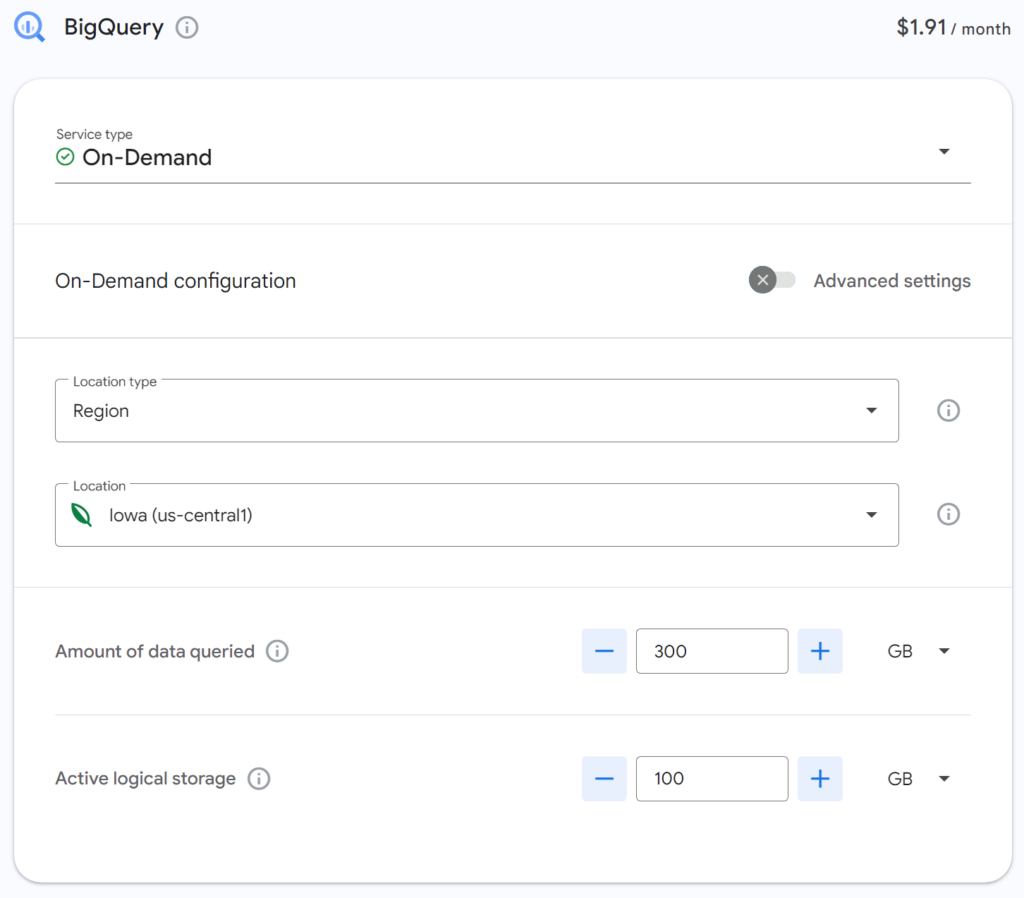
- گام بعدی دسترسی به ماشین حساب قیمتگذاری GCP است. BigQuery را به عنوان محصول خود و قیمتگذاری بر اساس تقاضا را به عنوان روش قیمتگذاری خود انتخاب کنید. فرم موجود در صفحه را با تمام اطلاعات لازم، همانطور که در تصویر نشان داده شده است، تکمیل کنید.

اگر هنوز ۱ ترابایت رایگان ماهانه خود را تمام نکرده باشید، هزینه اجرای کوئری صفر است. با این حال، اگر نیاز دارید این کوئری را هر روز برای ماه آینده اجرا کنید؛ قطعا مقدار پردازش رایگان هر ماه را رد خواهید کرد و باید هزینه پرداخت کنید. برای محاسبه این هزینه باید مقدار مورد نیاز برای پردازش کوئری را در ۳۰ ضرب کنید.
چگونه هزینه ذخیره سازی و اجرای کوئری در BigQuery را برآورد کنیم؟
برای محاسبه هزینه ذخیره سازی و اجرای کوئری در BigQuery، ابتدا باید اطلاعات لازم برای تخمین هزینه ها را جمع آوری کنیم:
- تعداد کاربران (Number of Users)
- تعداد کوئری در روز (Number of Queries)
- میانگین حجم دیتای مصرفی (Average Data Usage)
به عنوان مثال، فرض کنید ۱۰ کاربر در روز از دیتایی که از آنالیتیکس به بیگ کوئری انتقال داده شده است، استفاده میکنند. به طوری که هر کاربر روزانه پنج کوئری با میانگین مصرف داده ۲ گیگابایت برای هر کوئری اجرا می کند. ما هزینه را بر اساس ماه (فرض می کنیم ۳۰ روز) محاسبه می کنیم.
با استفاده از این پارامترها، می توانیم با یک محاسبه ساده، هزینه ماهانه متوسط خود را با BigQuery تخمین بزنیم.
کل حجم کوئری دیتا در ماه:
۱۰ کاربر در روز * ۵ کوئری در روز * ۲ گیگابایت در کوئری * ۳۰ روز = 3000 گیگابایت = 3 ترابایت
محاسبه هزینه ذخیره سازی BigQuery:
در زمان نگارش این متن، هزینه ذخیره سازی برای ۱ ترابایت داده حدود ۲۰ دلار است (قیمت دقیق بستگی به منطقه انتخابی شما دارد). بنابراین، برای به دست آوردن هزینه ذخیره سازی در هر ماه، به سادگی ۳ ترابایت را در ۲۰ دلار ضرب می کنیم.
۳ ترابایت * ۲۰ دلار در هر ترابایت = 60 دلار
محاسبه هزینه اجرای کوئری بر اساس میزان مصرف (On-Demand):
با استفاده از همان داده های کوئری، قیمت پردازش ۱ ترابایت داده ۵ دلار است. بنابراین، برای به دست آوردن هزینه اجرای کوئری بر اساس میزان مصرف در هر ماه، به سادگی ۳ ترابایت را در ۵ دلار ضرب می کنیم.
۳ ترابایت * ۵ دلار در هر ترابایت = 15 دلار
این قیمت ممکن است کاهش یابد، به شرطی که از ۱ ترابایت فضای ذخیره سازی رایگان ماهانه خود استفاده نکرده باشید.
هزینه پردازش ۱ ترابایت داده در BigQuery چقدر است؟
برای قیمت گذاری بر اساس میزان مصرف (On-Demand)، هزینه پردازش ۱ ترابایت داده ۶.۲۵ دلار است.
هزینه اجرای یک کوئری ۱۲ گیگابایتی در BigQuery چقدر است؟
۱۲ گیگابایت تقریباً معادل ۰.۰۱۲۸۸ ترابایت است. از آنجایی که هزینه پردازش ۱ ترابایت ۶.۲۵ دلار است، هزینه اجرای یک کوئری ۱۲ گیگابایتی به شرح زیر محاسبه می شود:
۶.۲۵ دلار در هر ترابایت * ۰.۰۱۲۸۸ ترابایت = 0.۰۸ دلار
هزینه اجرای یک کوئری ۱۰۰ گیگابایتی در BigQuery چقدر است؟
۱۰۰ گیگابایت تقریباً معادل ۰.۱۰۷ ترابایت است. برای محاسبه هزینه اجرای یک کوئری ۱۰۰ گیگابایتی، محاسبه زیر را انجام می دهیم:
۶.۲۵ دلار در هر ترابایت * ۰.۱۰۷ ترابایت = 0.۶۶ دلار
آیا استفاده از ویوها (Views) در BigQuery هزینه اضافی دارد؟
خیر. جداول مجازی (Virtual Tables) با استفاده از کوئری های SQL به عنوان ویو تعریف می شوند. به همان روشی که می توانید روی یک کوئری بزنید، می توانید همین کار را با ویوها نیز انجام دهید. ویوها ممکن است فقط داده هایی را از جداول و فیلدهایی ارائه دهند که توسط کاربر هنگام اجرای کوئری درخواست می شود. بنابراین افزودن یا حذف یک ویو هیچ هزینه ای ندارد.
بهینه سازی هزینه BigQuery
به عنوان یک متخصص پرفورمنس مارکتینگ، بهینه سازی هزینه در BigQuery اهمیت زیادی دارد. فرقی نمی کند که داده های خود را از طریق آنالیتیکس ۴ یا از Google Sheets وارد BigQuery کنید، رعایت برخی نکات برای بهینه سازی هزینه در BigQuery ضروری است. این موارد عبارتند از:
- *استفاده بهینه از عبارت SELECT : در کوئری های خود از عبارت
SELECT *کمتر استفاده کنید و فقط اطلاعات مورد نیاز خود را درخواست نمایید. - استفاده از قابلیت پیش نمایش BigQuery: هنگامی که می خواهید نمونه کوچکی از داده های خود را ببینید، به جای اجرای یک کوئری برای مشاهده بخش کوچکی از داده ها، از قابلیت پیش نمایش BigQuery استفاده کنید.
- بررسی هزینه ها قبل از اجرا: قبل از اجرای هر کوئری یا فعالیت ذخیره سازی، با استفاده از ابزار محاسبه گر قیمت GCP (Google Cloud Platform Price Calculator)، هزینه های مرتبط را بررسی کنید.
- تقسیم کوئری به بخش های کوچکتر: اگر قصد دارید روی یک مجموعه داده بزرگ پرس و جو انجام دهید، کوئری خود را به بخش های کوچکتر تقسیم کنید. اجرای تک تک کوئری های کوچکتر بهتر است. این کار باعث کاهش حجم داده هایی که باید خوانده شوند و در نتیجه صرفه جویی در هزینه می شود.
گوگل ادز یکی از ابزارهای تبلیغاتی محبوب است که توسط بیزینسهای کوچک تا بزرگ برای تبلیغ محصولات و خدمات استفاده می شود. اما گوگل ادز نمی تواند اطلاعات زیادی در مورد کمپین های تبلیغاتی شما ارائه دهد. بنابراین، شما باید داده های خود را از گوگل ادز به بیگ کوئری، یک انبار داده ابری کاملا مدیریت شده و نسبتا کم هزینه، منتقل کنید. با انتقال داده های خود از گوگل ادز به بیگ کوئری، می توانید چندین تحلیل داده انجام دهید تا اطلاعات مفید دوره ای یا زمان واقعی برای بهینه سازی کمپین های خود بدست اورید. در این راهنما، ما به قدم فرآیند انتقال داده های گوگل ادز به بیگ کوئری را با استفاده از چند روش ساده بررسی خواهیم کرد.
مقدمهای بر گوگل ادز
گوگل ادز یکی از پلتفرمهای تبلیغات آنلاین پرکاربرد است که به شما امکان میدهد تا خدمات و محصولات خود را تبلیغ کنید. این پلتفرم گزینههای متنوعی برای هدفگیری مخاطبان دارد تا آگهیهای محصول یا خدمات توسط مخاطبین مرتبط در زمان درست مشاهده شوند. شما میتوانید از گوگل ادز برای نمایش تبلیغات از طریق تصاویر، تماس تلفنی، متن و ویدئو، بسته به کمپین تبلیغاتی و هدف خود استفاده کنید. برای بهبود عملکرد، گوگل ادز از قابلیت تبلیغات ریسپانسیو و از دستگاههای مختلف مانند دسکتاپ، موبایل، تلویزیون و غیره پشتیبانی میکنند.
علاوه بر این، گوگل ادز ابزارهای جامع تحلیلی و گزارشدهی ارائه میدهد که اطلاعات مفیدی در مورد عملکرد کمپینهای تبلیغاتی در اختیارتان قرار میدهد. برای سنجش اثربخشی کمپینهای تبلیغاتی خود، میتوانید معیارهایی مانند دسترسی، نرخ کلیکها (CTR)، نرخ تبدیل و بازگشت سرمایه (ROI) را ردیابی کنید. همچنین این فرصت را در اختیار شما قرار میدهد که با دقت بودجه خود را کنترل کنید و حداکثر بودجه روزانه یا ماهانه را برای مدیریت موثر هزینههای تبلیغاتی خود تعیین کنید.
مقدمهای بر بیگ کوئری
گوگل بیگ کوئری، یک انبار دادههای بدون سرور و پلتفرم تحلیلی است که توسط گوگل کلود ارائه میشود. بیگ کوئری به عنوان یک انبار دادههای آماده، امکان ذخیرهسازی و استخراج گزارش های کاربردی از مجموعه دادههای بزرگ (بیگ دیتا) را برای بیزینس های مختلف در هر مقیاسی فراهم میآورد. برای مدیریت و تحلیل دادهها، بیگ کوئری از زبان SQL پشتیبانی میکند که این امر برای طیف وسیعی از متخصصان، فرآیند کار را بدون درز میکند.
علاوه بر این، به عنوان بخشی از گوگل کلود، بیگ کوئری به راحتی با سایر خدمات گوگل کلود مانند گوگل کلود استوریج، گوگل شیتس و گوگل دیتا استودیو یکپارچه میشود. این یکپارچگی، جذب سریع دادهها، ذخیرهسازی و تجسم آنها را فراهم میکند و یک اکوسیستم تحلیلی جامع را ارائه میدهد.
بیگ کوئری همچنین با پشتیبانی از تحلیل دادههای زمان واقعی از طریق جذب دادههای جاری، به شما کمک میکند تا بینشهای لحظهای را به دست آورید و تصمیمات مبتنی بر داده را به سرعت اتخاذ کنید.
روش های اتصال گوگل ادز به بیگ کوئری
روشهای متنوعی برای ادغام دادههای گوگل ادز با بیگ کوئری گوگل وجود دارد. در ادامه برخی از رایجترین روشهای استفاده شده برای انتقال دادهها از گوگل ادز به بیگ کوئری را به شما عزیزان آموزش میدهیم.
- روش ۱: بارگذاری دستی دادهها از گوگل ادز به بیگ کوئری با استفاده از فایلهای CSV . این روش شامل استخراج دادهها از گوگل ادز به صورت فایل CSV و سپس بارگذاری آنها در بیگ کوئری است. این فرآیند میتواند به صورت دستی انجام شود و یک روش مستقیم برای اتصال گوگل ادز به بیگ کوئری است.
- روش ۲: بارگذاری دادهها از گوگل ادز به بیگ کوئری با استفاده از سرویس انتقال داده بیگ کوئری. سرویس انتقال داده بیگ کوئری گوگل امکان اتوماتیک کردن فرآیند انتقال دادهها را فراهم میآورد. این روش به کاربران اجازه میدهد تا دادهها را به صورت خودکار و بدون دخالت دستی از گوگل ادز به بیگ کوئری منتقل کنند.
بارگذاری دستی دادهها از گوگل ادز به بیگ کوئری با استفاده از فایلهای CSV
اگر به دنبال روشی فوری برای انتقال دادهها از گوگل ادز به بیگ کوئری هستید، استفاده از فایلهای CSV گزینه مناسبی است. تنها کاری که لازم است انجام دهید، خروجی گرفتن از دادههای گوگل ادز به صورت فایلهای CSV و سپس بارگذاری این فایلها در بیگ کوئری است.
مرحله ۱: وارد حساب گوگل ادز خود شوید و از گزارش تبلیغات یا کمپینی که میخواهید تحلیل کنید، خروجی بگیرید. میتوانید این گزارش را با تنظیم بخشها، فیلدها، تاریخ و زمانی که میخواهید در فایل CSV خود خروجی بگیرید، سفارشی سازی کنید.
مرحله ۲: پس از انتخاب گزارش مورد نظر، روی دکمه دانلود واقع در سمت راست صفحه کلیک کنید. یک پنجره بازشو ظاهر میشود، فرمت فایل را به عنوان CSV برای دانلود فایل انتخاب کنید.
مرحله ۳: حالا، فایل CSV شما آماده بارگذاری در انبار دادههای بیگ کوئری است. پیش از بارگذاری دادهها در بیگ کوئری، مطمئن شوید که یک دیتاست بیگ کوئری برای ذخیره دادههای خود دارید. سپس، میتوانید دادههای CSV را در یک جدول بیگ کوئری جدید بارگذاری کنید.
هر چند این روند به طور کلی ساده است، اما با محدودیتهای تاخیر و آسیبپذیری به خطاها همراه است.
بارگذاری گوگل ادز به بیگ کوئری با استفاده از سرویس انتقال دادههای بیگ کوئری
روش دیگر برای انتقال اطلاعات گوگل ادز به بیگ کوئری، استفاده از سرویس انتقال دادههای بیگ کوئری است. این سرویس به طور خودکار زمانبندی، بارگذاری، و مدیریت دادههای مورد نیاز از گوگل ادز به جداول بیگ کوئری شما را به طور منظم انجام میدهد. قبل از انتقال گوگل ادز به بیگ کوئری، اطمینان حاصل کنید که دارای دسترسی های زیر هستید:
- دسترسی ادمین در بیگ کوئری.
- دسترسی حداقل read در حساب گوگل ادز.
- فعال کردن سرویس انتقال دادههای بیگ کوئری.
شما میتوانید اطلاعات گوگل ادز را به بیگ کوئری با استفاده از سرویس انتقال دادهها به چهار روش منتقل کنید:
- کنسول گوگل کلود
- ابزار خط فرمان bq
- API سرویس انتقال دادهها
- زبان برنامهنویسی جاوا
در این روش، ما از کنسول گوگل کلود برای انتقال دادهها از گوگل ادز به بیگ کوئری استفاده خواهیم کرد.
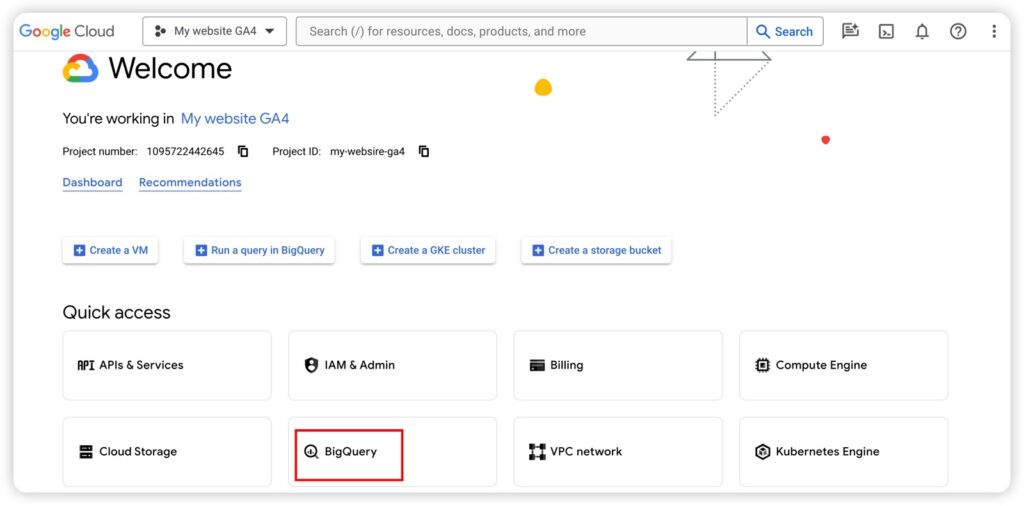
گام ۱: وارد پلتفرم گوگل کلود شوید و صفحه بیگ کوئری را باز کنید.

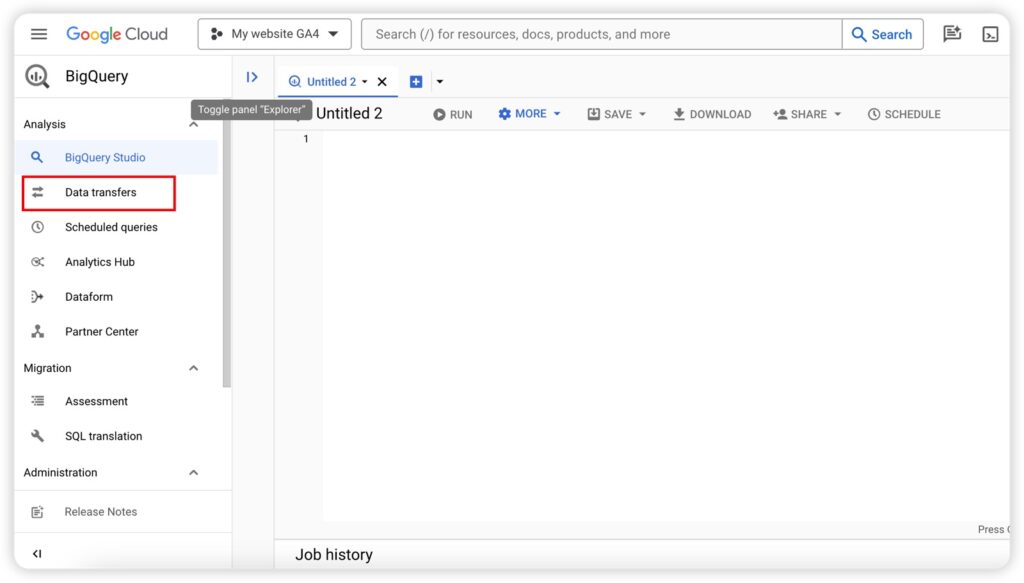
گام ۲: روی گزینه انتقال دادهها در سمت چپ پنل کلیک کنید.

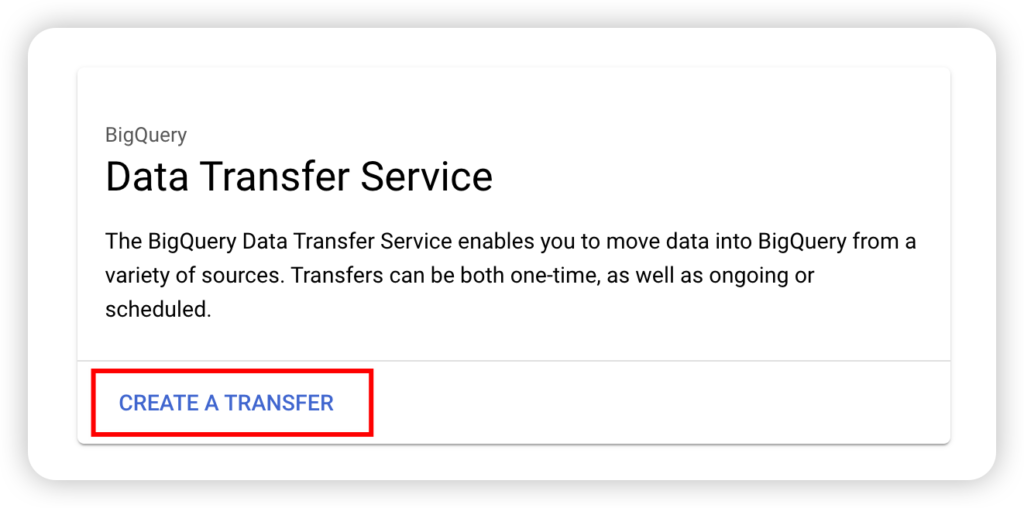
گام ۳: حالا روی گزینه Creat a Transfer کلیک کنید.

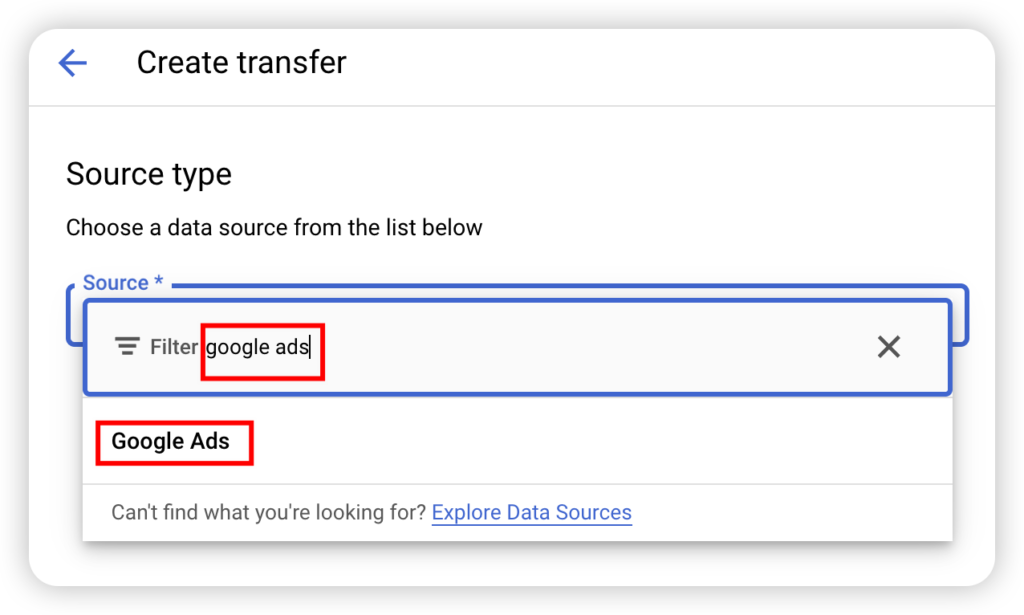
به صفحه ایجاد انتقال هدایت خواهید شد. در بخش نوع سورس، گوگل ادز را جستجو کنید.

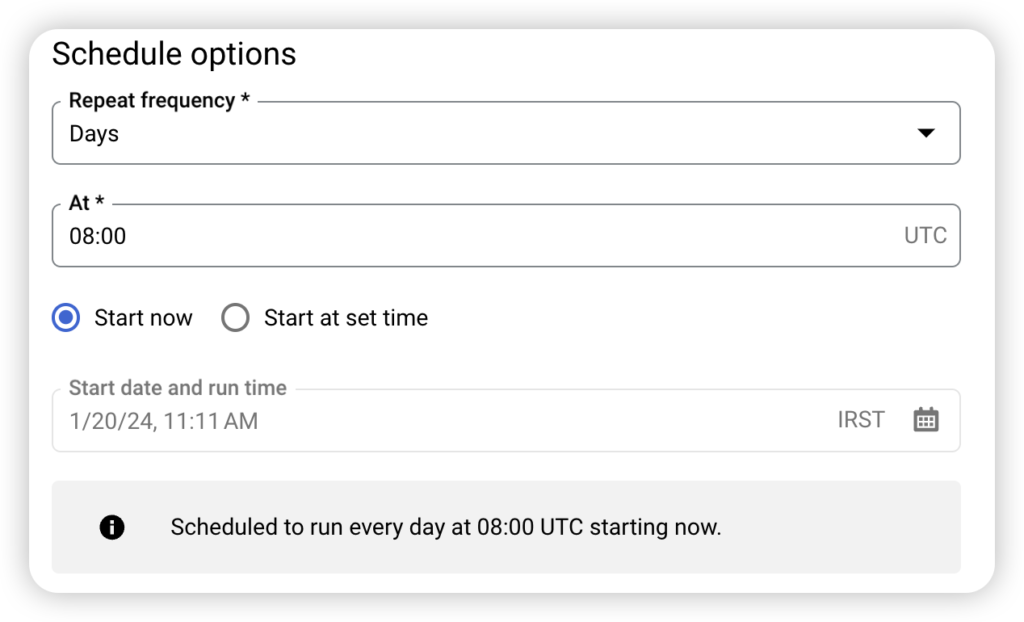
گام ۴: در بخش Transfer config name، نام منحصر به فردی برای این انتقال داده وارد کنید. سپس، در بخش گزینههای برنامهریزی، میتوانید زمانبندی انتقال خود را با انتخاب فرکانس و زمان شروع انتقال مشخص کنید.
الف) میتوانید فرکانس به روز شدن اطلاعات را تعیین کنید. میتوانید گزینههای روزانه (پیشفرض)، هفتگی، ماهانه، سفارشی، یا درخواستی را از جعبه کشویی تکرار انتخاب کنید.
ب) در گزینه دوم، میتوانید حالت هم اکنون شروع کنید تا یا روی گزینه شروع در زمان تعیین شده برای شروع فرآیند انتقال داده از گوگل ادز به بیگ کوئری کلیک کنید تا انتقال دادههای خود را زمانبندی کنید.

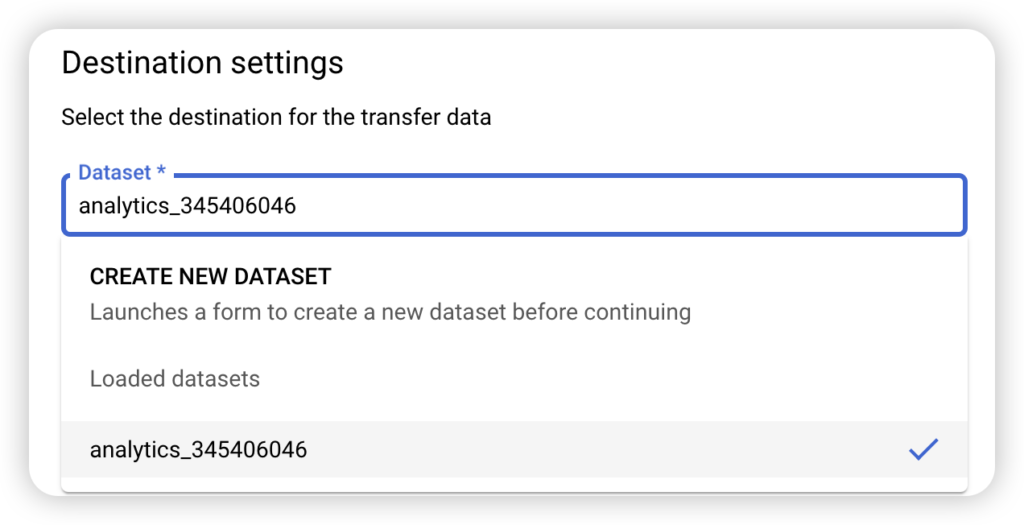
گام ۵: در بخش Destination settings، دیتاست مورد نظر برای ذخیره دادههای گوگل ادز خود را ایجاد کنید یا انتخاب کنید.

گام ۶: در بخش Data source details، کاستومر آیدی حساب گوگل ادز را وارد کنید.

گام ۷: به طور پیشفرض، Refresh window به مدت ۷ روز تنظیم شده است تا دادههای ۷ روز گذشته را در هر انتقال وارد بیگ کوئری و بهروزرسانی کند. با این حال، میتوانید این مقدار را به ۳۰ روز تغییر دهید.

گام ۸: گزینههای اطلاعرسانی ایمیل را فعال کنید تا هر زمان که روند انتقال با مشکل رو به رو شود، اطلاعیه ایمیل دریافت کنید.

گام ۹: روی دکمه ذخیره کلیک کنید.
نتیجهگیری
انتقال دادهها از گوگل ادز به بیگ کوئری به شما امکان انجام تحلیلهای پیشرفته از طریق ماشین لرنینگ و ابزارهای قدرتمند تصویرسازی را فراهم میکند. تمامی روشهایی که در این راهنما پوشش داده شدهاند، میتوانند به طور موثری دادههای گوگل ادز را با بیگ کوئری ادغام کرده و به شما کمک کنند تا تحلیل بهتری برای بهینهسازی کمپین تبلیغاتی خود انجام دهید.
در یکی از به روز رسانی های مربوط به اتصال بیگ کوئری به آنالیتیکس ۴، بخشی به اسم user data به آنالیتیکس ۴ در قسمت اتصال به بیگ کوئری اضافه شد. همانطور که در توضیحات این بخش نوشته شده است، با انتخاب این گزینه، به اطلاعات مرتبط با کاربر در بیگ کوئری به صورت خام دسترسی خواهید داشت. این اطلاعات از طریق جدول هایی به اسم pseudonymous_users_( number of days) و users_(number of days) در بیگ کوئری در دسترس هستند. برای آشنایی بیشتر با این جداول در بیگ کوئری در ادامه این مطلب همراه من باشید.
جدول pseudonymous_users در داده های آنالیتیکس ۴ در بیگ کوئری چیست؟
اگر قبل از این آنالیتیکس ۴ را به بیگ کوئری وصل کرده باشید، حتما میدانید که بعد از اتصال این دو ابزار به یک دیگر، اطلاعات مربوط به هر یک از ایونت های انجام شده توسط کاربر در سایت یا اپلیکیشن در بیگ کوئری از طریق جدولی به اسم events_ یا events_intraday_ در اختیار شما قرار داده می شود. احتمالا این سوال برای شما مطرح می شود که تفاوت این جدول ها با جداول events چیست؟
به طور کلی میتوان گفت که مزیت استفاده از جدول های نسبت به جدول های …، دسترسی به اطلاعات بیشتری از کاربران است. درواقع در این جدول ها شما به اطلاعاتی همچون audience ، prediction data، موقعیت جغرافیایی، دیوایس و … دسترسی دارید که در جدول های مربوط به ایونت در دسترس نیست.
همانطور که در اسکیمای جداول در بیگ کوئری میتوانید مشاهده کنید، میتوانید مشاهده کنید که کاربران سایت به کدام یک از سگمنت هایی که در آنالیتیکس ۴ ساخته اید، تعلق دارند. در نتیجه میتوانید از این اطلاعات برای استفاده در ابزارهایی به غیر از ابزارهای گوگل برای ری تارگتینگ استفاده کنید.
| نام فیلد | نوع داده | توضیحات |
| audiences | RECORD | اطلاعات audience |
| audiences.id | INTEGER | آیدی audience |
| audiences.name | STRING | اسم audience |
| audiences.membership_start_timestamp_micros | INTEGER | زمانی که کاربر برای اولین بار در این audience قرار گرفت (بر حسب میکروثانیه) |
| audiences.membership_expiry_timestamp_micros | INTEGER | زمانی که عضویت کاربر در این گروه مخاطبی منقضی میشود (برحسب میکروثانیه). |
| audience.npa | BOOLEAN | درست یا نادرست بر اساس تنظیمات NPA شما برای ایونت و custom dimensions یوزر اسکوپ |
| نام فیلد | نوع داده | توضیحات |
| predictions | RECORD | اطلاعات پیش بینی |
| predictions.in_app_purchase_score_7d | DOUBLE | احتمال اینکه کاربری که در ۲۸ روز گذشته فعال بوده است، یک رویداد in_app_purchase را طی ۷ روز آینده انجام دهد |
| predictions.purchase_score_7d | DOUBLE | احتمال اینکه کاربری که در ۲۸ روز گذشته فعال بوده است، یک ایونت خرید را طی ۷ روز آینده انجام دهد. |
| predictions.churn_score_7d | DOUBLE | احتمال اینکه کاربری که در ۷ روز گذشته در اپلیکیشن یا سایت شما فعال بوده است، در ۷ روز آینده فعال نخواهد بود. |
| predictions.revenue_28d_in_usd | FLOAT | درآمد مورد انتظار (به دلار آمریکا) از همه ایونت های خرید در ۲۸ روز آینده توسط کاربری که در ۲۸ روز گذشته فعال بوده است. |
جدول pseudonymous_users در بیگ کوئری شامل چه اطلاعاتی می شود؟
در این جدول اطلاعات تمام کاربران سایت شما که یوزر آیدی ندارند، وجود دارد. اطلاعات این جدول هر زمان که اطلاعات مربوط به کاربران تغییر کند، به روز می شود.
به خاطر داشته باشید که اطلاعات این جدول در بیگ کوئری، تنها یک بار در روز به روز می شود و امکان ارسال اطلاعات به صورت لایو یا استریم وجود ندارد.
pseudonymous_users_( number of days) به معنای اطلاعات تمام کاربرانی است که درواقع شبه یوزر هستند و توسط سایت شما یوزر آیدی به آنها اختصاص داده نشده است. عدد داخل پرانتز، به تعداد روزهایی که اطلاعات از آنالیتیکس ۴ به بیگ کوئری انتقال پیدا کرده است، اشاره دارد.
- در این جدول، هر ردیف به یک user_pseudo_id اختصاص دارد.
- زمانی که یکی از مقادیر فلیدهای جدول تغییر کند، اطلاعات جدول به روز می شود.
- اطلاعات کاربرانی که با قوانین کوکی اعلام موافقت نکرده اند، در این جدول در دسترس نیست.
- فیلد user_id در جدول pseudonymous_users_ در دسترس نیست.
- در هر ردیف یک timestamp است که به آخرین زمانی که کاربر اکتیو بوده است، اشاره دارد.
منظور از شبه یوزر چیست؟
زمانی که کاربر برای اولین بار وارد سایت شما می شود، آنالیتیکس برای ردیابی کاربر، یک آیدی منحصر به فرد به ان اختصاص می دهد. تا زمانی که کاربر کوکی خود را پاک نکند و تا یک مدت زمان مشخص، آنالیتیکس کاربر را از طریق همین کلاینت آیدی، شناسایی و ردیابی می کند.
در حال حاضر آنالیتیکس ۴ برای شناسایی کاربر از روش های زیر استفاده می کند:
- User ID: در صورتی که یک سایت قابلیت ثبت نام یا لاگین داشته باشد، میتوان به کاربری که داخل سایت ثبت نام میکند، یک آیدی منحصر به فرد اختصاص داد و این آی دی را برای آنالیتیکس ۴ ارسال کرد. این روش، بهترین و شاید دقیق ترین روش ردیابی کاربران است. اما با توجه به اینکه تمام سایتها قابلیت لاگین ندارند، برای همه قابل استفاده نیست.
- Google Signals: در صورتی که کاربر در دیوایس های مختلف وارد اکانت گوگل خود شده باشد، آنالیتیکس میتواند از این طریق کاربر را شناسایی کرده و اطلاعات مربوط به آن را به صورت یکپارچه در اختیار شما قرار دهد.
- Device ID: اگر آنالیتیکس قادر به استفاده از دو روش قبلی نباشد، از این روش برای شناسایی و ردیابی کاربران استفاده می کند. این روش نسبت به روش های قبلی دقت کمتری دارد چون اگر کاربر از چند دیوایس برای مراجعه به سایت شما استفاده کند، به اشتباه چندین بار شمرده می شود.
جدول users در داده های آنالیتیکس ۴ در بیگ کوئری چیست؟
این جدول حاوی اطلاعات شبه یوزرهایی است که توسط سایت شما یک یوزر آیدی به آنها اختصاص داده شده است.
مهمترین نکاتی که در خصوص این جدول ها باید در نظر داشته باشید، عبارت هستند از:
- در صورتی که سایت شما قابلیت لاگین نداشته باشد یا یوزر ترکینگ انجام نشده باشد، این جدول در بیگ کوئری ایجاد نخواهد شد.
- در صورتی که چک باکس ارسال طالاعات به صورت روزانه را هنگام اتصال آنالیتیکس ۴ به بیگ کوئری نزده باشید، این اطلاعات در بیگ کوئری در دسترس نخواهند بود.
- در صورتی که یک وب سایت اروپایی دارید و کاربر با قوانین کوکی اعلام موافقت نکرده باشد، اما توسط سایت شما دارای یک یوزر آی دی اختصاصی باشد، اطلاعات کاربر در جدول users در دسترس خواهد بود.
چه اطلاعاتی در جدول users_ وجود دارد؟
- در این جدول، هر ردیف به یک user_ id اختصاص دارد.
- زمانی که یکی از مقادیر فلیدهای جدول تغییر کند، اطلاعات جدول به روز می شود.
- اطلاعات کاربرانی که با قوانین کوکی اعلام موافقت نکرده اند، در این جدول در دسترس هست.
- فیلد user_pseudo_id در جدول users_ در دسترس نیست.
- در هر ردیف یک timestamp است که به آخرین زمانی که کاربر اکتیو بوده است، اشاره دارد.
بیگ کوئری از چهار گروه تابع مربوط به تاریخ و زمان DATE، TIME، DATETIME، و TIMESTAMP پشتیبانی می کند. این ۴ گروه شامل توابع خاصتری مانند CURRENT_DATETIME، DATE_SUB، EXTRACT، FORMAT_TIME و غیره هستند. این توابع به کاربران اجازه می دهد تا انواع دادههای مربوط به تاریخ و زمان را در BigQuery به راحتی استخراج و ویرایش کنند. به عنوان مثال، با استفاده از این توابع میتوان بخشی از عبارت تاریخ یا زمان را استخراج کرد، یک فاصله زمانی به تاریخ یا زمان اضافه کرد و غیره. با توجه به اینکه تنوع و کارکرد هریک از این توابع متنوع و گاها گیج کننده است، در این مطلب به بررسی توابع مربوط به تاریخ در بیگ کوئری و کاربرد هریک میپردازیم.
انواع دادههای مربوط به تاریخ و زمان در BigQuery
قبل از آنکه به بررسی انواع توابع مربوط به تاریخ و زمان در بیگ کوئری بپردازیم، بهتر است که با انواع داده در بیگ کوئری در رابطه با تاریخ و زمان آشنا شوید:
توابع DATE، TIME، DATETIME، و TIMESTAMP در BigQuery SQL
در زیر جدولی از چهار گروه تابع تاریخ و زمان در BigQuery و همچنین توابع فرعی آنها آورده شده است.
دریافت تاریخ امروز در بیگ کوئری
برای دریافت عبارت تاریخ یا زمان امروز می توانید از تابع CURRENT در BigQuery استفاده کنید. برای استفاده از این تابع، از ساختار زیر استفاده کنید:
CURRENT_DATE()
CURRENT_DATETIME()
CURRENT_TIMESTAMP()
CURRENT_TIME()
مثال زیر نحوه استفاده از تابع CURRENT_DATETIME را برای دریافت تاریخ امروز و زمان حال نشان می دهد.
نحوه تغییر فرمت تاریخ در بیگ کوئری
هنگامی که با دادههای مربوط به تاریخ و زمان سروکار دارید، ممکن است بخواهید فرمتی که داده در آن ظاهر میشود را با استفاده از تابع FORMAT تغییر دهید. به عنوان مثال، بعد از اتصال آنالیتیکس ۴ به بیگ کوئری، در بخش اسکیمای جدول آنالیتیکس متوجه میشوید که اطلاعات مربوط به event_date به صورت رشته در بیگ کوئری ذخیره می شوند. با توجه به اینکه خروجی تابع FORMAT از جنس رشته است؛ به راحتی میتوانید از این تابع همراه با ستون event_date استفاده کنید.
برای استفاده از این تابع، از ساختار زیر استفاده کنید:
FORMAT_DATE(format_string, date)
FORMAT_DATETIME(format_string, datetime)
FORMAT_TIMESTAMP(format_string, timestamp,[timezone])
FORMAT_TIME(format_string, time)
در مثال زیر با استفاده از تابع FORMAT، نحوه نمایش تاریخ را تغییر دادهایم:
فرمت رشته “%x” تاریخ را به صورت MM/DD/YY نشان می دهد.
اضافه یا کم کردن تاریخ و زمان در بیگ کوئری
در BigQuery میتوانیم عملیاتی مانند اضافه کردن یک سال به تاریخ، کم کردن یک هفته، اضافه کردن یک ساعت یا دقیقه به یک زمان و غیره را اجرا کنیم.
اضافه کردن به تاریخ یا زمان در بیگ کوئری
برای اضافه کردن به تاریخ و زمان در BigQuery باید از دستورات زیر استفاده کنید:
DATE_ADD(date_expression, INTERVAL int64_expression date_part)
DATETIME_ADD(datetime_expression, INTERVAL int64_expression date_part)
TIMESTAMP_ADD(timestamp_expression, INTERVAL int64_expression date_part)
TIME_ADD(time_expression, INTERVAL int64_expression date_part)
- با استفاده از interval برای بیگ کوئری مشخص میکنیم که قصد داریم دیتای مربوط به تاریخ یا زمان را به چه صورتی تغییر دهیم.
- int64_expression حاوی مقادیری است که از (۹,۲۲۳,۳۷۲,۰۳۶,۸۵۴,۷۷۵,۸۰۸- تا ۹,۲۲۳,۳۷۲,۰۳۶,۸۵۴,۷۷۵,۸۰۷-) متغیر است.
- به جای بخش date_part میتوانید از یکی از مقادیر DAY، HOUR، MINUTE، SECOND، MILLISECOND، MICROSECOND، WEEK، QUARTER، MONTH و YEAR استفاده کنید.
به عنوان مثال، در کوئری زیر از تابع DATE_ADD برای اضافه کردن یک روز به تاریخ استفاده میکنیم:
کم کردن از تاریخ یا زمان در بیگ کوئری
برای کم کردن از تاریخ و زمان در BigQuery باید از دستورات زیر استفاده کنید:
DATE_SUB(date_expression, INTERVAL int64_expression part)
DATETIME_SUB(datetime_expression, INTERVAL int64_expression part)
TIMESTAMP_SUB(timestamp_expression, INTERVAL int64_expression part)
TIME_SUB(time_expression, INTERVAL int64_expression part)
- با استفاده از interval برای بیگ کوئری مشخص میکنیم که قصد داریم دیتای مربوط به تاریخ یا زمان را به چه صورتی تغییر دهیم.
- int64_expression حاوی مقادیری است که از (۹,۲۲۳,۳۷۲,۰۳۶,۸۵۴,۷۷۵,۸۰۸- تا ۹,۲۲۳,۳۷۲,۰۳۶,۸۵۴,۷۷۵,۸۰۷-) متغیر است.
- به جای بخش date_part میتوانید از یکی از مقادیر DAY، HOUR، MINUTE، SECOND، MILLISECOND، MICROSECOND، WEEK، QUARTER، MONTH و YEAR استفاده کنید.
به عنوان مثال، در کوئری زیر از تابع DATETIME_SUB برای کم کردن یک روز از تاریخ استفاده میکنیم:
نحوه گروه بندی تاریخ/زمان در BigQuery
هنگام ارزیابی دادههای تاریخ/زمان در BigQuery، میتوانیم دادههای خود را بر اساس بخشهای مختلف تاریخ مانند دقیقه، ساعت، روز، سال، هفته و غیره سازماندهی و گروهبندی کنیم. برای انجام این کار میتوانید از دستورات زیر استفاده کنید:
DATE_TRUNC(date_expression, date_part)
DATETIME_TRUNC(datetime_expression, date_part)
TIMESTAMP_TRUNC(timestamp_expression, date_part)
TIME_TRUNC(time_expression, date_ part)
- به جای بخش date_part میتوانید از یکی از مقادیر DAY، HOUR، MINUTE، SECOND، MILLISECOND، MICROSECOND، WEEK، QUARTER، MONTH، YEAR، DAYOFWEEK، DAYOFYEAR، ISOWEEK و ISOYEAR استفاده کنید.
در مثال زیر از تابع DATE_TRUNC برای برگرداندن اولین روز ماه استفاده میکنیم.
SELECT
DATE_TRUNC(DATE ‘2021-07-25’, MONTH) AS first_day_of_month;
علاوه بر این، به جای استفاده از تابع TRUNC، می توانید از تابع LAST DAY برای بدست آوردن آخرین روز هر date_part استفاده کنید.
LAST_DAY(date_expression, [date_part])
LAST_DAY(datetime_expression, [date_part])
مثال زیر از تابع LAST_DAY برای برگرداندن آخرین روز هفته که از یکشنبه شروع می شود استفاده می کند.
SELECT
LAST_DAY(DATETIME ‘2021-07-10 11:45:00’, WEEK(SUNDAY))
۷-last-day
نحوه استخراج بخشی از تاریخ و زمان در بیگ کوئری
میتوانید بخشی از تاریخ را از داده تاریخ خود استخراج کنید، مانند بررسی زمان ورود کاربر یا بررسی آمار کلی ماهانه برای بررسی اینکه کدام ماهها فروش بیشتری دارند. برای اجرای چنین عملیاتی میتوانید از دستورات زیر استفاده کنید:
EXTRACT(part FROM date_expression)
EXTRACT(part FROM datetime_expression)
EXTRACT(part FROM timestamp_expression)
EXTRACT(part FROM time_expression)
- به جای بخش date_part میتوانید از یکی از مقادیر DAY، HOUR، MINUTE، SECOND، MILLISECOND، MICROSECOND، WEEK، QUARTER، MONTH، YEAR، DAYOFWEEK، DAYOFYEAR، ISOWEEK و ISOYEAR استفاده کنید.
مثال زیر از تابع EXTRACT برای برگرداندن مقدار دقیقه استفاده می کند.
SELECT
EXTRACT(MINUTE FROM DATETIME(“2020-12-25 15:30:00”)) as minute;
۸-extract
چگونه تفاوت بین دو تاریخ یا زمان را بیگ کوئری محاسبه کنیم؟
برای محاسبه تفاوت بین دو تاریخ، میتوانید از دستورات زیر استفاده کنید:
DATE_DIFF(date_expression_a, date_expression_b, part)
DATETIME_DIFF(datetime_expression_a, datetime_expression_b, part)
TIMESTAMP_DIFF(timestamp_expression_a, timestamp_expression_b, part)
TIME_DIFF(time_expression_a,time_expression_b, part)
در مثال زیر از تابع DATE_DIFF برای محاسبه تفاوت ماه بین دو تاریخ استفاده شده است:
SELECT
DATE “2021-12-15 12:30:10” as first_date,
DATE “2021-07-15 17:45:33” as second_date,
DATE_DIFF(DATE “2021-12-15”,
DATE “2021-07-15”, MONTH) as month_difference;
۹-date-diff
نحوه تبدیل انواع دادههای تاریخ و زمان در BigQuery
با تابع CAST میتوانید نوع یک داده را به یک نوع دیگر تبدیل کنیم. نحوه استفاده از تابع CAST به صورت زیر است:
CAST(expression AS datatype)
تبدیل رشته به تاریخ یا زمان
SELECT
CAST(’19:30:12′ AS TIME) AS time
۱۰-cast-string
تبدیل datetime به date
SELECT
CAST(CURRENT_DATETIME() AS DATE);
۱۱-cast-datetime-date
توجه: برای انجام این کار میتوانید از DATE(datetime expression) هم استفاده کنید.
عملگرهای موجود برای مقایسه تاریخ در بیگ کوئری
در BigQuery، گاهی اوقات ممکن است نیاز به مقایسه تاریخ و زمان برای انجام عملیاتی مانند دریافت دادههای هفته قبل یا در محدوده خاصی با استفاده از عملگرهای مختلف مقایسه داشته باشید:
<, <=, >, >=, = , != or <>, [NOT] BETWEEN, [NOT] LIKE, [NOT] IN
مثال زیر از عملگرهای >= و < برای دریافت تمام تاریخ های مشخص شده بین دو تاریخ استفاده می شود:
SELECT
date
FROM
(
SELECT
CAST(‘2021-07-02’ AS DATE) AS date
UNION ALL
( SELECT
CAST(‘2021-07-11’ AS DATE) AS date)
UNION ALL
( SELECT
CAST(‘2021-10-02’ AS DATE) AS date)
) AS table_3
WHERE
((date >= ‘2021-07-02’) AND (date < ‘2021-07-30’))
۱۲-date-comparison
خدمات نصب و راه اندازی آنالیتیکس ۴
قبل از شروع صحبت در مورد مهاجرت به آنالیتیکس ۴، مهم است که تنظیمات GA فعلی شما را بررسی کنم. قبل از هرچیز من تمام ایونت ترکینگ هایی که انجام داده اید را بررسی میکنم. بعد از آن نوبت به بررسی تنظیمات آنالیتیکس شما میرسد. سپس بر اساس آنچه که میتوانید ردیابی کنید اما هنوز این کار را انجام نداده اید، پیشنهادات خودم را در اختیار شما قرار میدهم. بسیاری از مشتریان نمیدانند (یا مطمئن نیستند که چگونه باید ایونت ترکینگ را انجام دهند. بر اساس تجربه میگویم که بسیاری از صاحبان بیزینسهای مختلف نمیدانند که میتوانند به اطلاعاتی مانند تجزیه و تحلیل ویدیو، تراکنشها، پر کردن فرمها و حتی موارد دیگر با استفاده از GA4 دسترسی داشته باشند. اما جای نگرانی نیست؛ چون من این کار را به طور کامل برای شما انجام خواهم داد.

آموزش آنالیتیکس ۴
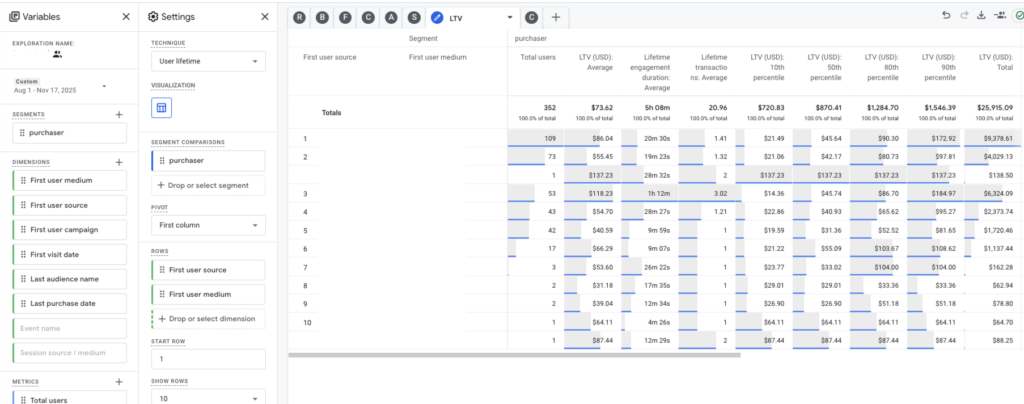
گزارش User Lifetime در Google Analytics 4 یک قابلیت جدید و کاربردی است که دید بسیار عمیقی از رفتار کاربران در اختیار شما قرار می دهد. این گزارش به شما نشان می دهد کاربران از همان اولین بازدید تا دیروز چگونه در سایت یا اپ شما رفتار کرده اند و چطور می توانید بر اساس رفتارهای گذشته، عملکرد آینده آنها را پیش بینی کنید. این گزارش بخشی از قابلیت های جدید بخش Explore در GA4 است و به کمک الگوریتم های ماشین لرنینگ، احتمال اقدامات بعدی کاربران مثل خرید، فعالیت، یا درآمدزایی را پیش بینی می کند. به بیان ساده، شما می توانید با تحلیل رفتار گذشته، تصویر واضح تری از گام های بعدی کاربران به دست بیاورید.
در این مقاله یاد می گیرید که چطور گزارش User Lifetime را در GA4 راه اندازی و تفسیر کنید تا براساس داده های دقیق، تصمیم های هوشمندانه تری برای کسب و کارتان بگیرید.

چرا باید از گزارش User Lifetime در آنالیتیکس ۴ استفاده کنیم؟
۱. تفاوت میان گزارش دادن و پیش بینی رفتار کاربران
گزارش قدیمی Lifetime Value فقط داده های تاریخی را نشان می داد. دانستن اینکه در گذشته چه اتفاقی افتاده مهم است، اما توانایی پیش بینی رفتار آینده کاربران یک سطح بالاتر از هوشمندی است. تصور کنید شما به عنوان یک مارکتر یا صاحب کسب و کار بتوانید احتمال بازگشت کاربران، احتمال خرید دوباره یا میزان درآمد آتی را پیش بینی کنید. این همان امتیاز بزرگ GA4 است.
البته برای فعال شدن این قابلیت، گوگل باید ابتدا رفتار کاربران در سایت یا اپ شما را یاد بگیرید و این فقط زمانی ممکن است که شرایط مشخصی برقرار باشد. مثلا باید حداقل هزار کاربر داشته باشید که در یک بازه ۷ یا ۲۸ روزه به سایت برمی گردند و هزار کاربر که برنمی گردند.
اگر می خواهید بدانید سایت شما برای استفاده از گزارش های پیش بینی کننده واجد شرایط هست یا نه، در GA4 این مراحل را انجام دهید:
- در ستون Variable روی علامت مثبت کنار SEGMENTS کلیک کنید
- سپس روی PREDICTIVE کلیک کنید
- اگر سایت شما شرایط لازم را نداشته باشد، این بخش با رنگ قرمز مشخص می شود
۲. داده های بیشتر، تجربه کاربری بهتر، دقت بالاتر
نسبت به گزارش قدیمی LTV، در User Lifetime می توانید تعداد بسیار بیشتری از دایمنشن و متریکها را به گزارش اضافه کنید. همچنین از طریق دو منوی Variable و Tab Settings می توانید ظاهر و ساختار گزارش را به راحتی تغییر دهید. این موضوع یک پیشرفت بزرگ در رابط کاربری GA4 محسوب می شود.
نکته دیگر، کمک بصری رنگ هاست که تنظیم و ساخت گزارش را سریع تر می کند:
- دایمنشن (نوار سبز) را می توانید به بخش سطرها منتقل کنید
- متریکها (نوار آبی) را می توانید به بخش متریک اضافه کنید
همچنین امکان اختصاص امتیازهای صدکی باعث می شود تحلیل ها دقیق تر و قابل اعتمادتر باشند.
به بیان ساده، امکانات جدید تقریبا نامحدود هستند؛ فقط زمان شما محدود است.
۳. تفاوت میان Audience و Users در GA4
گوگل نام گزارش را از Audience به Users تغییر داده و این تغییر کاملا حساب شده است. کاربران سایت یا اپ فقط بخشی از مخاطبان شما محسوب می شوند. برای مثال، همه دنبال کننده های شما در اینستاگرام لزوما وارد سایتتان نمی شوند.
از دید بیزینسی، تفاوت بزرگی میان Audience، Users و Customers وجود دارد. یک مخاطب ممکن است هرگز از شما خرید نکند، اما یک کاربر احتمالا تعامل بیشتری دارد، و یک مشتری ارزش مستقیم مالی ایجاد می کند.
نکته مثبت GA4 این است که شما می توانید از میان Users، مخاطبان جدید بسازید. برای این کار:
- به جدول Variables بروید
- روی سه نقطه قرمز کنار یک سگمنت کلیک کنید
- Edit را انتخاب کنید
- شرایط مورد نظر خود را اضافه کنید
در سمت راست صفحه می توانید ببینید آیا این شرایط منجر به یک سگمنت قابل استفاده می شود یا نه. اگر نتیجه مناسب بود، گزینه Build an Audience را فعال کنید و دکمه Save and publish را بزنید.
بعدا می توانید این Audience ها را با یکدیگر مقایسه کنید و ارزش طول عمر آنها را تحلیل کنید.
۴. دوره ریتنشن ۹۰ روز در برابر ۱۲۰ روز
در گزارش قدیمی LTV فقط می توانستید متوسط درآمد یک کاربر را در ۸۹ روز پس از اولین بازدید او ببینید. اما در گزارش جدید GA4، این بازه تا ۱۲۰ روز افزایش پیدا کرده است. این امکان دقت بیشتری در تحلیل رفتار کاربران جدید می دهد.
آنالیتیکس ۴ چگونه User Lifetime Value را محاسبه می کند؟
محاسبه User Lifetime Value در GA4 کاملا ساده و مبتنی بر دو عامل اصلی است:
- Rt – مجموع درآمدی که یک گروه از کاربران ایجاد کرده اند
- Ut – تعداد کل کاربرانی که در آن گروه قرار دارند
فرمول محاسبه نیز به شکل زیر است:
LTV = Rt / Ut
یعنی GA4 مجموع درآمد یک گروه از کاربران را بر تعداد همان کاربران تقسیم می کند و میانگین ارزش آنها را به عنوان User Lifetime Value نمایش می دهد.
چرا تاریخ ۱۶ آگوست ۲۰۲۰ در GA4 مهم است؟
تاریخ ۱۶ آگوست ۲۰۲۰ یک نقطه عطف برای Google Analytics 4 است. از این تاریخ به بعد، GA4 شروع به جمع آوری داده برای گزارش User Lifetime کرد. یعنی هر تحلیلی که بر اساس این گزارش انجام می دهید، عملا بر پایه داده هایی است که از ۱۶ آگوست ۲۰۲۰ به بعد ثبت شده اند.
این تاریخ برای شما مهم است اگر:
- قبل از این تاریخ، GA4 را راه اندازی و استفاده از آن را شروع کرده اید
- نمی خواهید تصمیم های بیزینسی خود را بر اساس داده های اشتباه و ناقص بگیرید
تصمیم گیری بر اساس داده های نادرست می تواند به صورت مستقیم برای کسب و کار شما هزینه مالی ایجاد کند.
۲ مثال از کاربرد گزارش User Lifetime در GA4
هر کسب و کار ویژگی های خاص خودش را دارد. حتی اگر شما و رقیبتان دقیقا یک مدل تی شرت را با یک قیمت بفروشید، استراتژی بازاریابی شما در بخش های زیادی با هم متفاوت خواهد بود؛ از جمله:
- بودجه
- کانال های تبلیغاتی
- کمپین ها
- مخاطبان
- محتوا
- و موارد دیگر
گزارش User Lifetime می تواند درباره تمام این بخش ها به شما اطلاعات بدهد. اما پاسخ هایی که شما نیاز دارید لزوما همان چیزهایی نیست که رقیبتان دنبال آن است. مثال های زیر فقط دیدی کلی از قدرت این گزارش به شما می دهند. در عمل، کسب و کار شما ممکن است به ابعاد، متریک ها و سگمنت های متفاوتی نیاز داشته باشد.
سوال ۱: کدام یک از کمپین های پولی شما بالاترین میانگین تراکنش طول عمر کاربر را ایجاد کرده است؟
فرض کنیم شما یک کمپین ویدئویی در یوتیوب اجرا کرده اید تا کاربران را به سایت یا اپ جذب کنید. همزمان یک کمپین سرچ در گوگل ادز هم فعال بوده است. حالا می خواهید عملکرد این دو کمپین را با هم مقایسه کنید تا تصمیم بگیرید بودجه تبلیغات آنلاین هفته های آینده را کجا هزینه کنید.
در ادامه یک مسیر احتمالی برای ساخت گزارش User Lifetime آورده شده است:
مراحل پیشنهادی برای ساخت گزارش:
- ایجاد یک سگمنت جدید
- Suggested segments > Templates > Acquisition
- First User Source > YouTube
- First User Campaign > انتخاب کمپین مورد نظر از لیست
- ذخیره و اعمال سگمنت
- دوباره به Suggested segments بروید
- Templates > Acquisition
- First User Source > Google
- First User Campaign > انتخاب کمپین مورد نظر از لیست
- یک نام مشخص و قابل فهم برای سگمنت تعیین کنید (اختیاری ولی مفید)
- ذخیره و اعمال سگمنت
با این کار، شما دو سگمنت مجزا خواهید داشت: یکی برای کاربرانی که اولین بار از طریق تبلیغات یوتیوب وارد سایت شده اند و دیگری برای کاربرانی که از طریق Google Ads جذب شده اند. اکنون می توانید میانگین تراکنش طول عمر هر گروه را در گزارش User Lifetime مقایسه کنید و درباره تخصیص بودجه تصمیم دقیق تری بگیرید.
سوال ۲: کدام مدیوم در ۲۸ روز آینده احتمال بیشتری برای ایجاد درآمد بالاتر دارد؟
اگر هدف شما این است که بدانید در ۲۸ روز آینده کدام مدیوم بیشترین بازدهی را ایجاد می کند، گزارش User Lifetime در GA4 می تواند به صورت مستقیم به این پرسش پاسخ بدهد. این تحلیل به شما کمک می کند منابع و بودجه خود را روی کانال هایی سرمایه گذاری کنید که احتمال بیشتری برای ایجاد درآمد دارند.
در ادامه یک مسیر پیشنهادی برای پیکربندی این گزارش ارائه شده است:
- ایجاد یک سگمنت جدید
- از مسیر Suggested Segments وارد بخش Predictive شوید
- گزینه Predicted 28-day top spenders را انتخاب کنید
- این سگمنت بر اساس مدل های یادگیری ماشین GA4 پیش بینی می کند کدام کاربران در ۲۸ روز آینده احتمال بیشتری برای خرید و ایجاد درآمد دارند.
- در بخش Rows مقدار First User Medium را قرار دهید
- با این کار، گزارش شما درآمد احتمالی ۲۸ روز آینده را بر اساس مدیوم های مختلف مثل CPC، Organic، Referral، Social و … مقایسه می کند.
خروجی این تنظیمات چه چیزی به شما می دهد؟
این تنظیمات به شما اجازه می دهد:
- مدیوم هایی را که بیشترین احتمال درآمدزایی در ۲۸ روز آینده دارند شناسایی کنید
- تصمیم بگیرید بودجه تبلیغات را به کدام مدیوم اختصاص دهید
- عملکرد مدل های مختلف جذب کاربر را در بازه زمانی آینده مقایسه کنید
- یک نگاه آینده نگر نسبت به بازگشت سرمایه داشته باشید، نه فقط تحلیل داده های گذشته
به کمک این روش، می توانید به شکلی هوشمندانه تر برنامه ریزی کنید و از فرصت های بازاریابی پیش رو بیشترین استفاده را ببرید.
۲ نکته مهم برای تفسیر صحیح گزارش User Lifetime در GA4
بسته به اینکه چه متریک هایی را در گزارش User Lifetime تنظیم می کنید، ممکن است به نتایج کاملا متفاوتی برسید. پیش از اینکه بر اساس این گزارش تصمیمی درباره سایت، اپ، کمپین، بودجه یا استراتژی کلی کسب و کار بگیرید، باید دو محدودیت مهم را به دقت درک کنید.
۱. لایف تایم در این گزارش معادل با عمر واقعی کاربر نیست
همانطور که پیش تر اشاره شد، GA4 تمام کاربران شما را از تاریخ ۱۶ آگوست ۲۰۲۰ به بعد، به عنوان کاربران جدید در نظر می گیرد. اگر کاربری قبل از این تاریخ خرید یا تعامل داشته باشد، در گزارش User Lifetime به عنوان کاربر جدید نمایش داده می شود. بنابراین ممکن است بخشی از داده های تاریخی کاربران در تحلیل شما نادیده گرفته شود.
این موضوع اگر در تحلیل ها نادیده بماند، می تواند تفسیرهای شما از ارزش طول عمر کاربر را دچار خطا کند.
۲. دستگاه برابر با کاربر نیست
به دلیل قوانین سخت گیرانه تر حوزه حریم خصوصی، شناسایی کاربران در دستگاه های مختلف سخت تر شده است. به همین دلیل بسیاری از کسب و کارها به سمت Server Side Tracking رفته اند. گوگل تلاش می کند کاربران را تا جایی که ممکن است منحصر به فرد شناسایی کند، اما تلاش همیشه برابر با موفقیت نیست.
در GA4 سه شناسه اصلی برای تشخیص کاربران وجود دارد:
User ID: قابل اعتمادترین روش، اما با یک شرط
User ID دقیق ترین راه برای شناسایی یک کاربر است، اما فقط زمانی که کاربر وارد حساب کاربری خود شده باشد.
Device ID: روش دوم، اما کاملا قابل اعتماد نیست
وقتی User ID وجود نداشته باشد، نوبت به Device ID می رسد. اما این روش هم مشکلات خودش را دارد.
ممکن است گاهی یک فرد در محل کارش و با دسکتاپ شرکت، در زمان ناهار و با حالت Incognito از سایت شما سفارش دهد. در این حالت، گوگل هیچ اطلاعات پایداری برای شناسایی او ندارد. نتیجه این است که در گزارش شما او باز هم به عنوان کاربر جدید شناسایی می شود.
نتیجه مهم برای تفسیر گزارش
به خاطر داشته باشید:
- اگر کاربران شما با چند دستگاه خرید می کنند
- اگر وارد حساب کاربری نمی شوند
- اگر از مرورگرهای خصوصی مثل Incognito استفاده می کنند
احتمال خطا در شناسایی آنها و در نتیجه خطا در تحلیل User Lifetime بالا می رود.
برای تفسیر دقیق این گزارش باید این محدودیت ها را در ذهن داشته باشید تا بر اساس داده های ناقص، تصمیمی اشتباه برای کسب و کار خود نگیرید.
تفاوت گزارش User Lifetime Value در GA4 با دایمنشن Customer LTV چیست؟
گوگل آنالیتیکس ۴ یک گزارش اختصاصی با عنوان User Lifetime در بخش Exploration ارائه می کند. در نگاه اول ممکن است این گزارش شبیه مفهوم پرکاربرد Customer Lifetime Value باشد، اما تفاوت های مهمی میان این دو وجود دارد که نادیده گرفتن آنها می تواند به برداشت اشتباه منجر شود.
Customer Lifetime Value چیست؟
Customer LTV یک دایمنشن سفارشی است که توسط ابزارهایی مثل Littledata ارسال می شود و نشان می دهد یک مشتری در طول کل رابطه خود با یک کسب و کار چقدر درآمد ایجاد کرده است. این مقدار می تواند شامل خریدهای مشتری قبل از انتقال فروشگاه به Shopify یا حتی سفارش هایی باشد که از پلتفرم قبلی وارد شده اند.
دو عامل مهم که مستقیما بر Customer LTV تاثیر می گذارند:
- وفاداری مشتری
- نرخ ریزش یا Churn
هرچه مشتری مدت طولانی تری از یک کسب و کار خرید کند، ارزش طول عمر او افزایش پیدا می کند.
دو تفاوت اساسی Customer LTV با User LTV در GA4
۱. User Lifetime Value همه کاربران را شامل می شود، نه فقط خریداران را
User LTV در GA4 رفتار تمام کاربران سایت یا اپ را بررسی می کند؛ چه خرید کرده باشند و چه هیچ مبلغی پرداخت نکرده باشند.
به همین دلیل مقدار User LTV همیشه خیلی کمتر از Customer LTV است.
وجود کاربران غیرخریدار تاثیر قابل توجهی بر میانگین User LTV دارد و این موضوع دید گسترده تری از عملکرد کلی کاربران ارائه می دهد، نه فقط مشتریان پولی.
۲. Customer LTV یک معیار بلندمدت است، اما User LTV در GA4 وابسته به بازه زمانی است
Customer LTV کل طول عمر مشتری را شامل می شود؛ یعنی از اولین خرید تا امروز، بدون محدودیت بازه زمانی.
اما User LTV در GA4 کاملا به بازه زمانی انتخاب شده در گزارش وابسته است.
این گزارش نشان می دهد یک گروه خاص از کاربران در یک دوره مشخص چگونه عمل کرده اند، نه در کل رابطه آنها با کسب و کار.
رباتها میتوانند کاربردهای خوب یا بد داشته باشند، اما در هر دو حالت باید از ورود ترافیک رباتها به گوگل آنالیتیکس جلوگیری کنید. در Google Analytics 4، ترافیک رباتهای شناختهشده به صورت خودکار مسدود میشود.
با این حال، لازم است گزارشهای خود را به طور منظم بررسی کنید تا هرگونه رفتار غیرعادی یا مشکوک به ربات را شناسایی کنید.
برای جلوگیری از انحراف دادهها، میتوانید هم در داخل اکانت آنالیتیکس ۴ و هم در خارج از آن اقداماتی انجام دهید. بهترین راه برای حفظ دقت گزارشها و پاک نگه داشتن دادهها از ترافیک رباتها این است که فرایند «بازبینی کیفیت داده» را به طور مستمر در جریان کاری خود اجرا کنید. در ادامه این مطلب با آموزش شناسایی ترافیک ربات ها در آنالیتیکس ۴ و حذف آنها همراه من باشید.
منظور از ترافیک ربات چیست؟
ترافیک ربات شامل تمام بازدیدهایی است که از سوی انسانها انجام نمیشود. رباتها در واقع برنامههایی هستند که با اهداف خوب یا بد ساخته میشوند. در هر حال، شما نمیخواهید این نوع ترافیک را به اشتباه به عنوان بازدید کاربران واقعی یا مخاطبان هدف خود در نظر بگیرید.
همه رباتها کاربرد خوبی ندارند، اما بدون شک تعدادشان در فضای وب بسیار زیاد است. بر اساس یک مطالعه، در سال ۲۰۲۲ حدود ۴۷ درصد از کل ترافیک وب در جهان توسط رباتها ایجاد شده است.
لحظهای مکث کنید و به این عدد فکر کنید. یعنی در سال ۲۰۲۲ فقط ۵۲ درصد از ترافیک اینترنت واقعا توسط انسانها بوده است.
برای اینکه بهتر بدانید در گوگل آنالیتیکس با چه چیزی روبهرو هستید، بیایید نگاهی بیندازیم به انواع رباتهایی که میتوانند وارد سایت شما شوند و گزارشهایتان را دچار انحراف کنند.
۳ نمونه از رباتهای مخرب
رباتهای مخرب در اشکال مختلفی وجود دارند و میتوانند به روشهای غیرمنتظرهای به سایت شما آسیب بزنند.
۱. رباتهای دلال (Scalper Bots)
این رباتهای زیرک، بلیتها یا محصولات خاص را بهصورت خودکار خریداری میکنند تا بعدها آنها را با قیمت بالاتر بفروشند. در ظاهر ممکن است فروش سریع محصولات گرانقیمت جذاب به نظر برسد، اما در واقعیت، این کار میتواند به شدت به اعتبار برند شما آسیب بزند. هیچ کاربری دوست ندارد از رباتها شکست بخورد.
۲. رباتهای اسپم (Spam Bots)
این رباتها در مزاحمت مهارت دارند. مثلا میتوانند در مدت زمان بسیار کوتاهی بخش نظرات وبلاگها را با پیامهای بیربط یا تبلیغاتی پر کنند، سریعتر از آنکه شما بتوانید آنها را حذف کنید.
۳. رباتهای کپیبردار (Scraper Bots)
این برنامهها در مقیاس وسیع از محتوای وبسایتها سرقت میکنند. هدف اصلی آنها اغلب کپیکردن محتوای رقبا و آسیبزدن به آنها در مراحل بعدی است.
۳ نمونه از رباتهای مفید
رباتهای مفید میتوانند به رشد کسبوکارها کمک کنند. آنها کارهای تکراری را در کسری از ثانیه انجام میدهند و دادههای عظیمی را جمعآوری میکنند که در حالت عادی ممکن است روزها یا حتی ماهها طول بکشد.
۱. خزندههای وب یا رباتهای موتور جستجو (Web Crawlers / Search Engine Bots)
رباتهای گوگل (Googlebots) پیشرفتهترین نمونهها هستند. آنها به طور مداوم اینترنت را برای یافتن تصاویر، ویدیوها، متون، لینکها و سایر محتواها بررسی میکنند. بدون این رباتها، سایت شما هیچ بازدیدی از سرچ ارگانیک دریافت نمیکرد.
۲. رباتهای بررسی بکلینک (Backlink Checkers)
این برنامهها کمک میکنند تا تمام لینکهایی که از سایر سایتها به وبسایت شما داده شده شناسایی شوند. ابزارهای ضروری برای متخصصان سئو هستند.
۳. رباتهای پایش سایت (Website Monitoring Bots)
این رباتها وضعیت سایت را زیر نظر دارند و مثلا در صورتی که سایت مورد حمله هکری قرار گیرد یا از دسترس خارج شود، بلافاصله مالک را مطلع میکنند.
آیا گوگل آنالیتیکس ۴ ترافیک رباتها را مسدود میکند؟
بله، نسخه GA4 ترافیک رباتهای شناختهشده را به طور خودکار مسدود میکند. برای شناسایی رباتهای خوب و بد، از دو منبع اصلی استفاده میکند:
اول، تحقیقات داخلی گوگل؛
و دوم، فهرست بینالمللی IAB/ABC Spiders and Bots List که به صورت ماهانه بهروزرسانی میشود.
از زمان معرفی Google Analytics 4، اوضاع به شکل محسوسی بهتر شد و حجم ترافیک اسپم در گزارشها کاهش پیدا کرد. اما باید توجه داشت که اسپم تنها یکی از انواع ترافیک رباتی است که میتواند دادههای شما را آلوده کند.
انواع مختلفی از رباتها دائما سایتها را اسکن، خزیده یا حتی مورد حمله قرار میدهند. و گاهی خود ما هم بهطور ناخواسته رباتهایی را به سمت سایتمان میفرستیم.
چطور ترافیک رباتها را در آنالیتیکس ۴ شناسایی کنیم؟
برای شناسایی ترافیک ربات در GA4 باید به دنبال دادههای غیرعادی بگردید. منظور دادههایی است که بهطور کامل با الگوی کلی گزارشهای شما تفاوت دارند.
فرض کنید در گزارش خود جدولی میبینید که در یک سشن بیش از ۱۰ هزار ایونت ثبت شده، اما نرخ تعامل (Engagement Rate) صفر درصد است. این دقیقا نشانهای از حضور رباتهاست.
در ادامه، مهمترین نشانههایی را مرور میکنیم که به شما کمک میکند ترافیک غیرانسانی را در گزارشهای گوگل آنالیتیکس تشخیص دهید.
۱. منبع ترافیک «دایرکت» یا «Unassigned»
گوگل سعی میکند منبع هر بازدید را به یکی از کانالهای شناختهشده (مثل Organic، Paid، Email و…) نسبت دهد. این بخش را میتوانید در گزارش Traffic Acquisition ببینید.
اما رباتها معمولا از مسیرهای ناشناخته یا مستقیم وارد سایت میشوند و به همین دلیل در گزارشها به عنوان ترافیک دایرکت یا Unassigned نمایش داده میشوند.
اگر در این بخش سشن هایی با نرخ تعامل پایین میبینید، احتمال حضور رباتها زیاد است.
بیشتر بخوانید: افزایش ترافیک دایرکت در آنالیتیکس
۲. افزایش ناگهانی در نرخ تبدیل (Conversions)
کانورژن ها یکی از مهمترین شاخصها در GA4 هستند، چون نشان میدهند که آیا سایت در مسیر درستی برای دستیابی به اهداف نهاییقرار دارد یا نه.
اما گاهی رباتها باعث میشوند آمار کانورژن های شما غیرواقعی به نظر برسد.
مثلا ممکن است فرمها را بهصورت خودکار پر کنند و این تصور را ایجاد کنند که سایت شما سرنخهای واقعی (Leads) تولید کرده است.
پس اگر در گزارشهای Conversion یا Monetization با دادههای مشکوک مواجه شدید، حتما آنها را دقیقتر بررسی کنید.
۳. منابع یا ریفرال مشکوک (Suspicious Sources and Referrals)
بعضی توسعهدهندگان حتی تلاشی برای پنهانکردن منبع ترافیک رباتهایشان نمیکنند و این ترافیک معمولا بهسرعت در فهرست رباتهای مسدودشده قرار میگیرد.
اما برخی دیگر بهراحتی از فیلترها عبور میکنند و به سرعت ظاهر میشوند.
برای شناسایی این منابع، وارد مسیر Reports > Acquisition > Traffic Acquisition شوید و بعد، ستون اصلی را به Source/Medium تغییر دهید.
در اینجا به دنبال دادههایی باشید که تعداد کاربران بالا اما میانگین زمان تعامل بسیار پایین دارند.
۴. نرخ پرش بالا (High Bounce Rate)
البته نرخ پرش یا بانس ریت بالا همیشه نشانه بدی نیست، اما اگر صفحاتی دارید که نرخ تعامل بالایی از آنها انتظار دارید و با این حال نرخ پرش بالایی دارند، باید شک کنید.
میتوانید یک گزارش در اکسپلور (Exploration) در GA4 بسازید که شبیه گزارش Entrances باشد اما از شاخص Bounce استفاده کند تا منشا این رفتار را پیدا کنید.
۵. سشن با تعامل پایین (Low Engagement Sessions)
در GA4 شاخصی داخلی به نام Engaged Sessions وجود دارد که نشان میدهد کاربران چقدر با سایت تعامل دارند.
سشن هایی با نرخ تعامل پایین معمولا مربوط به رباتها هستند.
میتوانید از این شاخص برای ساخت Audience Segment استفاده کنید و دادههای مشکوک را در گزارشهای اکسپلور جدا کنید.
البته این روش کاملا دقیق نیست، چون ممکن است شامل کاربران واقعی هم بشود.
۶. نرخ تعامل پایین (Low Engagement Rate)
بهطور کلی، تمام شاخصهای تعامل در مقابله با ترافیک ربات مفید هستند. انسانها رفتار متفاوتی نسبت به برنامههای خودکار دارند.
میتوانید این شاخصها را در گزارشهای پیشفرض GA4 ببینید یا در گزارشهای سفارشی خود به کار بگیرید.
۷. زمان تعامل صفر (Zero Engagement Time)
هرچه یک ربات سریعتر کار خود را انجام دهد، برای صاحب آن بهتر است. رباتها فقط وارد سایت میشوند، داده جمع میکنند یا اسپم ارسال میکنند و بلافاصله خارج میشوند.
اگر در گزارشها سشن هایی میبینید که زمان تعامل آنها صفر یا فقط چند میلیثانیه است، تقریبا مطمئن باشید با ترافیک رباتی مواجه هستید.
۸. ترافیک مشکوک از شهرها یا کشورها
اگر ناگهان شاهد افزایش بازدید از شهرها، مناطق یا کشورهایی هستید که تا کنون آنها را تارگت نکرده اید، عجله نکنید و به فکر جشن گرفتن نیفتید.
میتوانید اطلاعات لوکیشن کاربران را در مسیر Reports > User Attributes > Overview مشاهده کنید تا لوکیشن های مشکوک را تشخیص دهید.
چطور ترافیک رباتها را از گزارشهای آنالینیکس ۴ حذف کنیم؟
هیچکس نمیتواند تضمین کند که گزارشهای شما در GA4 کاملا عاری از ترافیک ربات باشند.
برای مقابله با رباتها باید همیشه هوشیار باشید، نه اینکه صرفا به فیلترهای خودکار گوگل اعتماد داشته باشید.
دلیلش ساده است:
وقتی دادههای رباتها وارد گزارشهای شما شوند، بعدا آنها را نمیتوانید حذف کنید. بنابراین باید از همان ابتدا پیشگیری کنید تا این ترافیک وارد دادههای شما نشود. در ادامه، چند روش کاربردی برای جلوگیری از ورود ترافیک رباتها به حساب GA4 را مرور میکنیم.
۱. استفاده از نرمافزارهای امنیتی و محافظت وبسایت
ابزارهایی مثل CDN، فایروال وبسایت و افزونههای امنیتی میتوانند جلوی ورود رباتها را بگیرند.
این ابزارها در واقع ترافیکی را مسدود میکنند که ممکن است گوگل آنالیتیکس قادر به شناسایی آن نباشد.
در نتیجه، دادههایی که وارد گزارشهای شما میشوند تمیزتر و دقیقتر خواهند بود.
۲. مسدود کردن رباتها در فایل robots.txt
برای استفاده از این روش باید از دولوپرها کمک بگیرید. فایل robots.txt یکی از سادهترین روشها برای جلوگیری از دسترسی برخی رباتها به سایت است، و در نتیجه باعث میشود این ترافیک وارد گوگل آنالیتیکس نشود.
البته نباید بیش از حد روی این روش حساب کنید، چون رباتهای مخرب معمولا اهمیتی به این محدودیت نمیدهند.
با این حال، استفاده از robots.txt میتواند به کاهش مصرف منابع سرور کمک کند. در واقع، وقتی رباتهای بیفایده را مسدود کنید، عملکرد سایت نیز بهتر میشود. برای بررسی تأثیر این اقدام، میتوانید سرعت سایت را از طریق گزارشهای سرعت سایت در آنالیتیکس ۴ بررسی کنید.
۳. فیلتر کردن ترافیک رباتها بر اساس آدرس IP
روشهای مختلفی برای شناسایی IP رباتها وجود دارد، اما معمولا باید خارج از GA4 انجام شوند.
به عنوان مثال، میتوانید از تیم فنی بخواهید تا لاگهای سرور را بررسی کند، یا از افزونههای ضداسپم استفاده کنید تا IP رباتها را شناسایی کنند.
اما یک نکته مهم را در نظر داشته باشید:
به دلیل قوانین حریم خصوصی و GDPR، در GA4 امکان محدود کردن ترافیک داخلی از طریق ثبت IPها وجود دارد.
هرچند این قابلیت در اصل برای فیلتر کردن ترافیک داخلی طراحی شده، میتوانید از آن برای مسدود کردن IP اسپمرها هم استفاده کنید تا دادههایشان وارد گزارش نشود.
۴. شخصیسازی تنظیمات GA4
بسته به نوع ترافیک مشکوکی که در گزارشهای خود مشاهده میکنید، میتوانید از تنظیمات مختلف برای بررسی دادهها استفاده کنید.
بهصورت کلی، این مرحله شامل سفارشیسازی گزارشها و ساخت فیلترهای هدفمند است.
در اینجا چند روش مؤثر را معرفی میکنم:
- ایجاد Audience Segment برای مناطق جغرافیایی مشکوک؛
- استفاده از Comparisons برای فیلتر کردن دادههای ناخواسته در گزارشها؛
- ساخت گزارشهای Exploration که ترکیبی از شاخصهایی مثل بانس ریت، نرخ تعامل یا مدتزمان سشن را نشان میدهند تا ترافیک ربات راحتتر شناسایی شود؛
- شخصیسازی گزارشهای پیشفرض GA4 و ذخیره آنها برای استفاده شخصی یا تیمی تا همه افراد با دادههای تمیزتر و دقیقتر کار کنند.
چرخه بازبینی کیفیت داده در آنالیتیکس ۴
بسیاری از کاربران گوگل آنالیتیکس فراموش میکنند که این ابزار از نوع «راهاندازی و فراموش کن» نیست. اگر میخواهید تصمیمهای خود را بر پایه داده بگیرید، باید مطمئن شوید دادههایتان تمیز هستند و همینطور تمیز باقی میمانند.
فیلتر کردن ترافیک رباتها یک تنظیم ساده نیست، بلکه بخشی از یک فرایند دائمی است که به آن چرخه بازبینی کیفیت داده گفته میشود.
این چرخه از پنج مرحله تشکیل شده است:
- تحلیل ترافیک در گزارشها
ابتدا باید دادهها و الگوهای رفتاری کاربران را در گزارشهای خود بررسی کنید. - شناسایی ناهنجاریها (Anomalies)
در مرحله بعد، به دنبال دادههای غیرعادی یا رفتارهای مشکوک بگردید که با سایر بخشهای گزارش تفاوت دارند. - یافتن علت ناهنجاریها
پس از شناسایی مشکل، باید ریشه آن را پیدا کنید؛ مثلا آیا ورودی یک کمپین اشتباه است، یا ورود رباتها باعث آن شده؟ - رفع مشکل
زمانی که علت را پیدا کردید، اقدام اصلاحی لازم را انجام دهید، مثلا فیلتر جدید بسازید، تنظیمات را اصلاح کنید یا منبع ترافیک را مسدود کنید. - ثبت و مستندسازی ایرادها
در نهایت، ایرادها و اقداماتی که انجام دادهاید را با ابزارهایی مثل Annotations یا گزارشهای داخلی مستند کنید تا در آینده قابل پیگیری باشند.
و بعد… این چرخه دوباره تکرار میشود. شما باید به طور مداوم گزارشها را بررسی کنید تا ببینید آیا ترافیک مشکوک جدیدی وارد نشده است یا نه.
تحلیل داده همیشه همراه با انتظار است؛ باید صبر کنید تا دادهها جمعآوری شوند و بتوانید نتایج را ارزیابی کنید.
دادههای خود را دوباره بررسی کنید، یک روز، یک هفته یا یک ماه بعد، تا مطمئن شوید راهحلهایی که اعمال کردهاید مؤثر بودهاند.
نکته مثبت این است که GA4 میتواند از طریق ایمیل شما را از بروز اتفاقات عجیب و غیر قابل انتظار در سایت آگاه کند. اگر موردی غیرعادی دیدید، حتما بررسی دقیق انجام دهید.
با استفاده از این چرخه، میتوانید در آینده کیفیت دادههای خود را حفظ کنید و مطمئن باشید تصمیمهایی که میگیرید بر اساس دادههای واقعی و قابل اعتماد است.
در گذشته، انتقال پراپرتی بین اکانت های Google Analytics امکانپذیر نبود. گوگل به تازگی قابلیت انتقال پراپرتی را معرفی کرده است که به شما اجازه میدهد یک پراپرتی منبع را به پراپرتی مقصد در چند کلیک منتقل کنید. کاربران GA4 میتوانند چندین پراپرتی در یک اکانت داشته باشند که این امر تحلیل دادهها و مدیریت پراپرتی ها را تسهیل میکند. در این محتوای آموزشی، مراحل ساده انتقال پراپرتی آنالیتیکس ۴ به اکانت دیگری را به شما آموزش میدهد.
سه دلیل برای انتقال یک پراپرتی در گوگل آنالیتیکس ۴
دلایل متعددی برای انتقال یک پراپرتی از یک اکانت گوگل آنالیتیکس به اکانت دیگر وجود دارد. در ادامه، ۲ مورد از رایجترین آنها را بررسی میکنیم:
- افزایش کنترل بر پراپرتی: اگر پراپرتی شما در اکانت گوگل فرد یا تیم دیگری باشد (مانند تیم بازاریابی)، انتقال پراپرتی به اکانت شخصی خود میتواند به شما امکان کنترل بیشتر بر دادههای آن را بدهد.
- حذف اکانت GA4: اگر قصد دارید یک اکانت گوگل آنالیتیکس که دیگر استفاده نمیشود را حذف کنید، اما همچنان میخواهید دادههای پراپرتی خود را حفظ کنید، انتقال پراپرتی میتواند راهکار مناسبی باشد.
با انجام Move Property چه اتفاقی رخ میدهد؟
اگر یک پراپرتی (Property) را در گوگل آنالیتیکس به اکانت دیگری منتقل کنید، اتفاقات زیر رخ خواهد داد:
- تمام دیتا استریم ها، دادههای ایمپورت شده، داده های قدیمی، گزارش های سفارشی و Custom Definationها که به آن پراپرتی مربوط هستند، از اکانت مبدأ به اکانت مقصد منتقل میشوند.
- کد رهگیری (Tracking Code) پراپرتی تغییر نمیکند و همان شناسه رهگیری (ID) باقی میماند، حتی بعد از انتقال.
- برخی از اکانتهای لینک شده به پراپرتی آنالیتیکس ۴ به اکانت مقصد متصل میشوند (مانند گوگل سرچ کنسول، گوگل ادز، بیگ کوئری و غیره).
- تنظیمات و فیلترهای دیگر به اکانت مقصد کپی میشوند، مگر اینکه اکانت مقصد همان فیلتر را داشته باشد. در این صورت، فیلترهای موجود در اکانت مبدأ از بین نمیروند.
به طور خلاصه، بیشتر دادهها و تنظیمات پراپرتی به صورت کامل به اکانت جدید منتقل میشوند و تغییر خاصی در کد رهگیری یا دادههای اصلی نخواهد بود، مگر در موارد استثنا.
نحوه انتقال یک پراپرتی از یک اکانت به اکانت دیگر در آنالیتیکس
برای انتقال یک پراپرتی در گوگل آنالیتیکس به یک اکانت دیگر، باید مطمئن شوید که دارای دسترسی “Admin” هستید. تنها کاربرانی که این سطح دسترسی را دارند، امکان استفاده از ویژگی انتقال پراپرتی را دارند.
بسیاری از سازمانها و شرکتهای بازاریابی این دسترسیها را به مشتریان خود نمیدهند، زیرا در این صورت، آنها به دیگر پراپرتیهای مشتریان نیز دسترسی خواهند داشت.
بنابراین، قبل از اقدام به انتقال، از داشتن دسترسیهای لازم اطمینان حاصل کنید. پس از آن، میتوانید تنها در چهار مرحله، یک پراپرتی GA4 را از یک اکانت به اکانت دیگری منتقل کنید.
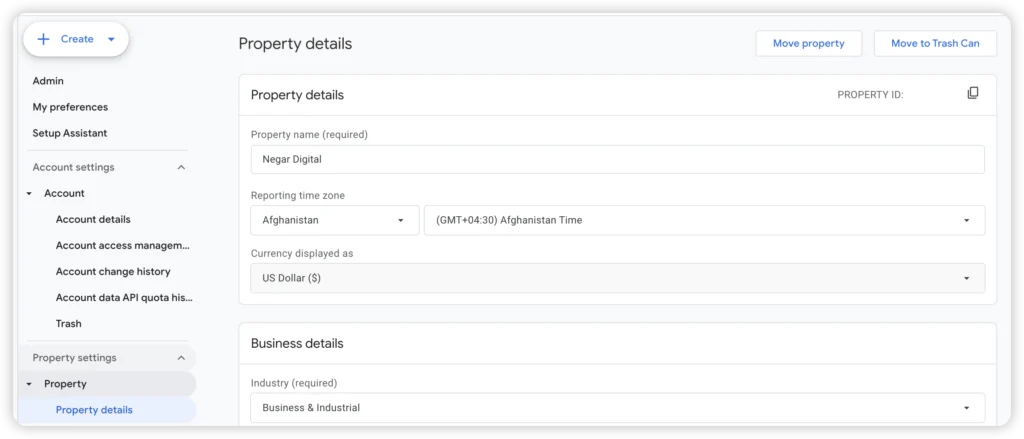
مرحله ۱: ورود به بخش تنظیمات پنل Admin
ابتدا وارد اکانت کاربری Google Analytics خود شوید و پنل Admin را باز کنید. پس از ورود به بخش مدیریت GA4، میتوانید به مرحله بعد بروید.
مرحله ۲: انتخاب تنظیمات پراپرتی (Property) و کلیک روی “انتقال پراپرتی”
در پنل مدیریت، روی گزینه “Property Settings” کلیک کنید. صفحه جدیدی برای تنظیمات باز میشود. پراپرتی مورد نظر را پیدا کنید، روی گزینه “Move Property” کلیک کنید و به صفحه بعد بروید.

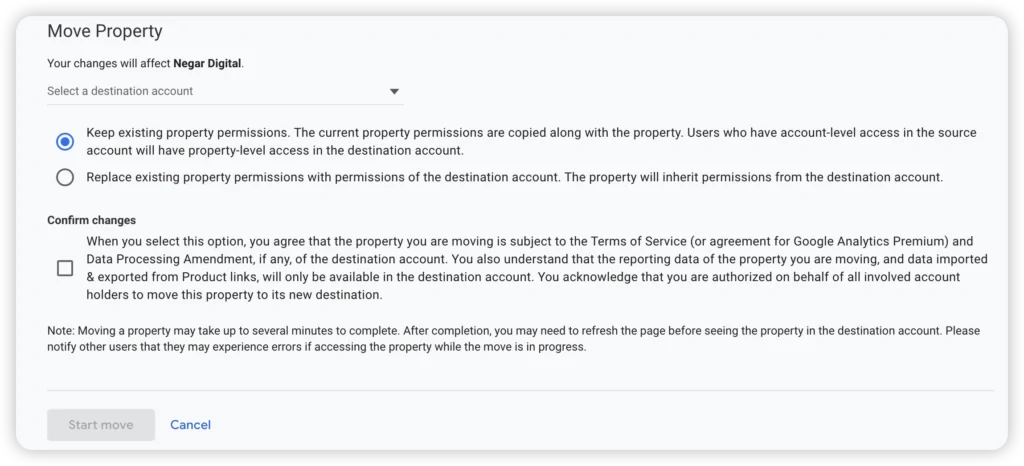
مرحله ۳: انتخاب اکانت مقصد و تأیید دسترسیهای پراپرتی
در این مرحله، باید اکانت مقصدی که میخواهید پراپرتی را به آن منتقل کنید، انتخاب کنید و سپس درباره دسترسیهای کاربران تصمیم بگیرید.
دو گزینه برای دسترسیهای پراپرتی وجود دارد:
- جایگزینی دسترسیها: دسترسیهای پراپرتی منتقلشده از اکانت مقصد به ارث برده میشوند.
- حفظ دسترسیهای فعلی: تمامی دسترسیهای فعلی همراه با پراپرتی منتقل میشوند.
گزینه مناسب را انتخاب کرده، تیک “تأیید تغییرات” را بزنید، روی “ذخیره” کلیک کنید و ادامه دهید.

مرحله ۴: تغییر مالکیت پراپرتی در Google Analytics
در این مرحله درخواست انتقال انجام میشود و باید چند دقیقه منتظر بمانید تا انتقال به اکانت مقصد با موفقیت انجام شود.
سپس روی “رفتن به خانه” کلیک کنید و پس از مدت کوتاهی پراپرتی مورد نظر در اکانت مقصد GA4 نمایش داده خواهد شد. به این ترتیب پراپرتی به اکانت جدید در Google Analytics منتقل میشود.
دلایلی که نمیتوانید یک Property در گوگل آنالیتیکس (GA4) جابهجا کنید:
اگرچه جابهجایی یک Property در GA4 بهطور کلی فرآیندی ساده است، اما در برخی موارد ممکن است با مشکل مواجه شوید. این مشکلات معمولاً به دلیل رعایت نکردن قوانین پایه جابهجایی Propertyها پیش میآید. سه دلیل اصلی که باعث میشود نتوانید یک Property را از یک اکانت به اکانت دیگر منتقل کنید عبارتند از:
- اتصال Property به Google Ad Manager. اگر پراپرتی به Google Ad Manager متصل باشد، باید ابتدا آن را از این سرویس جدا کنید.
- شما در حال تلاش برای جابهجایی یک Roll-Up Property هستید. اگر میخواهید یک Roll-Up Property را جابهجا کنید (یعنی یک Property که دادههای چند Property دیگر را در خود دارد)، ابتدا باید تمام Propertyهای منبع آن را حذف کنید. همچنین اگر میخواهید یک Property منبع را جابهجا کنید، باید آن را از Roll-Up Property جدا کنید. برای انجام این کار، میتوانید از طریق پنل مدیریت GA4 به بخش تنظیمات Property بروید و آن را از Roll-Up جدا کنید.
- پردازش گزارشهای سمپل نشده (Unsampled Reports). اگر برای پراپرتی گزارشهایی در حال پردازش باشند که بدون نمونهگیری اجرا شدهاند، انتقال انجام نمیشود. در این حالت باید صبر کنید تا پردازش این گزارشها تمام شود و سپس مجدداً عملیات انتقال را انجام دهید.
- محدودیت تعداد Property در حساب مقصد. هر اکانت در آنالیتیکس ۴ به طور پیشفرض میتواند حداکثر ۵۰ پراپرتی داشته باشد. اگر این سقف پر شده باشد، امکان انتقال پراپرتی جدید وجود ندارد.

آموزش گوگل تگ منیجر
در Google Tag Manager قابلیتی وجود دارد که به کاربران اجازه میدهد از تنظیمات یک کانتینر خروجی بگیرند و آن را در یک پروژه دیگر وارد کنند. این قابلیت یکی از مهمترین امکانات GTM برای مدیریت حرفهای تگها، تریگرها و متغیرها در پروژههای مختلف است. در این مقاله با کاربردهای اصلی ایمپورت کردن کانتینر در گوگل تگ منیجر آشنا میشوید و بررسی میکنیم در چه موقعیتهایی این کار میتواند زمان و هزینه اجرای پروژه را به شکل قابل توجهی کاهش دهد.
مزایای وارد کردن کانتینر در GTM
۱. پیادهسازی تنظیمات مشابه در چند پروژه مختلف
فرض کنید مجموعهای فعال در حوزه سلامت، دارای ۱۰ وبسایت با ساختار مشابه است و برای هر وبسایت یک کانتینر جداگانه در تگ منیجر تعریف شده. در این شرایط، برای اعمال تنظیمات یکسان، دو مسیر وجود دارد:
- تنظیمات بهصورت دستی و تکراری روی هر کانتینر اعمال شود
- یا ابتدا یک کانتینر بهصورت کامل پیکربندی شده، سپس از آن خروجی گرفته و در سایر کانتینرها وارد شود. در نهایت، فقط مقادیر متغیرهای خاص مانند Measurement ID در GA4 بهروزرسانی میشود.
بدیهی است که روش دوم سریعتر، دقیقتر و کاملاً مقیاسپذیر است.
۲. استفاده از کانتینرهای آماده همکاران
در تیمهای مارکتینگ یا آنالیتیکس، معمولاً قالبهای از پیش طراحیشدهای وجود دارد که توسط یکی از اعضا تهیه شده و قابل استفاده در پروژههای مختلف است. با وارد کردن چنین فایلهایی در GTM، میتوان از دوبارهکاری جلوگیری کرد و فرآیند راهاندازی را تسریع بخشید.
۳. بهرهمندی از GTM Recipeهای آنلاین
وبسایتهای تخصصی زیادی، مجموعهای از کانتینرهای آماده (GTM Recipe) را ارائه میکنند که شامل تنظیمات رایج مانند اسکرول ترکینگ، کلیک روی دکمهها، تایمر و سایر ایونت های مهم هستند. وارد کردن این فایلها در GTM، راهکاری سریع و قابل اتکا برای پیادهسازی این قابلیتها است.
۴. مدیریت نسخههای مختلف پروژه (توسعه، آزمایشی و اصلی)
در بسیاری از پروژهها، محیطهای مجزایی برای توسعه (Development)، پیشنمایش (Staging) و اجرای نهایی (Production) تعریف میشود. با استفاده از امکان خروجی گرفتن از کانتینر در یکی از این محیطها و وارد کردن آن در محیط دیگر، میتوان ضمن حفظ دقت، روند استقرار تنظیمات را بهشکل مؤثری مدیریت کرد.
مراحل وارد کردن یک کانتینر در Google Tag Manager
در این بخش بهصورت گامبهگام با فرآیند وارد کردن یک فایل کانتینر (فرمت JSON) در GTM آشنا میشویم. این فایل میتواند از منابع مختلفی مانند کتابخانه GTM Recipes تهیه شده باشد.
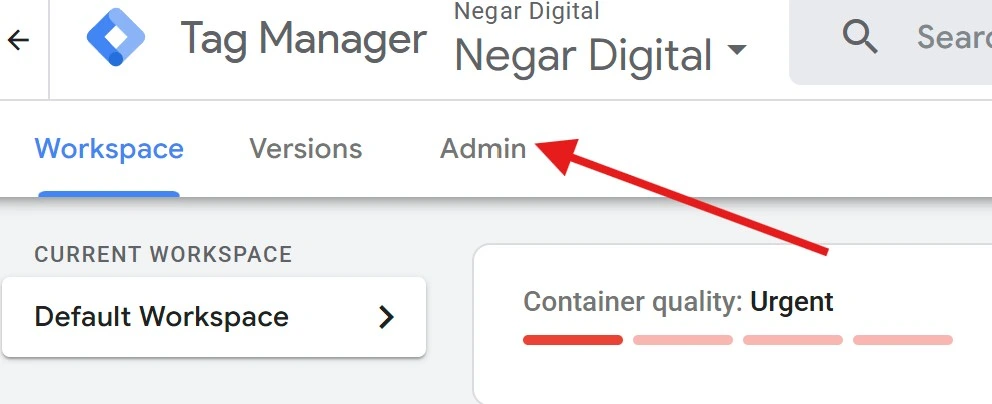
مرحله ۱: ورود به بخش Admin و انتخاب گزینه Import Container
در پنل مدیریت کانتینر موردنظر در GTM وارد بخش Admin شوید و روی گزینه Import Container کلیک کنید.
مرحله ۲: انتخاب فایل کانتینر (JSON)
در این مرحله باید فایل JSON مربوط به کانتینری که قصد وارد کردن آن را دارید، انتخاب کنید. این فایل ممکن است از کتابخانه GTM Recipeها یا پروژههای قبلی شما تهیه شده باشد.
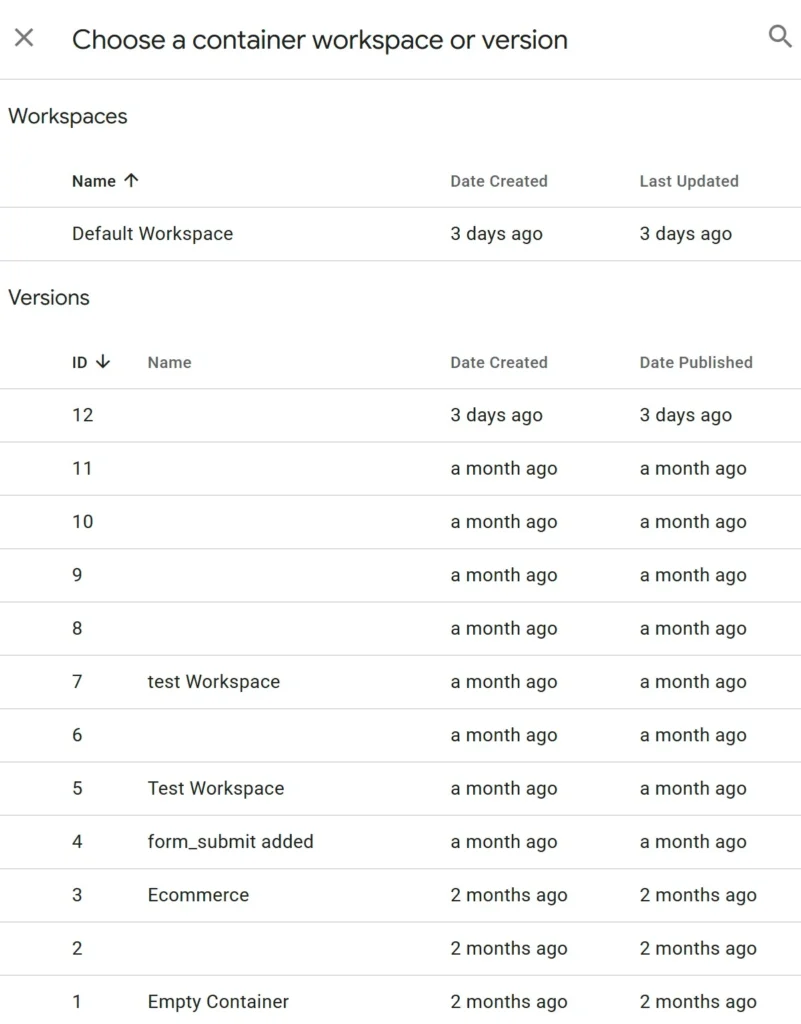
مرحله ۳: انتخاب Workspace
در گام بعدی، باید مشخص کنید که فایل کانتینر در کدام Workspace وارد شود. اگر تاکنون با مفهوم Workspace کار نکردهاید، احتمالاً در حال حاضر فقط از Default Workspace استفاده میکنید.
در این صورت، روی گزینه Existing در بخش «Choose workspace» کلیک کرده و Default Workspace را انتخاب کنید.
مرحله ۴: انتخاب نوع واردسازی (Import Option)
در این مرحله با دو گزینه مواجه میشوید:
Overwrite (بازنویسی کامل)
با انتخاب این گزینه، تمام تگها، تریگرها و متغیرهای فعلی کانتینر حذف میشوند و فقط اطلاعاتی که در فایل JSON موجود است وارد میشود. این گزینه معمولاً برای موقعیتهایی کاربرد دارد که قصد دارید کانتینر را بهطور کامل پاکسازی کرده و از نو بسازید.
Merge (ادغام)
این گزینه باعث میشود که تگها، تریگرها و متغیرهای جدید به کانتینر موجود اضافه شوند بدون اینکه موارد قبلی حذف شوند.
در صورت وجود تداخل (یعنی اگر یک تگ یا متغیر جدید، نامی مشابه با یکی از آیتمهای موجود داشته باشد)، GTM دو انتخاب به شما میدهد:
- Overwrite: آیتم قبلی حذف و آیتم جدید جایگزین میشود.
- Rename: آیتم جدید با نام متفاوت (مثلاً با پیشوند «Copy of…») وارد میشود و آیتم قبلی باقی میماند.
پس از انتخاب هرکدام از این گزینهها، GTM یک پیشنمایش از تغییراتی که در کانتینر ایجاد خواهد شد نمایش میدهد تا بتوانید نتیجه نهایی را بررسی کنید.
در صورت تمایل، میتوانید روی لینک View Detailed Changes کلیک کنید تا لیست دقیق آیتمهایی که قرار است اضافه یا حذف شوند را مشاهده کنید.
مرحله ۵: تأیید و نهاییسازی
در نهایت، روی دکمه Confirm کلیک کنید تا فرآیند واردسازی فایل کانتینر به پایان برسد.
مرحله نهایی: بررسی با حالت Preview
پس از انجام واردسازی، پیشنهاد میشود بلافاصله روی دکمه Preview کلیک کرده و تغییرات را در سایت بررسی کنید.
در نسخههای قبلی Google Tag Manager، تنها راه گرفتن خروجی از تنظیمات پروژهها، خروجی گرفتن از کل Container بود. اما حالا، یک ویژگی جدید و بسیار کاربردی اضافه شده که به شما اجازه میدهد فقط از بخشی از Container موردنظر خود خروجی بگیرید.
چرا قابلیت Import/Export در GTM مفید است؟
یکی از امکانات بسیار کارآمد در گوگل تگ منیجر، قابلیت درونریزی (Import) و برونریزی (Export) تنظیمات است. این قابلیت، مخصوصاً زمانی به کار میآید که میخواهید یک Container را به شکل کامل در پروژهای دیگر بازسازی کنید.
برای این کار، کافیست از Container اول خروجی بگیرید (بهصورت فایل JSON) و آن را در Container دوم بارگذاری کنید.
در واقع، همین قابلیت پایه و اساس چیزی است که به آن GTM Recipe گفته میشود، فایلهای آمادهای که شامل مجموعهای از تگها، تریگرها و متغیرها هستند و میتوان آنها را در پروژههای مختلف استفاده کرد.
آیا خروجی گرفتن از بخشی از Container امکانپذیر است؟
تا قبل از اوت ۲۰۲۰ (مرداد ۱۳۹۹)، چنین امکانی بهصورت مستقیم در GTM وجود نداشت. اما از آن تاریخ به بعد، شما میتوانید بدون نیاز به افزونه یا راهحلهای پیچیده، فقط بخشهایی از Container خود (مثل چند تگ خاص یا فقط متغیرها) را انتخاب و از همان بخشها خروجی بگیرید.
در ادامه این مطلب، دقیقاً مراحل انجام این کار را توضیح میدهیم.
خروجی گرفتن از بخشی از Container در گوگل تگ منیجر
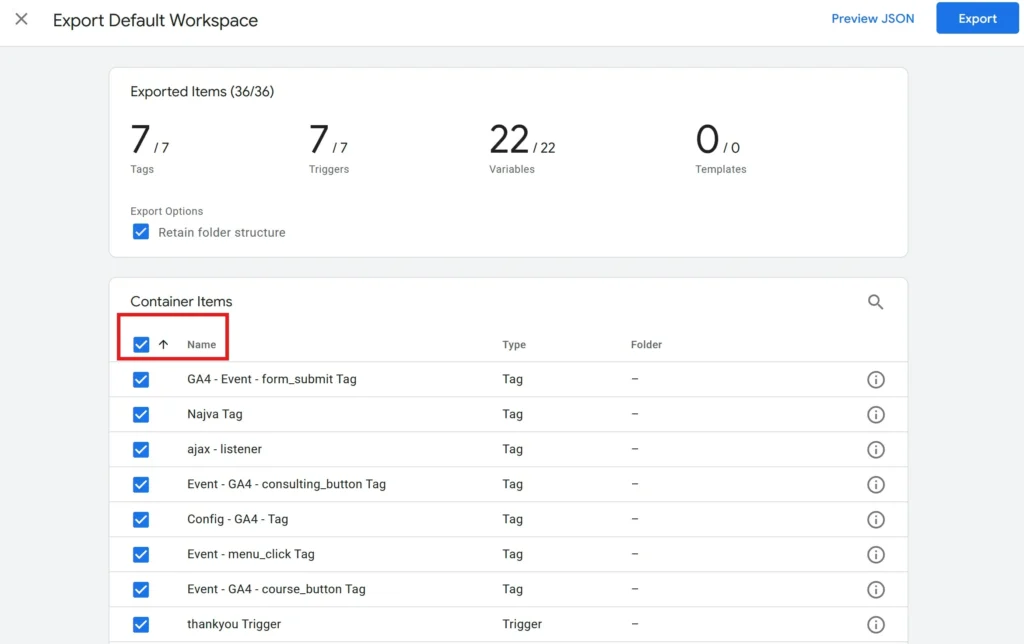
اگر قصد دارید فقط بخشی از یک Container را در Google Tag Manager خروجی بگیرید، کافیست وارد بخش Admin کانتینر شوید و روی گزینهی Export Container کلیک کنید.

در مرحلهی بعد، باید workspace موردنظر خود را انتخاب کنید.
سپس، یک پنجره جدید از سمت راست باز میشود که لیستی از تمام آیتمهایی که میتوانید خروجی بگیرید را نمایش میدهد.

بهصورت پیشفرض، همهی آیتمها انتخاب شدهاند (یعنی همان خروجی کامل از کل Container).
اما اگر فقط میخواهید بخش خاصی از Container را خروجی بگیرید، ابتدا باید تیک گزینهی “Select all” را بردارید.

حالا میتوانید فقط موارد دلخواهتان (تگها، تریگرها یا متغیرهای خاص) را انتخاب کنید تا در فایل JSON قرار بگیرند.
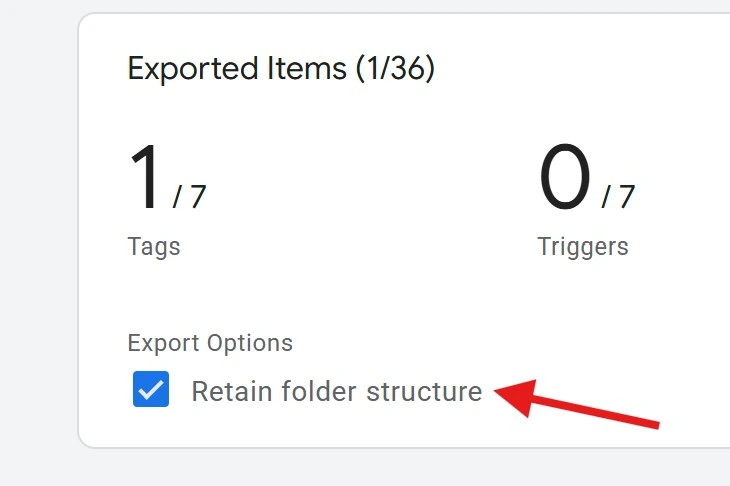
اگر از قابلیت پوشهبندی (Folders) در GTM استفاده میکنید و میخواهید ساختار پوشهها هم در فایل خروجی حفظ شود، حتماً تیک مربوط به آن را فعال بگذارید.

در بالای پنجره، خلاصهای از تعداد آیتمهایی که قرار است خروجی بگیرید نمایش داده میشود.
نکته کاربردی دیگر اینکه شما میتوانید تمام آیتمهای متعلق به یک پوشه خاص را بهصورت یکجا انتخاب یا از انتخاب خارج کنید.
در لیست آیتمها، مشخص است هر کدام متعلق به کدام پوشهاند. کافیست روی نام پوشه کلیک کنید تا بهصورت خودکار تمام آیتمهای داخل آن پوشه انتخاب یا لغو انتخاب شوند.
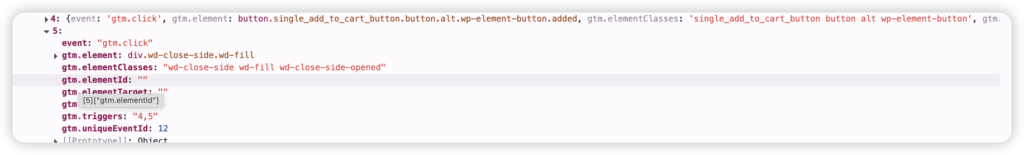
برای مثال، اگر روی پوشهای به نام “testing” کلیک کنید، دو آیتم زیر با هم انتخاب یا غیرفعال میشوند:
- GA Event – File Download
- Link Click – PDF or DOCX File
پس از انجام انتخابهای مورد نظر، میتوانید روی دکمهی Export در گوشه بالا سمت راست کلیک کنید. همچنین این امکان وجود دارد که قبل از دانلود، پیشنمایشی از فایل JSON را مشاهده کنید.
این قابلیت جدید در GTM، یک تغییر خوشایند و کاربردی است: ساده، قابلفهم و بدون نیاز به ابزار جانبی.
با این حال، اگر ترجیح میدهید با فایلهای JSON کاری نداشته باشید و مثلاً میخواهید آیتمهایی از چند کانتینر مختلف را بردارید و مستقیم به یک کانتینر جدید منتقل کنید، بخش بعدی برایتان مفید خواهد بود.
نصب گوگل تگ منیجر، اولین قدمی است که برای بهرهمندی از مزایای این ابزار دیجیتال مارکتینگ باید بردارید. بنابراین اگر قصد دارید مدیریت تگهای مورد نیاز جهت انجام فعالیتهای بازاریابی به عهده خودتان باشد و در سریعترین زمان انواع ترکینگ کدها را در سایت قرار دهید و ایونتهای جدید تعریف یا ویرایش کنید؛ در ادامه این مطلب همراه من باشید.
همانطور که در مقاله گوگل تگ منیجر چیست بیان شد؛ GTM به شما کمک میکند تا بدون نیاز به یک دولوپر یا توسعه دهنده، انواع ترکینگ کدها را در سایت قرار دهید و ویرایش کنید. در این راهنما، نحوه نصب صحیح Google Tag Manager را در وب سایت خود توضیح خواهم داد.
مراحل نصب گوگل تگ منیجر؛ آموزش تصویری
مرحله اول: وارد حساب Google خود شوید
برای نصب گوگل تگ منیجر، باید وارد آدرس tagmanager.google.com. شوید و از طریق حساب کاربری گوگل خود یک اکانت تگ منیجر بسازید و وارد آن شوید. لطفا توجه داشته باشید که برای استفاده از ابزارهایی مانند GTM و آنالیتیکس، به یک حساب گوگل نیاز خواهید داشت.
مرحله دوم: اکانت و کانتینر تگ منیجر ایجاد کنید
روی گزینه Create Account کلیک کنید. تنظیمات حساب تگ منیجر را مشابه با آنالیتیکس، میتوانید در دو سطح انجام دهید؛ سطح اکانت و سطح کانتینر (Container). شما میتوانید چندین اکانت و در هر اکانت، میتوانید چندین کانتینر داشته باشید.
کانتینر در گوگل تگ منیجر، مرکزی است که تمام قطعه کدهای قرار داده شده در سایت از طریق GTM را در خود نگه میدارد.
نکته مهم: در انتخاب نام اکانت و کانتینر تگ منیجر، دقت کنید. بهتر است نام هر دو را مرتبط با کسب و کار و یا آدرس سایت انتخاب کنید.
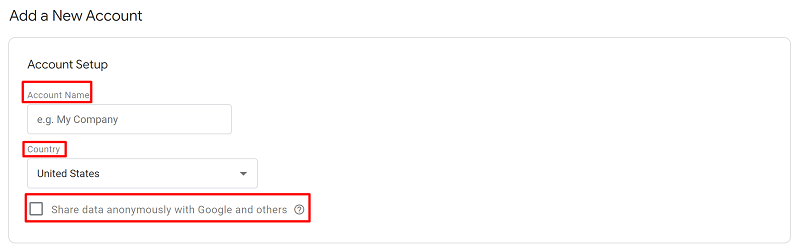
نام اکانت را وارد کرده و سپس کشور را از طریق منوی کشویی، انتخاب کنید. با انتخاب چک باکس، دیتاهای خود به صورت ناشناس در اختیار گوگل قرار میدهید تا همراه با هزاران دیتای دیگر، در فرایند بنچمارک، مورد استفاده قرار گیرد.

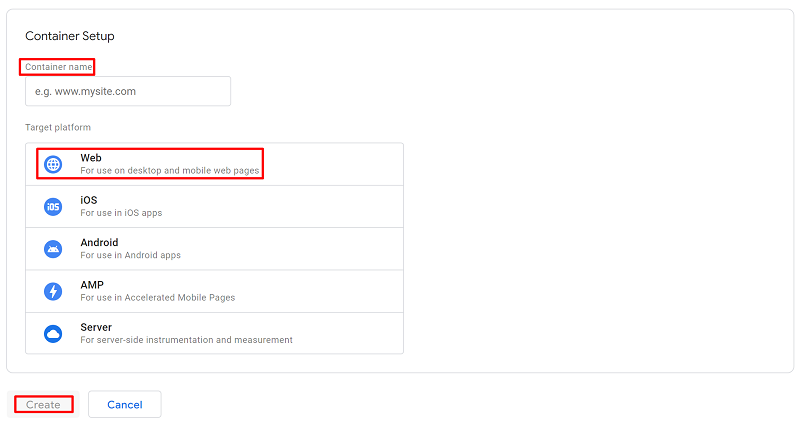
بعد از انجام تنظیمات مربوط به اکانت، میتوانید اسم کانتینر و پلتفرم که قصد نصب گوگل تگ منیجر روی آن را دارید، انتخاب کنید. در این مرحله میتوانید آدرس سایت را به عنوان اسم کانتینر انتخاب کنید. سپس روی گزینه Create کلیک کنید.

در مرحله بعد، قوانین و شرایط استفاده از این ابزار نمایش داده میشود؛ باید آنها را بپذیرید و روی Yes کلیک کنید. بعد از انجام این کار، اکانت گوگل تگ منیجر به همراه یک کانتینر، ساخته میشود.
در مرحله بعد، پیامی حاوی کدهای مخصوص برای نصب گوگل تگ منیجر به شما نمایش داده میشود. اگر به هر دلیلی این پیغام را نمیبیند؛ میتوانید از طریق Google Tag Manager ID، در بالای صفحه و کنار (Workspace Changes: )، به آن دسترسی داشته باشید.

توجه: برای دسترسی به کدهای مورد نیاز جهت نصب گوگل تگ منیجر در سایت، میتوانید مسیر زیر را دنبال کنید:
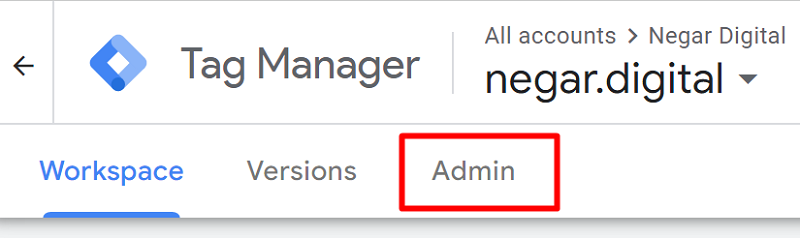
- از نوار ابزار بالای صفحه اصلی گوگل تگ منیجر، سمت چپ، روی گزینه Admin کلیک کنید.

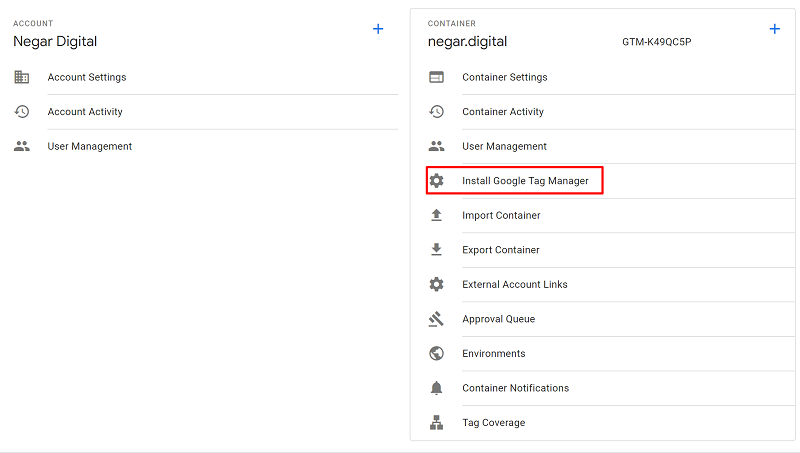
- در صفحهای که نمایش داده میشود، روی گزینه Install Google Tag Manager کلیک کنید.

- در صفحه بعدی، شما به هر دو کد مورد نیاز برای نصب تگ منیجر روی سایت دسترسی خواهید داشت.
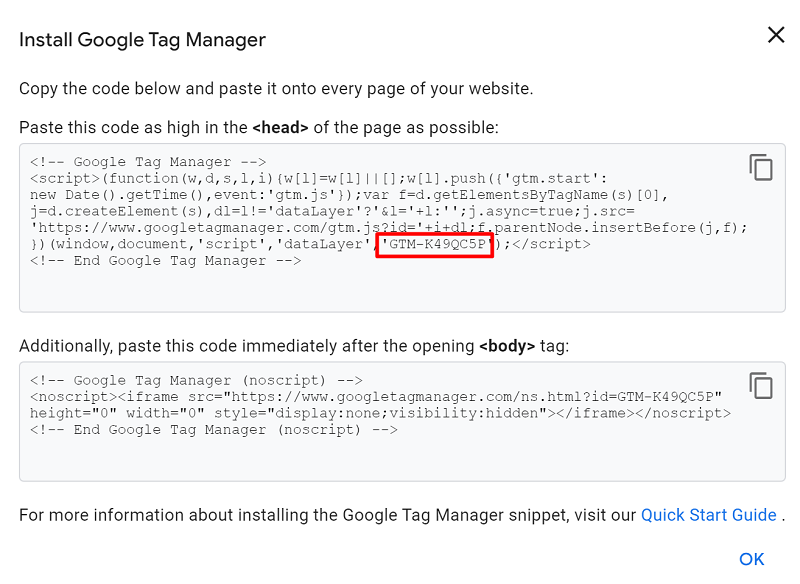
مرحله سوم: کدهای نصب گوگل تگ منیجر را در سایت قرار دهید
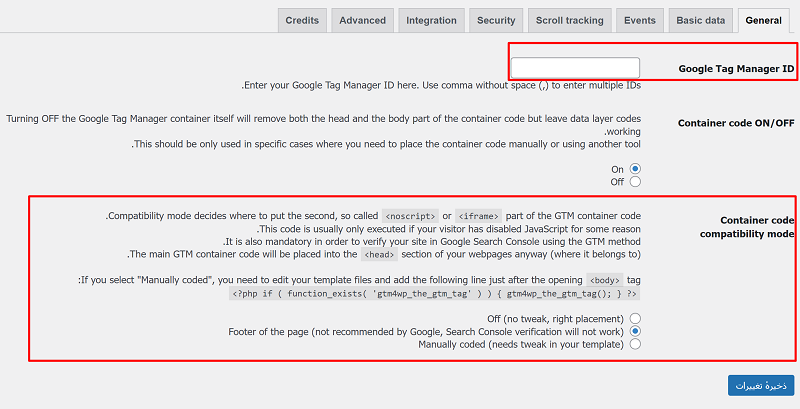
پاپ آپی که پیش از این به آن اشاره شد، حاوی دو قطعه کد است که اولی باید قبل از بسته شدن تگ <head> قرار گیرد و دومی دقیقا بعد از تگ <body> در سایت قرار گیرد. برای انجام این کار، شما باید یا به سورس کد سایت دسترسی و با کدهای HTML تا حدی آشنایی داشته باشید و یا از افزونه گوگل تگ منیجر برای وردپرس استفاده کنید.
نکته مهم اول:
کد noscript گوگل تگ منیجر که باید بلافاصله بعد از تگ <body> قرار گیرد، به عنوان نسخه پشتیبان عمل میکند و کاربران را بدون جاوا اسکریپت هم ردیابی میکند. درواقع اگر برخی از کاربران قابلیت جاوا اسکریپت سایت را غیر فعال کرده باشند، ورژن آی فریم گوگل تک منیجر رندر شده و کاربر ردیابی میشود.
نکته مهم دوم:
هر دو قطعه کدهای نصب گوگل تگ منیجر را میتوانید بعد از تگ <body> هم قرار دهید؛ اما نمیتوانید هردو را در بخش head قرار دهید. چون رندر شدن iframe در بخش head سایت ممکن نیست!
نکته مهم سوم:
قرار دادن کد دوم برای نصب گوگل تگ منیجر، یعنی کدی که در قسمت body قرار میگیرد؛ الزامی نیست. همانطور که گفته شد این کد مسئول ردیابی کاربرانی است که قابلیت جاوا اسکریپت را غیر فعال کردهاند. با توجه به آمار جهانی، درصد کمی از کاربران این قابلیت را غیر فعال کردهاند. بنابراین بدون ردیابی این دسته از کاربران هم به مشکل نخواهید خورد.
روشهای نصب کد گوگل تگ منیجر روی سایت
روشهای مختلفی برای قرار دادن کدهای نصب گوگل تگ منیجر روی سایت وجود دارد.
نصب از طریق دولوپر یا توسعه دهنده سایت
اگر برای راه اندازی وب سایت خود از یک توسعه دهنده کمک گرفتهاید و به او دسترسی دارید؛ پیشنهاد میکنیم با توجه به شناختی که او از زیرساخت سایت دارد؛ قرار دادن کدهای نصب GTM را به او بسپارید. در این حالت، خطر آسیب زدن به ساختار اصلی سایت و خرابکاری، تا حد زیادی کاهش مییابد.
نصب از طریق افزونههای وردپرس
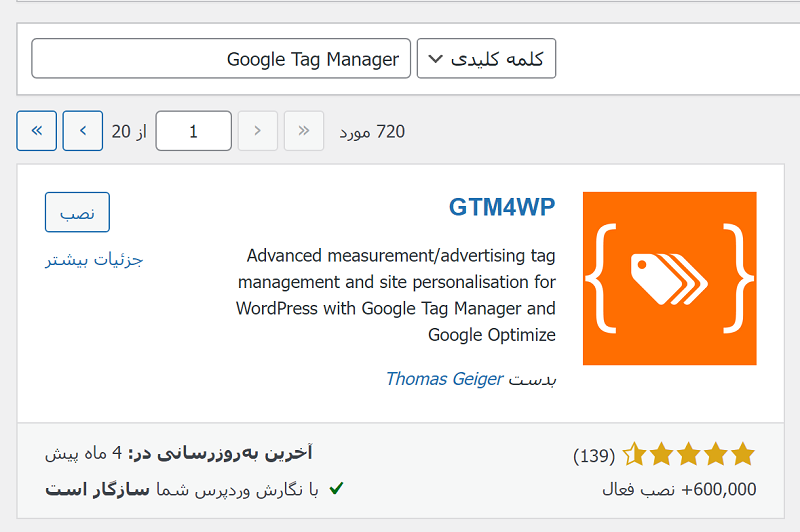
اگر از سیستمهای مدیریت محتوای رایج مانند وردپرس، شاپیفای و… استفاده میکنید؛ میتوانید برای نصب گوگل تگ منیجر از افزونههای مختلفی که برای انجام این کار وجود دارد؛ استفاده کنید. به عنوان مثال، اگر از وردپرس به عنوان CMS استفاده میکنید، افزونه Google Tag Manager برای وردپرس توسط Thomas Geiger را توصیه میکنم. در ادامه روش نصب گوگل تگ منیجر از طریق افزونه وردپرس را به شما عزیزان آموزش میدهم.
- وارد پیشخوان وردپرس سایت شوید.
- روی گزینه افزونهها و سپس افزودن کلیک کنید.
- در قسمت جستجو، عبارت Google Tag Manager را وارد کنید.
- روی گزینه نصب کلیک کنید. (مطمئن شوید که این افزونه با وردپرس شما سازگار است.)

- بعد از نصب، روی گزینه “فعال نمایید” کلیک کنید.
- سپس به صفحه افزونههای نصب شده بروید و روی تنظیمات افزونه GTM4WP کلیک کنید.
- در صفحهای که نمایش داده میشود، در اولین کادر، باید کد گوگل تگ منیجر را وارد کنید. این کد کجاست؟ کنار بخش Workspace Changes. روی آی دی تگ منیجر کلیک کنید و در صفحهای که نمایش داده میشود، مشابه با تصویر زیر، آدرس کانتینر را کپی کنید و در کادر قرار دهید. در قسمت دوم، باید جایگاه پیشنهادی برای نصب کد دوم، درواقع کدی که قرار دادن آن در سایت ضروری نبود و بهتر بود که در بخش body قرار گیرد؛ را انتخاب کنید. با استفاده از افزونه GTM4WP، کد اول که کد اصلی و ضروری بود، در بخش head سایت قرار میگیرد.

- سپس روی گزینه “ذخیره تغییرات” کلیک کنید.
توجه: بعد از نصب و انجام تنظیمات مربوط به نصب گوگل تگ منیجر در سایت، به افزونه GTM4WP از طریق منوی تنظیمات در پیشخوان وردپرس دسترسی خواهید داشت.
چرا باید کد Google Tag Manager را در بخش <head> قرار دهیم؟
شاید قرار دادن کد Google Tag Manager در بخش <head> سایت اجباری نباشد، اما بهشدت توصیه میشود که بخش <script> این کد را در ابتدای صفحه، یعنی داخل تگ <head> قرار دهید.
دلیلش چیست؟ دقت بیشتر در ردیابی کاربران
هرچه کدهای ردیابی بالاتر در ساختار صفحه قرار بگیرند، زودتر بارگذاری میشوند. در نسخههای قدیمیتر گوگل تگ منیجر، پیشنهاد میشد کد را داخل <body> قرار دهید، اما این کار ممکن بود باعث از دست رفتن اطلاعات کاربرانی شود که پیش از بارگذاری کامل صفحه از آن خارج میشدند.
برای مثال، اگر وبسایت شما خیلی دیر لود شود و بارگذاری آن چند ثانیه طول بکشد، اجرای GTM در <body> با تأخیر شروع میشود. اما اگر آن را در <head> قرار دهید، اجرای آن بسیار سریعتر آغاز میشود و در نتیجه، میتوانید رفتار تعداد بیشتری از بازدیدکنندگان را ثبت و تحلیل کنید.
فرصت ثبت کاربرانی که خیلی زود از سایت خارج میشوند
یکی از مزایای مهم این کار، امکان تحلیل دقیقتر نرخ پرش (Bounce Rate) است. با اجرای زودهنگام GTM، میتوانید کاربرانی را که حتی قبل از لود کامل صفحه خارج میشوند هم شناسایی کنید.
یادتان باشد: هرچه کدهای ردیابی پایینتر در کدهای سایت قرار بگیرند، دیرتر اجرا میشوند. و همین تأخیر میتواند باعث از دست رفتن بخشی از دیتاهای ارزشمند شما شود.
چگونه بفهمیم Google Tag Manager بهدرستی نصب شده است؟
پس از اینکه کد Google Tag Manager (GTM) را در صفحات سایتتان قرار دادید، باید مطمئن شوید که این کد واقعاً بهدرستی نصب شده است. برای این کار، چند روش ساده و کاربردی وجود دارد که در ادامه به آنها میپردازیم:
۱. مشاهده سورس صفحه
یکی از سریعترین روشها برای بررسی نصب GTM این است که روی پسزمینه سایت خود کلیک راست کرده و گزینهی View Page Source (مشاهده کد منبع صفحه) را انتخاب کنید.
در صفحهی بازشده، با فشردن کلیدهای ترکیبی Ctrl + F عبارت gtm.js را جستجو کنید.
اگر این عبارت را پیدا کردید، به احتمال زیاد کد GTM در صفحه شما قرار گرفته است.
۲. فعالسازی حالت پیشنمایش (Preview) و دیباگ
یکی از بهترین ابزارهایی که خود گوگل برای بررسی عملکرد تگها در اختیار شما قرار داده، حالت پیشنمایش و دیباگ گوگل تگ منیجر است.
برای استفاده از آن، وارد محیط کاربری GTM شوید و در گوشهی بالا سمت راست روی دکمهی Preview کلیک کنید.
سپس آدرس وبسایت خود را وارد کرده و آن را رفرش کنید. اگر کد GTM بهدرستی نصب شده باشد، در پایین صفحه، یک پنل مخصوص پیشنمایش و دیباگ ظاهر میشود که اطلاعات دقیقی از بارگذاری تگها را نشان میدهد.
اشتباهات رایج در نصب Google Tag Manager
نصب Google Tag Manager (یا به اختصار GTM) در ظاهر کار سادهای به نظر میرسد؛ اما در عمل، برخی اشتباهات رایج باعث میشوند این ابزار بهدرستی عمل نکند یا حتی بهکلی از کار بیفتد. در ادامه، به تعدادی از خطاهای پرتکرار که هنگام نصب GTM دیدهام میپردازم:
۱. بههمریختن علامت نقلقول در کد
یکی از اشتباهات رایج، زمانی اتفاق میافتد که بازاریابها کد GTM را از پنل گوگل کپی میکنند و از طریق نرمافزارهایی مثل Microsoft Word یا Google Docs برای توسعهدهندهها ارسال میکنند. این نرمافزارها اغلب علامتهای نقلقول (quotation marks) موجود در کد را بهطور خودکار تغییر میدهند. نتیجه؟ کدی که دیگر معتبر نیست و اجرا نمیشود.
برای جلوگیری از این مشکل، توصیه میکنم همیشه کد را از طریق ابزارهای متنی ساده مثل Notepad، VS Code یا حتی پلتفرمهایی مانند GitHub یا Pastebin ارسال کنید. این ابزارها تغییرات ناخواستهای در ساختار کد ایجاد نمیکنند.
۲. قرار ندادن قطعه کد GTM در همه صفحات سایت
تنها قرار دادن کد GTM در صفحه اصلی سایت کافی نیست. GTM فقط در صفحاتی عمل میکند که کد آن در آنها وجود داشته باشد. اگر حتی یکی از صفحات مهم، مثل صفحه پرداخت یا صفحه تماس با ما، فاقد این کد باشد، بخشی از دادههای حیاتی از دست خواهد رفت.
در سایتهای مدرن، معمولاً این موضوع با قرار دادن کد در فایلهایی مثل header.php یا بخشهای مشترک قالب (مثل Layout در پروژههای React یا Next.js) مدیریت میشود. اما همچنان توصیه میکنم بررسی کنید که کد GTM در تمام صفحات وبسایت شما بارگذاری میشود. این موضوع مخصوصاً برای کسبوکارهای ایرانی که از سیستمهای مدیریت محتوای بومی یا قالبهای اختصاصی استفاده میکنند، اهمیت بیشتری دارد.
سوالات متداول درباره نصب گوگل تگ منیجر
در حالت ایدهآل و توصیهشده، باید کد Google Tag Manager را به شکل زیر در ساختار سایت خود قرار دهید:
- بخش
<script>را در قسمت<head>سایت قرار دهید (معمولاً دقیقاً قبل از بسته شدن تگ</head>). - بخش
<noscript>باید بلافاصله بعد از تگ<body>درج شود.
اما شرایط واقعی معمولاً با این سناریوی ایدهآل فاصله دارد. در بسیاری از مواقع، محدودیتهایی در دسترسی به کدهای سایت یا تنظیمات سیستم مدیریت محتوا (CMS) باعث میشود که نتوانید این ساختار را بهدرستی پیادهسازی کنید. در ادامه، برخی از این سناریوهای غیرایدهآل و پیامدهای آنها را بررسی میکنیم:
آیا میتوان تگ <noscript> را در جایی غیر از ابتدای <body> قرار داد؟
بله، امکانپذیر است.
این وضعیت اغلب زمانی رخ میدهد که از سیستمهای مدیریت محتوای محدودی استفاده میکنید—مثل برخی سرویسهای آماده ساخت سایت—که به شما اجازه دسترسی مستقیم به کدهای HTML سایت را نمیدهند. در این شرایط، معمولاً فقط یک فیلد مشخص برای وارد کردن کدهای رهگیری وجود دارد، و همه محتوای این فیلد در انتهای کد HTML سایت قرار میگیرد.
هرچند این روش توصیه نمیشود، اما همچنان میتوان تگهای <script> و <noscript> مربوط به Google Tag Manager را در بخش <body> قرار داد.
اگر قصد شما اجرای تستهای A/B یا آزمایشهای مشابه با استفاده از GTM است، حتماً باید بخش اصلی اسکریپت را در تگ <head> قرار دهید تا اطمینان حاصل شود که تستها بدون اختلال اجرا میشوند.
اما اگر صرفاً هدف شما فعالسازی Google Analytics یا رهگیریهای پایه مشابه است، در اغلب موارد مشکلی نخواهید داشت.
با این حال باید به این نکته توجه داشته باشید که هرچه کد رهگیری در پایینتر از ساختار HTML قرار گیرد، اجرای آن نیز با تأخیر بیشتری انجام خواهد شد. این موضوع میتواند منجر به از دست رفتن بخشی از دادهها، بهویژه در بازدیدهای بسیار کوتاه، شود.
آیا میتوانم بخش <noscript> را حذف کنم و فقط از <script> استفاده کنم؟
بله، میتوانید.
اگر برای شما اهمیتی ندارد که برخی کاربران ممکن است JavaScript را بهطور کامل غیرفعال کرده باشند، میتوانید بخش <noscript> را بهطور کامل حذف کنید. البته توجه داشته باشید که قراردادن کد noscript تگ منیجر در بخش <head> از لحاظ استاندارد HTML اشتباه است، چون عنصر <iframe> نباید در آن قسمت قرار بگیرد.
در نتیجه، اگر قصد استفاده از <noscript> را دارید، آن را در بخش <body> صفحه قرار دهید یا بهکلی از آن صرفنظر کنید.
اگر چند سال پیش Google Tag Manager را نصب کردهام و هر دو کد <script> و <noscript> در بخش body هستند، مشکلی وجود دارد؟
خیر، مشکلی نیست.
همانطور که پیشتر اشاره شد، تا اواخر سال ۲۰۱۶، گوگل توصیه میکرد که کل کد Google Tag Manager در بخش <body> قرار بگیرد. این روش هنوز هم کار میکند و مشکلی از این بابت وجود ندارد.
اما یک نکته را در نظر داشته باشید: اگر کد GTM در بخش body قرار بگیرد، ممکن است بخشی از دادههای ردیابی (tracking) را از دست بدهید؛ چون بارگذاری GTM در body کمی دیرتر از زمانی انجام میشود که این کد در <head> قرار گرفته باشد.
بنابراین اگر منابع فنی کافی در اختیار دارید، توصیه میشود که بخش <script> را به <head> منتقل کنید تا دادهها با دقت و سرعت بیشتری ثبت شوند.
در گوگل تگ منیجر Google Tag Manager، مجموعهی گستردهای از متغیرها در اختیار شماست؛ از متغیرهای از پیشتعریفشده گرفته تا آنهایی که خودتان میسازید. متغیر Click Element؛ یکی از متغیرهای داخلی یا همان Built-in variableهایی که کمتر کسی دربارهاش صحبت میکند. پس اگر اهل ردیابی رفتار کاربران در سایت هستید و میخواهید از GTM مثل یک پرفورمنس مارکتر حرفه ای استفاده کنید، پیشنهاد میکنم ادامهی این مطلب را از دست ندهید.
متغیر Click Element در گوگل تگ منیجر چیست؟
یکی از متغیرهای داخلی (Built-in Variable) در گوگل تگ منیجر، متغیری است به نام Click Element. این متغیر، عنصری از صفحه را که کاربر روی آن کلیک کرده، بهعنوان خروجی برمیگرداند. اما نکته مهم اینجاست که بهصورت پیشفرض در همه کانتینرهای جدید GTM غیرفعال است.
برای فعالسازی آن باید وارد مسیر زیر شوید:
Variables > Configure
و سپس گزینه Click Element را تیک بزنید.
فعالسازی متغیر بهتنهایی کافی نیست
اگر صرفاً این متغیر را فعال کنید، در حالت پیشنمایش و دیباگ (Preview and Debug Mode) گوگل تگ منیجر، هیچ دادهای به شما نشان داده نمیشود. چرا؟ چون برای اینکه این متغیر کار کند، باید حداقل یکی از تریگرهای زیر را هم فعال کرده باشید:
- All Elements Clicks
- Just Links
اگر با مفهوم ترکینگ کلیک در GTM آشنایی ندارید، پیشنهاد میکنم در دوره آموزش گوگل تگ منیجر شرکت کنید.
تفاوت Click Element با Click URL
در نگاه اول ممکن است در حالت پیشنمایش گوگل تگ منیجر، خروجی این متغیر با متغیر Click URL یکی به نظر برسد. اما این تصور اشتباه است.
متغیر Click Element، آبجکت کامل مربوط به عنصر کلیکشده را برمیگرداند. این یعنی:
- نهتنها لینک (URL) المان را برمیگرداند (اگر وجود داشته باشد)
- بلکه تمام ویژگیها (Attributes) و دادههای دیگر آن المان را هم در اختیار دارد
حتی اگر این اطلاعات برای یک کاربر معمولی قابل مشاهده نباشد، این متغیر آنها را نگه میدارد.
نکته مهم درباره Preview Mode
در حالت پیشنمایش GTM، ممکن است متغیر Click Element بهصورت یک رشته (String) نمایش داده شود. این نمایش گمراهکننده است. در واقع، زیرساخت اصلی این متغیر همچنان یک (Object) است، نه رشته.
پس اگر در حال تست تگ یا تریگر هستید و دیدید که مقدار این متغیر به صورت یک رشته ظاهر شده، نگران نباشید؛ کارکرد واقعی آن تغییر نکرده است.
متغیر «Click Element» شامل چه دیتایی است؟
دیتای این متیغر از لیسنرهای پیشفرض ایونت های خودکار در Google Tag Manager (GTM) تأمین میشوند. اگر حتی یکی از تریگرهای زیر را در تگ منیجر فعال کرده باشید:
- Just Links (کلیک روی لینکها)
- All Element Clicks (کلیک روی تمام عناصر)
- Form Submission (ارسال فرم)
- Element Visibility (قابل مشاهده شدن یک عنصر)
بهصورت خودکار، GTM در پسزمینه، لیسنر مرتبط با همان ایونت را فعال میکند و شروع به ترک کردن تعاملات کاربران با صفحه میکند.
این لیسنرها دقیقاً چه کاری میکنند؟
- Just Links کلیک روی لینکها را ردیابی میکند.
- All Element Clicks تمام کلیکهای روی المان های مختلف صفحه (بهجز عناصر داخل iFrame) را ردیابی میکند.
- Form Submission تکمیل فرم را میکند.
- Element Visibility بررسی میکند که چه زمانی یک المان خاص در صفحه نمایان میشود.
ارسال داده به Data Layer
وقتی این لیسنرها (Listeners) یک تعامل را شناسایی میکنند، یک سری داده به Data Layer ارسال میشود. این دادهها به المانی که کاربر با آن تعامل داشته مربوط هستند.
دادههایی که به dataLayer.push ارسال میشوند، معمولاً شامل کلیدهای زیر هستند:
gtm.elementgtm.elementClassesgtm.elementTargetgtm.elementUrlgtm.elementId
برای مشاهده این مقادیر، کافیست وارد بخش Preview و Debug در GTM شوید و به تب Data Layer سر بزنید.
این کلیدها چه کاربردی دارند؟
تمام این کلیدها به عنوان متغیرهای داخلی (Built-in Variables) در GTM قابل استفاده هستند، مانند:
Click ElementClick ClassesClick TargetClick URLClick ID
به جز gtm.element که یک (Object) است و اطلاعات بیشتری در دل خودش دارد، بقیه کلیدها صرفاً رشته متنی (String) هستند.
متغیر Click Element تنها گزینه موجود نیست!
اگر قبلاً با Google Tag Manager (یا به اختصار GTM) کار کرده باشید، احتمالاً میدانید که متغیر Click Element وظیفهاش این است که مقدار ذخیرهشده در Data Layer را از کلید gtm.element دریافت کند. حالا اگر چنین کلیدی اصلاً در Data Layer وجود نداشته باشد، نتیجهای که این متغیر برمیگرداند چیزی نیست جز undefined.
اما فقط Click Element نیست که از این کلید استفاده میکند!
چیزی که احتمالاً بسیاری از کاربران تازهکار GTM از آن بیخبرند این است که یک متغیر داخلی دیگر هم وجود دارد که دقیقاً به همین کلید در Data Layer دسترسی دارد، به نام Form Element.
در واقع، هم Click Element و هم Form Element، هر دو به کلید gtm.element دسترسی دارند — یا اگر دقیقتر بگوییم، به کلیدی در Data Model دسترسی پیدا میکنند که با همین نام شناخته میشود.
جفت متغیرهای Form و Click دقیقاً یکسان هستند
جالب است بدانید تمامی متغیرهایی که برای ایونت های کلیک (Click) و فرم (Form) تعریف شدهاند، به کلیدهای یکسانی دسترسی دارند. به جدول زیر توجه کنید:
gtm.elementTargetتوسط Click Target و Form Targetgtm.elementUrlتوسط Click URL و Form URLgtm.elementClassesتوسط Click Classes و Form Classesgtm.elementIdتوسط Click ID و Form ID- و در نهایت
gtm.elementتوسط Click Element و Form Element
ایجاد متغیر دلخواه برای دسترسی به مقادیر مشترک در Data Layer
در کنار استفاده از متغیرهای پیشفرضی مانند Click Element یا Form Element، شما میتوانید متغیرهای دلخواه خودتان را هم تعریف کنید تا به همان مقادیر دسترسی پیدا کنید.
فرض کنید میخواهید نسخه اختصاصی خودتان از متغیر Click Element را بسازید. برای این کار، کافی است به مسیر زیر در Google Tag Manager بروید:
Variables > New > Data Layer Variable
در قسمت Data Layer Variable Name، مقدار gtm.element را وارد کنید. این همان کلیدی است که دادهها در Data Layer در آن ذخیره میشوند.
نکته جالب اینجاست که متغیرهای Click Element و Form Element نیز دقیقاً از همین کلید استفاده میکنند. یعنی هر سه متغیر، به یک داده مشترک دسترسی دارند و نتیجه نهایی یکسانی را ارائه میدهند.
حالا شاید این سؤال پیش بیاید: “پس چرا باید خودمان یک متغیر جدید تعریف کنیم وقتی میتوانیم از متغیرهای آماده استفاده کنیم؟” پاسخ مشخصی برایش وجود ندارد—هدف این بخش بیشتر این است که به شما نشان دهد ساختار GTM چطور کار میکند و چطور اجزا به هم متصلاند.
چه زمانی باید از متغیر Click Element در تگ منیجر استفاده کنیم؟
همانطور که گفته شد، این متغیر، دیتای المانی را (Object) را بازمیگرداند که کاربر با آن تعامل داشته است، مانند کلیک کردن روی یک عنصر، مشاهده یک المان یا ارسال یک فرم. بنابراین زمانی که نیاز دارید مستقیماً با یک عنصر واقعی در صفحه وب کار کنید، باید از این متغیر استفاده کنید.
کاربرد اصلی: استفاده از Click Element همراه با CSS Selectorها
یکی از رایجترین سناریوهای استفاده از متغیر Click Element، در کنار CSS Selectorهاست. فرض کنید قصد دارید کلیک روی برخی عناصر مشخص در وبسایت را ردیابی کنید، اما هیچکدام از آن عناصر شناسه (ID) منحصربهفردی ندارند. در چنین شرایطی، استفاده از CSS Selector میتواند راهگشا باشد.
ممکن است این پرسش مطرح شود که CSS Selector چیست؟
CSS Selector الگویی است که امکان انتخاب عناصر خاص در یک صفحه وب را فراهم میکند.
در فرآیند پیادهسازی ردیابی کلیک در Google Tag Manager، یکی از سناریوهای نسبتاً پیشرفته زمانی مطرح میشود که بخواهیم کلیک بر روی یک دکمه بدون لینک را ردیابی کنیم. در چنین شرایطی، روشهایی مانند استفاده از تریگرهای مرتبط با لینک (Just Links) کاربردی نخواهند بود و باید از تریگر کلیتر یعنی All Element Clicks بهره گرفت.
فرض کنید در حال پیادهسازی ردیابی کلیک روی دکمهای در یک وبسایت فروشگاهی هستید. این دکمه فاقد لینک است و ساختار آن از دو بخش مجزا تشکیل شده است:
- متن دکمه
- پسزمینه یا قاب گرافیکی دکمه

در صورتی که این دو بخش دارای شناسه (ID) یا کلاس (Class) مشابه باشند، میتوان از متغیرهایی نظیر Click ID یا Click Classes استفاده کرد. بهعنوان مثال، اگر متن دکمه دارای ID با نام AddToCartText و پسزمینه دارای ID با نام AddToCart باشد، امکان تعریف تریگری با شرطی مانند “شروع ID با AddToCart” وجود دارد.
اما در مواردی که عناصر مورد نظر فاقد شناسه یا کلاس قابل استفاده باشند و یا ساختار آنها پیچیدهتر از این باشد (مثلاً از چندین عنصر داخلی تشکیل شده باشند)، لازم است از راهکار حرفهایتری استفاده کنیم.
راهکار پیشنهادی: استفاده از CSS Selector برای ردیابی کلیک
به جای تعریف چند تریگر برای هر عنصر داخلی، رویکرد بهینه این است که یک تریگر واحد ایجاد کرده و از CSS Selector برای تعیین عناصر هدف بهره ببریم.
ساده ترین کاری که در این مرحله میتوانید انجام دهید این است که روی المان مورد نظر در بخش inspect راست کلیک کنید و سپس گزینه Copy Selector را انتخاب نمایید. با انجام این کار میتوانید به آدرس اختصاصی که به این المان در صفحه اشاره دارد، دسترسی پیدا کنید.
برای ساخت تریگر با استفاده از این آدرس، مراحل زیر را دنبال کنید:
- به بخش Triggers مراجعه کرده و یک تریگر جدید از نوع All Elements Clicks تعریف کنید.
- در قسمت شرطها (Trigger Conditions)، تنظیمات زیر را اعمال کنید:
Variable: Click Element
Condition: Matches CSS Selector
#product-401 > div:nth-child(1) > div.row.product-image-summary-wrap > div > div > div.col-lg-8.col-12.col-md-6.text-right.summary.entry-summary > div > form > buttonدر این تنظیمات از متغیر Click Element استفاده میشود، چرا که قصد داریم کل عنصر کلیکشده را با Selector تطبیق دهیم. این روش تنها با همین متغیر قابل استفاده است.
آشنایی با شیء gtm.element در گوگل تگ منیجر
در این بخش پایانی از مقاله، به بررسی دقیقتری از یکی از قابلیتهای پیشرفته گوگل تگ منیجر میپردازیم: شیء gtm.element. اما این آبجکت دقیقاً چه اطلاعاتی را در خود ذخیره میکند؟ و چگونه میتوان به این دادهها دسترسی داشت، در حالی که ابزار preview و دیباگ GTM چنین امکانی را مستقیماً فراهم نمیکند؟
استفاده از Console برای مشاهده دادهها
برای مشاهده دادههای موجود در شیء gtm.element، لازم است از ابزار توسعهدهنده (Developer Tools) مرورگر و بهویژه بخش Console استفاده نمایید. لازم است حداقل یکی از تریگرهای کلیک در صفحه فعال باشد. گزینههای رایج شامل موارد زیر هستند:
- All Element Clicks
- Just Links
- Form Submission
- Element Visibility
فعالسازی حالت Preview & Debug در GTM گرچه الزامی نیست، اما فرآیند بررسی را سادهتر خواهد کرد.
پس از فعالسازی تریگر، روی یکی از عناصر صفحه کلیک کنید. در صورتی که رویداد کلیک در پنل دیباگ GTM نمایش داده نشد، صفحه را مجدداً بارگذاری کرده و از فعال بودن تریگر اطمینان حاصل نمایید.
در این مرحله، لیستی از تمام dataLayer.pushهای اتفاقافتاده در صفحه قابل مشاهده خواهد بود. رویدادهایی که با gtm.click، gtm.linkClick، gtm.formSubmit یا gtm.elementVisibility آغاز میشوند، بسته به نوع تریگر مورد استفاده، قابل مشاهده هستند.
در صورت مشاهده چندین رویداد gtm.click، به این معناست که روی چند عنصر مختلف کلیک کردهاید. جهت یافتن رویداد دقیق مربوط به کلیک اخیر، عدد اختصاص دادهشده به هر ایونت را با عدد نمایشدادهشده در ابزار دیباگ GTM مقایسه نمایید (معمولاً در ابزار دیباگ، عدد یک واحد بیشتر است).
با باز کردن مثلث کنار ایونت مورد نظر در لیست dataLayer، بخشی با عنوان gtm.element قابل مشاهده خواهد بود. این بخش شامل دادههایی از قبیل gtm.elementId، gtm.elementClasses و سایر ویژگیهای مرتبط با عنصر کلیکشده است.

با ادامه بررسی، میتوان دادههایی همچون کلاس یا شناسه عنصر والد را نیز استخراج کرد. برای مثال:
- مسیر
gtm.element.parentElement.classNameکلاس عنصر والد را برمیگرداند. - مسیر
gtm.element.parentElement.idشناسه (ID) عنصر والد را نمایش میدهد.
جهت بهرهبرداری از اطلاعات موجود در gtm.element، کافی است یک متغیر از نوع Data Layer Variable در GTM ایجاد نموده و مسیر کامل کلید مورد نظر را وارد نمایید. بهعنوان نمونه:gtm.element.parentElement.className
این متغیر مقدار کلاس عنصر والدِ عنصری را بازمیگرداند که کاربر روی آن کلیک کرده است. این رویکرد در سناریوهای دیگری از جمله تریگر Element Visibility یا Form Submission نیز کاربرد دارد.
سایر مسیرهای کاربردی:
gtm.element.parentElement.innerText– متن ساده داخل عنصر والد را بازمیگرداند.gtm.element.firstChild.id– شناسه اولین عنصر فرزند را نمایش میدهد.
این روش در مستندات آموزشی تیم Bounteous نیز برای ثبت مقادیر فرمهای ارسالشده از طریق GTM مورد استفاده قرار گرفته است.

آموزش گوگل ادز

قابلیت جذب مشتری جدید (New Customer Acquisition) در گوگل ادز

گزارش چنل در کمپین Demand Gen

تفاوت کمپین دیمندجن با پی مکس و دیسپلی چیست؟

آموزش دیجیتال مارکتینگ

شاخص یا KPIهای پیشرو و تاخیری در مارکتینگ

کاهش ریزش مشتری با آنبردینگ بهتر

نرخ ریزش یا Churn Rate چیست؟
فرم درخواست دوره های آموزشی
معرفی کتاب

کتاب انسان در جستجوی معنا
کتاب انسان در جستجوی معنا “Man’s Search for Meaning” که

کتاب مدیریت توجه (Indistractable)
الان که در حال نوشتن مطلب بررسی کتاب مدیریت توجه