آیا میخواهید زمان بارگذاری صفحات سایت خود را از طریق ابزار آنالیتیکس 4، اندازه گیری کنید؟ اگر تجربه کار با نسخه قبلی آنالیتیکس، یعنی آنالیتیکس یونیورسال را داشته باشید، احتمالاً این سوال برای شما مطرح میشود که گزارشهای مربوط به سرعت سایت در آنالیتیکس 4 کجاست؟ در حال حاضر، هیچ گزارش، دایمنشن و متریکی مربوط به “زمان بارگذاری صفحات سایت” در آنالیتیکس 4 وجود ندارد. درواقع ممکن است در آینده این گزارشها به آنالیتیکس 4 اضافه شوند، اما در حال حاضر ما میتوانیم با استفاده از ابزار گوگل تگ منیجر، زمان بارگذاری سایت در آنالیتیکس 4 (GA4) را اندازه گیری کنیم.
قبل از اینکه به مطالعه این مطلب ادامه دهید:
همان نور که پیش از این گفته شد، برای زمان بارگذاری سایت در آنالیتیکس 4 (GA4)، قصد استفاده از ابزار گوگل تگ منیجر (GTM) را داریم. اگر با گوگل تگ منیجر و نحوه ساحت اکانت در آن آشنایی ندارید، روی لینک کلیک کنید و بعد از ساخت اکانت تگ منیجر، به مطالعه این مطلب ادامه دهید.
آموزش اندازه گیری زمان بارگذاری سایت در GA4
مرحله 1: ساخت Variable اختصاصی در تگ منیجر
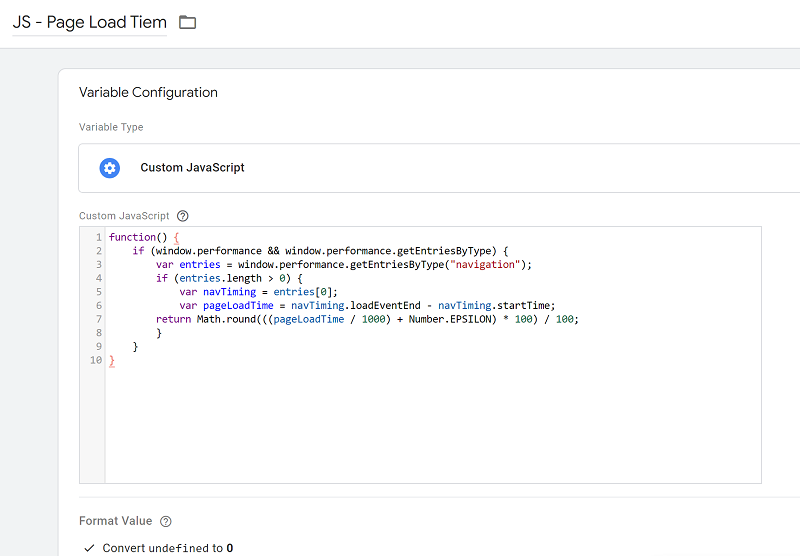
شما باید با استفاده از کدی که در ادامه در اختیارتان قرار داده میشود، یک Variable جاوا اسکریپت اختصاصی (custom) ایجاد کنید:
این Variable جاوا اسکریپت اختصاصی از Performance Navigation Timing API استفاده میکند و مقدار زمان (بر حسب میلی ثانیه) بین loadEventEnd و startTime را محاسبه کرده و در نهایت زمان بارگذاری صفحه را در اختیار ما قرار میدهد. نکته قابل توجه این است که از طریق این کد، زمان بارگذاری صفحات سایت به میلی ثانیه گزارش میشود و شما میتوانید با یک تبدیل ساده، عدد گزارش شده را به ثانیه تبدیل کنید.

نکته مهم: همچنین میتوانید اسکریپت را طوری تنظیم کنید که به جای ثانیه، میلیثانیهها گزارش شود، اگر میخواهید گزارش دقیقتری از زمان بارگذاری صفحه در Google Analytics داشته باشید.
مرحله 2: ساخت تریگر در تگ منیجر برای اندازه گیری سرعت لود صفحات سایت
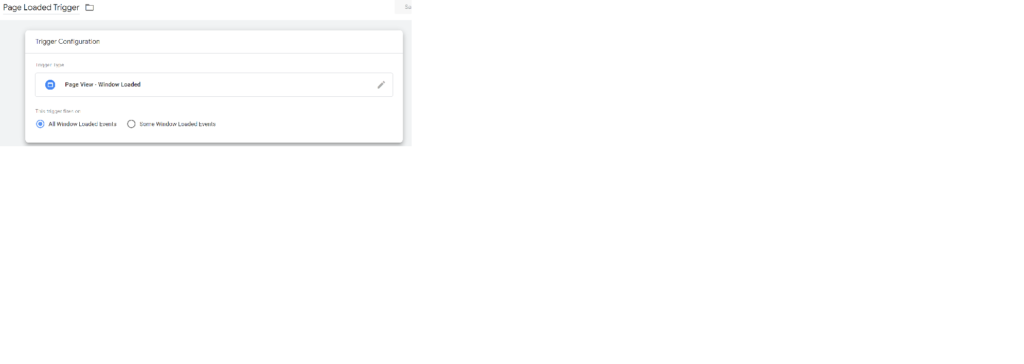
مرحله بعدی ایجاد یک تریگر است که تگ ایونت مد نظر ما را فعال کند. در این مورد برای ساخت تریگر از ” Window Loaded” استفاده میکنیم. Window Loaded از جمله تریگرهای پیش فرض در تگ منیجر است که بعد از لود شدن کامل صفحه سایت در مرورگر، تگ تعیین شده را فعال میکند.

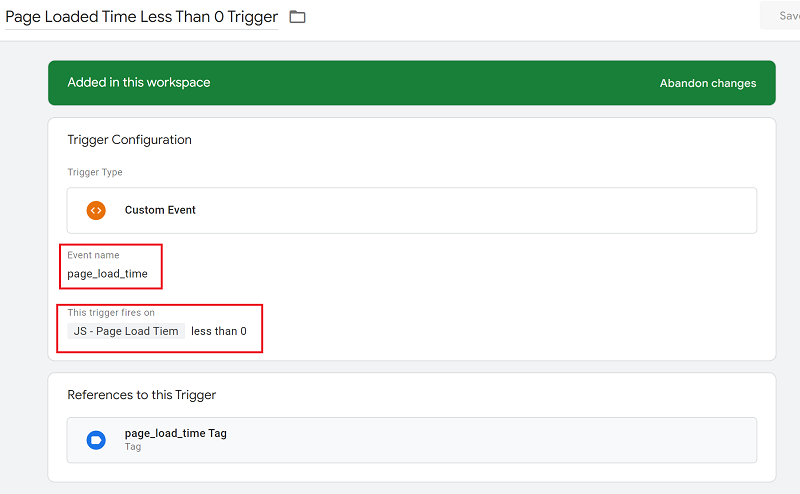
برای اطمینان از اینکه تگ و ایونت به درستی کار میکنند و در زمان درستی رخ میدهند، یک تریگر دیگر هم ایجاد میکنیم. در این تریگر، اگر Variable جاوا اسکریپت اختصاصی ما مقدار کمتر از صفر را برگرداند، تگ ایونت GA4 اجرا نخواهد شد.

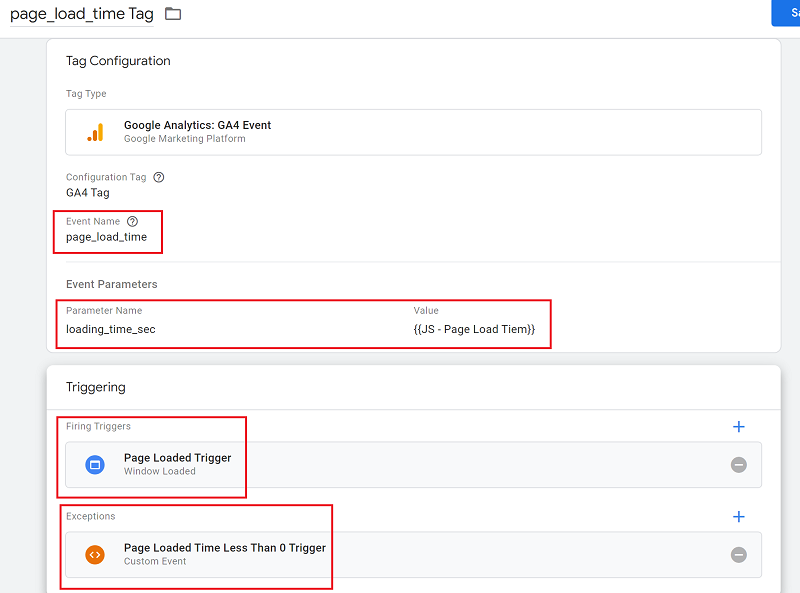
مرحله 3: ساخت تگ در گوگل تگ منیجر
اکنون که Variable جاوا اسکریپت سفارشی خود را داریم که زمان بارگذاری صفحه را ثبت میکند و شرایط رخداد تگ را هم تعیین کردیم، زمان آن رسیده است که تگ ایونت مد نظر خود را ایجاد کنیم. درواقع این تگ، مسئول ارسال زمان بارگذاری صفحات سایت به آنالیتیکس 4 است.
در این مرحله باید یک اسم برای ایونتی که به آنالیتیکس 4 ارسال میشود، تعیین کنید؛ به عنوان مثال من اسم ” page_load_time” را تعیین کردهام. همچنین با استفاده از پارامتر loading_time_sec، زمان بارگذاری صفحه (در ثانیه) را به Google Analytics ارسال میکنم.

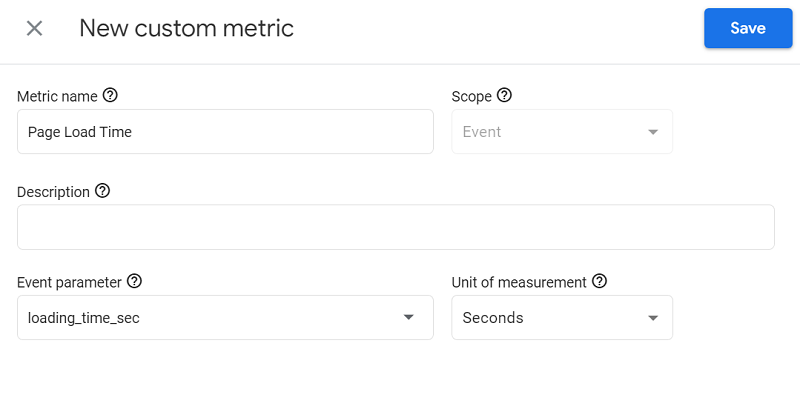
مرحله 4: ثبت متریک یا پارامتر یا اطلاعات اضافی در آنالیتیکس 4
اکنون که ایونت page_load_time سفارشی خود را ایجاد کردیم، باید پارامتر loading_time_sec خود را در GA4 ثبت کنیم. برای انجام این کار، به حداقل دسترسی edit یا admin در Google Analytics نیاز دارید. به بخش Admin مراجعه کنید و در ستون مربوط به پراپرتی، روی ” Custom Definitions” کلیک کنید. برای اینکه ما زمان بارگذاری صفحات سایت را در آنالیتیکس 4 مشاهده کنیم، به یک متریک نیاز داریم. مشابه با تصویر زیر، تنظیمات مربوط به ساخت متریک سفارشی در آنالیتیکس 4 را انجام دهید:

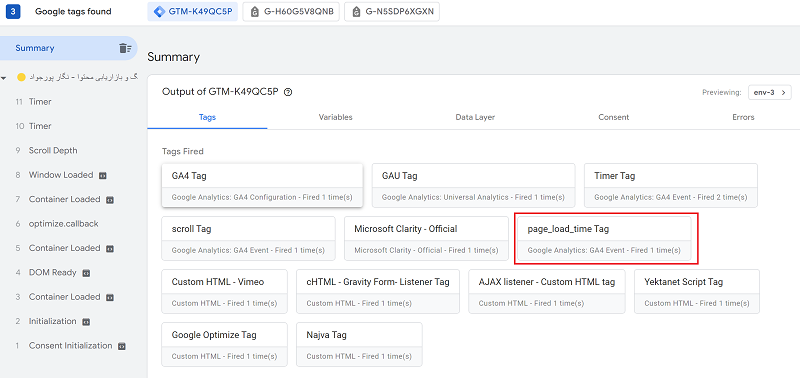
مرحله 5: تست ایونت و انتشار کانتینر گوگل تگ منیجر
مرحله آخر، اطمینان از درست اجرا شدن تگ است. برای انجام این کار شما باید از طریق گزینه preview mode گوگل تگ منیجر، یک بار سایت را در حالت Tag Assistant باز کنید و مطمئن شوید ایونت مورد نظر شما به درستی فایر شده یا رخ داده است. بعد از اطمینان از اینکه ایونت به درستی رخ میدهد، میتوانید ورژن جدید کانتینر را منتشر کنید.

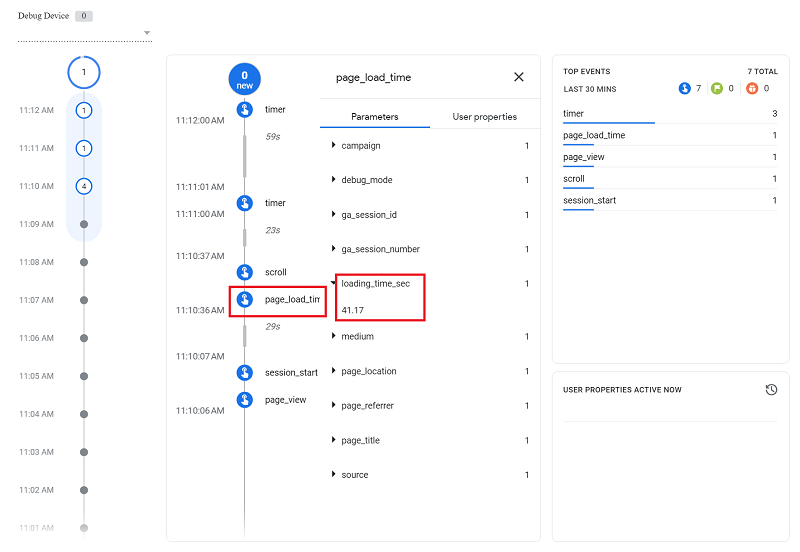
اگر میخواهید بدانید که اطلاعات از طریق تگ منیجر چطور به آنالیتیکس 4 ارسال میشوند، باید از بخش Debugview در آنالیتیکس 4 استفاده کنید.

گزارش زمان بارگذاری سایت در آنالیتیکس 4
بعد از جمع آوری اطلاعات مربوط به زمان بارگذاری صفحه در GA4، نوبت به ساخت گزارش و مهمتر از آن، تحلیل وضعیت سایت است!
برای ساخت گزارش در آنالیتیکس 4، از طریق منوی سمت چپ، روی گزینه Explore و سپس blank کلیک کنید.
از قسمت دایمنشن، یکی از پارامترهای مربوط به page / screen را انتخاب کنید. به عنوان مثال من دایمنشن Page Path and Screen Class را انتخاب میکنم. (Page Path مربوط به استریم سایت و Screen Class مربوط به استریم اپ است.)

سپس به عنوان متریک، باید Views و Page Loading Time را اضافه کنید.
نکته مهم: این گزارش کل زمان لود صفحات سایت را در اختیار ما قرار میدهد و نه مقدار متوسط زمان بارگذاری صفحات سایت را. به همین دلیل، در ادامه روش استفاده از ابزار دیتا استودیو را آموزش میدهیم. از آنجایی که قبلاً متریک «Page Loading Time» سفارشی خود را در Google Analytics ایجاد کرده بودیم، Looker Studio به طور خودکار فیلدهای زیر را برای استفاده در گزارشها در اختیار ما قرار میدهد:
- زمان بارگذاری صفحه (Page Loading Time) که مجموع زمان لود صفحات شما را ارائه میدهد، درست همانطور که در Google Analytics دیدیم.
- میانگین زمان بارگذاری صفحه (Average Page Loading Time) میانگین زمان بارگذاری را بر اساس متریک سفارشی که در Google Analytics ثبت کردهایم محاسبه میکند.
- Count Page Loading Time تعداد کل دفعاتی که پارامتر loading_time_sec جمع آوری شده است را نشان میدهد.
گزارش زمان بارگذاری سایت در دیتا استودیو (Looker Studio)
در این روش، شما باید اکانت آنالیتیکس 4 خود را به دیتا استودیو یا همان لوکر استودیوی جدید، متصل کنید. سپس یک جدول به گزارش اضافه کنید و دایمنشن و متریکهای مورد نظر خود را به گزارش اضافه کنید.
به عنوان مثال میتوانید از دایمنشن Page Path و متریکهای Event Coun و Average Page Loading Time استفاده کنید.
در نهایت، باید یک فیلتر به نمودار خود اضافه کنیم. با استفاده از این فیلتر تعیین میکنم فقط صفحاتی نمایش داده شوند که ایونتی که پیش از این ساختیم، در آنها رخ داده است.
سپس جدولی خواهیم داشت که میانگین زمان بارگذاری صفحات در وب سایت ما را نشان میدهد. Looker Studio به طور خودکار متریک زمان لود سایت را در قالب ساعت، دقیقه و ثانیه نمایش میدهد. اگر ترجیح میدهید این گزارش را به صورت عدد ببینید، میتوانید روی نماد ویرایش (نماد مداد کوچک) در کنار متریک کلیک کنید و سپس «Type» را از « Duration » به « Number» تغییر دهید.
اکنون با استفاده از Google Tag Manager زمان بارگذاری صفحه را در GA4 و Looker Studio ردیابی کرده و گزارش آن را ایجاد کردهاید. همه چیز برای بهینه سازی صفحات سایت شما و در نهایت بهبود تجربه کاربری فراهم شده است.