نصب گوگل تگ منیجر، اولین قدمی است که برای بهرهمندی از مزایای این ابزار دیجیتال مارکتینگ باید بردارید. بنابراین اگر قصد دارید مدیریت تگهای مورد نیاز جهت انجام فعالیتهای بازاریابی به عهده خودتان باشد و در سریعترین زمان انواع ترکینگ کدها را در سایت قرار دهید و ایونتهای جدید تعریف یا ویرایش کنید؛ در ادامه این مطلب همراه من باشید.
همانطور که در مقاله گوگل تگ منیجر چیست بیان شد؛ GTM به شما کمک میکند تا بدون نیاز به یک دولوپر یا توسعه دهنده، انواع ترکینگ کدها را در سایت قرار دهید و ویرایش کنید. در این راهنما، نحوه نصب صحیح Google Tag Manager را در وب سایت خود توضیح خواهم داد.
مراحل نصب گوگل تگ منیجر؛ آموزش تصویری
مرحله اول: وارد حساب Google خود شوید
برای نصب گوگل تگ منیجر، باید وارد آدرس tagmanager.google.com. شوید و از طریق حساب کاربری گوگل خود یک اکانت تگ منیجر بسازید و وارد آن شوید. لطفا توجه داشته باشید که برای استفاده از ابزارهایی مانند GTM و آنالیتیکس، به یک حساب گوگل نیاز خواهید داشت.
مرحله دوم: اکانت و کانتینر تگ منیجر ایجاد کنید
روی گزینه Create Account کلیک کنید. تنظیمات حساب تگ منیجر را مشابه با آنالیتیکس، میتوانید در دو سطح انجام دهید؛ سطح اکانت و سطح کانتینر (Container). شما میتوانید چندین اکانت و در هر اکانت، میتوانید چندین کانتینر داشته باشید.
کانتینر در گوگل تگ منیجر، مرکزی است که تمام قطعه کدهای قرار داده شده در سایت از طریق GTM را در خود نگه میدارد.
نکته مهم: در انتخاب نام اکانت و کانتینر تگ منیجر، دقت کنید. بهتر است نام هر دو را مرتبط با کسب و کار و یا آدرس سایت انتخاب کنید.
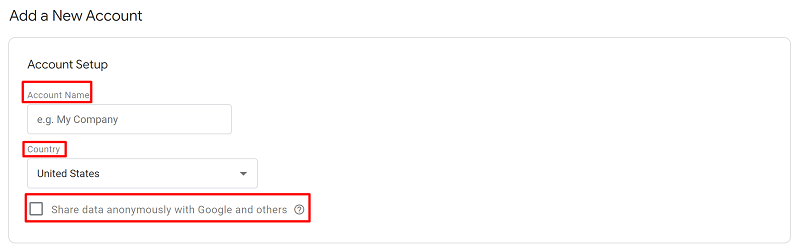
نام اکانت را وارد کرده و سپس کشور را از طریق منوی کشویی، انتخاب کنید. با انتخاب چک باکس، دیتاهای خود به صورت ناشناس در اختیار گوگل قرار میدهید تا همراه با هزاران دیتای دیگر، در فرایند بنچمارک، مورد استفاده قرار گیرد.

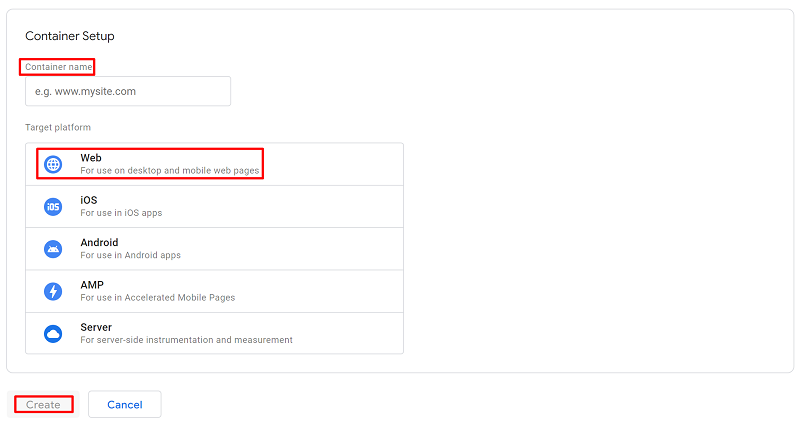
بعد از انجام تنظیمات مربوط به اکانت، میتوانید اسم کانتینر و پلتفرم که قصد نصب گوگل تگ منیجر روی آن را دارید، انتخاب کنید. در این مرحله میتوانید آدرس سایت را به عنوان اسم کانتینر انتخاب کنید. سپس روی گزینه Create کلیک کنید.

در مرحله بعد، قوانین و شرایط استفاده از این ابزار نمایش داده میشود؛ باید آنها را بپذیرید و روی Yes کلیک کنید. بعد از انجام این کار، اکانت گوگل تگ منیجر به همراه یک کانتینر، ساخته میشود.
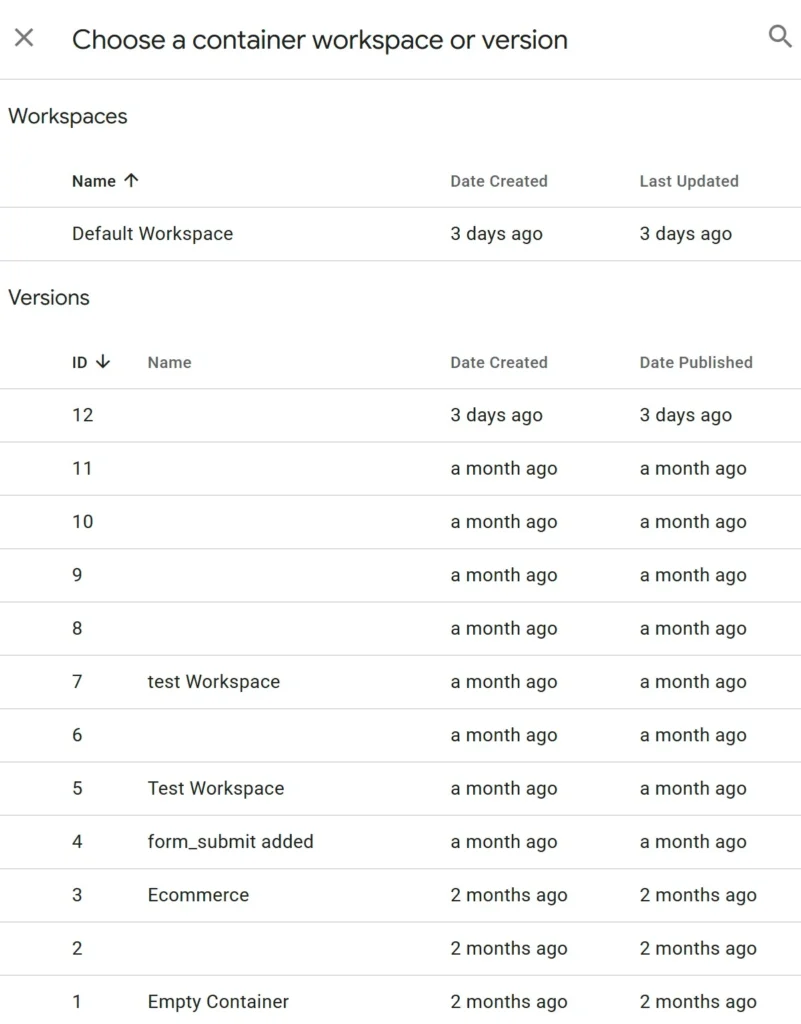
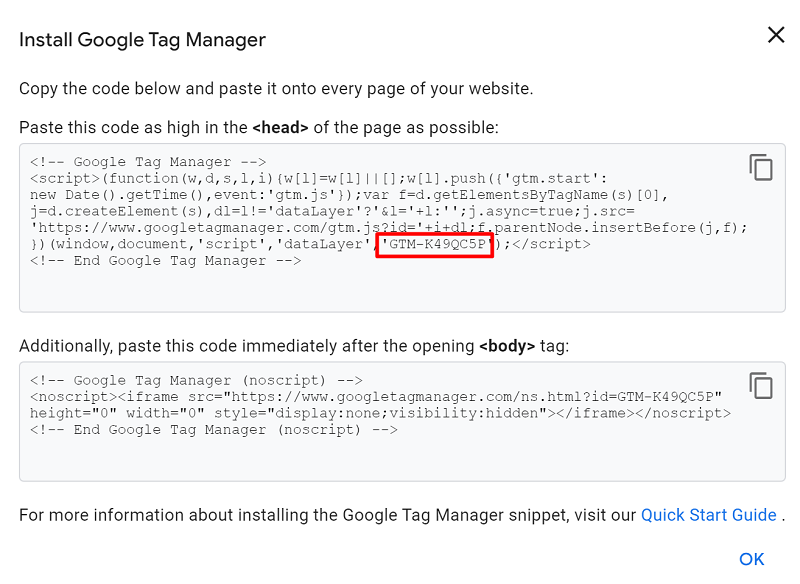
در مرحله بعد، پیامی حاوی کدهای مخصوص برای نصب گوگل تگ منیجر به شما نمایش داده میشود. اگر به هر دلیلی این پیغام را نمیبیند؛ میتوانید از طریق Google Tag Manager ID، در بالای صفحه و کنار (Workspace Changes: )، به آن دسترسی داشته باشید.

توجه: برای دسترسی به کدهای مورد نیاز جهت نصب گوگل تگ منیجر در سایت، میتوانید مسیر زیر را دنبال کنید:
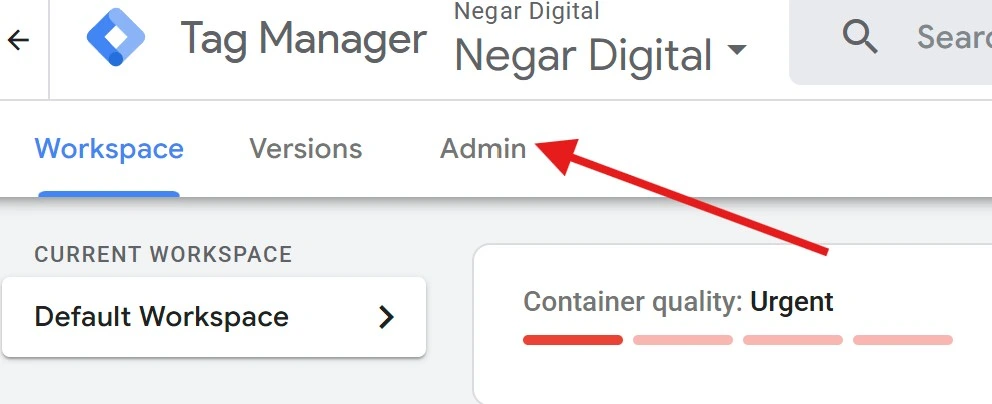
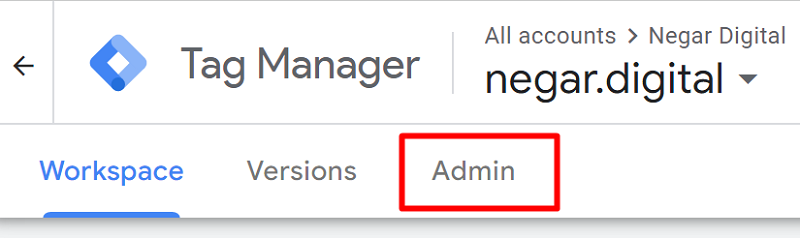
- از نوار ابزار بالای صفحه اصلی گوگل تگ منیجر، سمت چپ، روی گزینه Admin کلیک کنید.

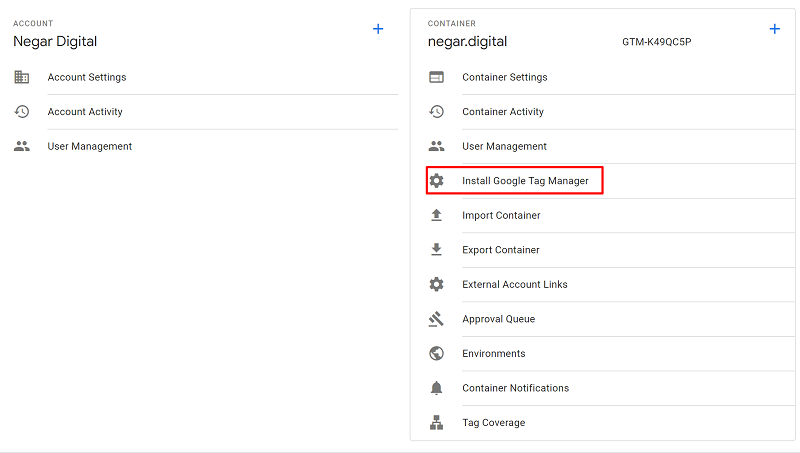
- در صفحهای که نمایش داده میشود، روی گزینه Install Google Tag Manager کلیک کنید.

- در صفحه بعدی، شما به هر دو کد مورد نیاز برای نصب تگ منیجر روی سایت دسترسی خواهید داشت.
مرحله سوم: کدهای نصب گوگل تگ منیجر را در سایت قرار دهید
پاپ آپی که پیش از این به آن اشاره شد، حاوی دو قطعه کد است که اولی باید قبل از بسته شدن تگ <head> قرار گیرد و دومی دقیقا بعد از تگ <body> در سایت قرار گیرد. برای انجام این کار، شما باید یا به سورس کد سایت دسترسی و با کدهای HTML تا حدی آشنایی داشته باشید و یا از افزونه گوگل تگ منیجر برای وردپرس استفاده کنید.
نکته مهم اول:
کد noscript گوگل تگ منیجر که باید بلافاصله بعد از تگ <body> قرار گیرد، به عنوان نسخه پشتیبان عمل میکند و کاربران را بدون جاوا اسکریپت هم ردیابی میکند. درواقع اگر برخی از کاربران قابلیت جاوا اسکریپت سایت را غیر فعال کرده باشند، ورژن آی فریم گوگل تک منیجر رندر شده و کاربر ردیابی میشود.
نکته مهم دوم:
هر دو قطعه کدهای نصب گوگل تگ منیجر را میتوانید بعد از تگ <body> هم قرار دهید؛ اما نمیتوانید هردو را در بخش head قرار دهید. چون رندر شدن iframe در بخش head سایت ممکن نیست!
نکته مهم سوم:
قرار دادن کد دوم برای نصب گوگل تگ منیجر، یعنی کدی که در قسمت body قرار میگیرد؛ الزامی نیست. همانطور که گفته شد این کد مسئول ردیابی کاربرانی است که قابلیت جاوا اسکریپت را غیر فعال کردهاند. با توجه به آمار جهانی، درصد کمی از کاربران این قابلیت را غیر فعال کردهاند. بنابراین بدون ردیابی این دسته از کاربران هم به مشکل نخواهید خورد.
روشهای نصب کد گوگل تگ منیجر روی سایت
روشهای مختلفی برای قرار دادن کدهای نصب گوگل تگ منیجر روی سایت وجود دارد.
نصب از طریق دولوپر یا توسعه دهنده سایت
اگر برای راه اندازی وب سایت خود از یک توسعه دهنده کمک گرفتهاید و به او دسترسی دارید؛ پیشنهاد میکنیم با توجه به شناختی که او از زیرساخت سایت دارد؛ قرار دادن کدهای نصب GTM را به او بسپارید. در این حالت، خطر آسیب زدن به ساختار اصلی سایت و خرابکاری، تا حد زیادی کاهش مییابد.
نصب از طریق افزونههای وردپرس
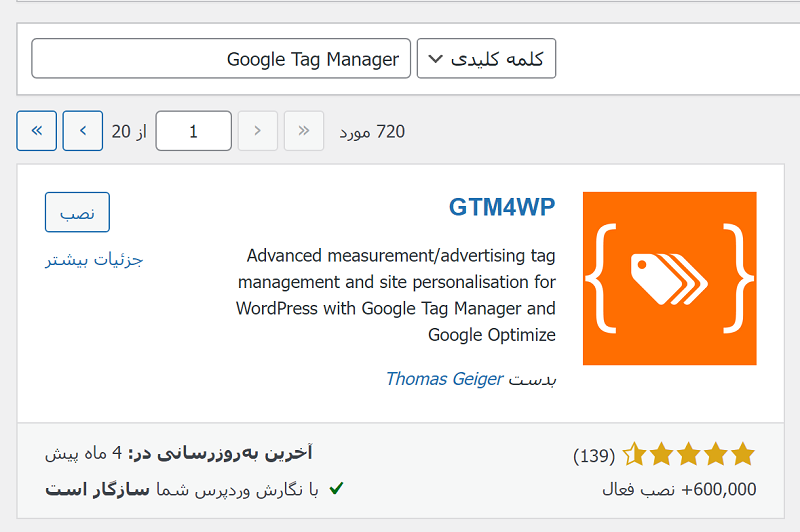
اگر از سیستمهای مدیریت محتوای رایج مانند وردپرس، شاپیفای و… استفاده میکنید؛ میتوانید برای نصب گوگل تگ منیجر از افزونههای مختلفی که برای انجام این کار وجود دارد؛ استفاده کنید. به عنوان مثال، اگر از وردپرس به عنوان CMS استفاده میکنید، افزونه Google Tag Manager برای وردپرس توسط Thomas Geiger را توصیه میکنم. در ادامه روش نصب گوگل تگ منیجر از طریق افزونه وردپرس را به شما عزیزان آموزش میدهم.
- وارد پیشخوان وردپرس سایت شوید.
- روی گزینه افزونهها و سپس افزودن کلیک کنید.
- در قسمت جستجو، عبارت Google Tag Manager را وارد کنید.
- روی گزینه نصب کلیک کنید. (مطمئن شوید که این افزونه با وردپرس شما سازگار است.)

- بعد از نصب، روی گزینه “فعال نمایید” کلیک کنید.
- سپس به صفحه افزونههای نصب شده بروید و روی تنظیمات افزونه GTM4WP کلیک کنید.
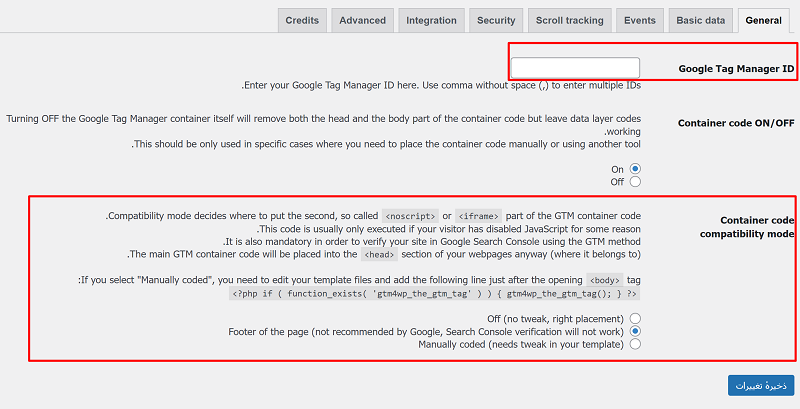
- در صفحهای که نمایش داده میشود، در اولین کادر، باید کد گوگل تگ منیجر را وارد کنید. این کد کجاست؟ کنار بخش Workspace Changes. روی آی دی تگ منیجر کلیک کنید و در صفحهای که نمایش داده میشود، مشابه با تصویر زیر، آدرس کانتینر را کپی کنید و در کادر قرار دهید. در قسمت دوم، باید جایگاه پیشنهادی برای نصب کد دوم، درواقع کدی که قرار دادن آن در سایت ضروری نبود و بهتر بود که در بخش body قرار گیرد؛ را انتخاب کنید. با استفاده از افزونه GTM4WP، کد اول که کد اصلی و ضروری بود، در بخش head سایت قرار میگیرد.

- سپس روی گزینه “ذخیره تغییرات” کلیک کنید.
توجه: بعد از نصب و انجام تنظیمات مربوط به نصب گوگل تگ منیجر در سایت، به افزونه GTM4WP از طریق منوی تنظیمات در پیشخوان وردپرس دسترسی خواهید داشت.
چرا باید کد Google Tag Manager را در بخش <head> قرار دهیم؟
شاید قرار دادن کد Google Tag Manager در بخش <head> سایت اجباری نباشد، اما بهشدت توصیه میشود که بخش <script> این کد را در ابتدای صفحه، یعنی داخل تگ <head> قرار دهید.
دلیلش چیست؟ دقت بیشتر در ردیابی کاربران
هرچه کدهای ردیابی بالاتر در ساختار صفحه قرار بگیرند، زودتر بارگذاری میشوند. در نسخههای قدیمیتر گوگل تگ منیجر، پیشنهاد میشد کد را داخل <body> قرار دهید، اما این کار ممکن بود باعث از دست رفتن اطلاعات کاربرانی شود که پیش از بارگذاری کامل صفحه از آن خارج میشدند.
برای مثال، اگر وبسایت شما خیلی دیر لود شود و بارگذاری آن چند ثانیه طول بکشد، اجرای GTM در <body> با تأخیر شروع میشود. اما اگر آن را در <head> قرار دهید، اجرای آن بسیار سریعتر آغاز میشود و در نتیجه، میتوانید رفتار تعداد بیشتری از بازدیدکنندگان را ثبت و تحلیل کنید.
فرصت ثبت کاربرانی که خیلی زود از سایت خارج میشوند
یکی از مزایای مهم این کار، امکان تحلیل دقیقتر نرخ پرش (Bounce Rate) است. با اجرای زودهنگام GTM، میتوانید کاربرانی را که حتی قبل از لود کامل صفحه خارج میشوند هم شناسایی کنید.
یادتان باشد: هرچه کدهای ردیابی پایینتر در کدهای سایت قرار بگیرند، دیرتر اجرا میشوند. و همین تأخیر میتواند باعث از دست رفتن بخشی از دیتاهای ارزشمند شما شود.
چگونه بفهمیم Google Tag Manager بهدرستی نصب شده است؟
پس از اینکه کد Google Tag Manager (GTM) را در صفحات سایتتان قرار دادید، باید مطمئن شوید که این کد واقعاً بهدرستی نصب شده است. برای این کار، چند روش ساده و کاربردی وجود دارد که در ادامه به آنها میپردازیم:
۱. مشاهده سورس صفحه
یکی از سریعترین روشها برای بررسی نصب GTM این است که روی پسزمینه سایت خود کلیک راست کرده و گزینهی View Page Source (مشاهده کد منبع صفحه) را انتخاب کنید.
در صفحهی بازشده، با فشردن کلیدهای ترکیبی Ctrl + F عبارت gtm.js را جستجو کنید.
اگر این عبارت را پیدا کردید، به احتمال زیاد کد GTM در صفحه شما قرار گرفته است.
۲. فعالسازی حالت پیشنمایش (Preview) و دیباگ
یکی از بهترین ابزارهایی که خود گوگل برای بررسی عملکرد تگها در اختیار شما قرار داده، حالت پیشنمایش و دیباگ گوگل تگ منیجر است.
برای استفاده از آن، وارد محیط کاربری GTM شوید و در گوشهی بالا سمت راست روی دکمهی Preview کلیک کنید.
سپس آدرس وبسایت خود را وارد کرده و آن را رفرش کنید. اگر کد GTM بهدرستی نصب شده باشد، در پایین صفحه، یک پنل مخصوص پیشنمایش و دیباگ ظاهر میشود که اطلاعات دقیقی از بارگذاری تگها را نشان میدهد.
اشتباهات رایج در نصب Google Tag Manager
نصب Google Tag Manager (یا به اختصار GTM) در ظاهر کار سادهای به نظر میرسد؛ اما در عمل، برخی اشتباهات رایج باعث میشوند این ابزار بهدرستی عمل نکند یا حتی بهکلی از کار بیفتد. در ادامه، به تعدادی از خطاهای پرتکرار که هنگام نصب GTM دیدهام میپردازم:
۱. بههمریختن علامت نقلقول در کد
یکی از اشتباهات رایج، زمانی اتفاق میافتد که بازاریابها کد GTM را از پنل گوگل کپی میکنند و از طریق نرمافزارهایی مثل Microsoft Word یا Google Docs برای توسعهدهندهها ارسال میکنند. این نرمافزارها اغلب علامتهای نقلقول (quotation marks) موجود در کد را بهطور خودکار تغییر میدهند. نتیجه؟ کدی که دیگر معتبر نیست و اجرا نمیشود.
برای جلوگیری از این مشکل، توصیه میکنم همیشه کد را از طریق ابزارهای متنی ساده مثل Notepad، VS Code یا حتی پلتفرمهایی مانند GitHub یا Pastebin ارسال کنید. این ابزارها تغییرات ناخواستهای در ساختار کد ایجاد نمیکنند.
۲. قرار ندادن قطعه کد GTM در همه صفحات سایت
تنها قرار دادن کد GTM در صفحه اصلی سایت کافی نیست. GTM فقط در صفحاتی عمل میکند که کد آن در آنها وجود داشته باشد. اگر حتی یکی از صفحات مهم، مثل صفحه پرداخت یا صفحه تماس با ما، فاقد این کد باشد، بخشی از دادههای حیاتی از دست خواهد رفت.
در سایتهای مدرن، معمولاً این موضوع با قرار دادن کد در فایلهایی مثل header.php یا بخشهای مشترک قالب (مثل Layout در پروژههای React یا Next.js) مدیریت میشود. اما همچنان توصیه میکنم بررسی کنید که کد GTM در تمام صفحات وبسایت شما بارگذاری میشود. این موضوع مخصوصاً برای کسبوکارهای ایرانی که از سیستمهای مدیریت محتوای بومی یا قالبهای اختصاصی استفاده میکنند، اهمیت بیشتری دارد.
سوالات متداول درباره نصب گوگل تگ منیجر
در حالت ایدهآل و توصیهشده، باید کد Google Tag Manager را به شکل زیر در ساختار سایت خود قرار دهید:
- بخش
<script>را در قسمت<head>سایت قرار دهید (معمولاً دقیقاً قبل از بسته شدن تگ</head>). - بخش
<noscript>باید بلافاصله بعد از تگ<body>درج شود.
اما شرایط واقعی معمولاً با این سناریوی ایدهآل فاصله دارد. در بسیاری از مواقع، محدودیتهایی در دسترسی به کدهای سایت یا تنظیمات سیستم مدیریت محتوا (CMS) باعث میشود که نتوانید این ساختار را بهدرستی پیادهسازی کنید. در ادامه، برخی از این سناریوهای غیرایدهآل و پیامدهای آنها را بررسی میکنیم:
آیا میتوان تگ <noscript> را در جایی غیر از ابتدای <body> قرار داد؟
بله، امکانپذیر است.
این وضعیت اغلب زمانی رخ میدهد که از سیستمهای مدیریت محتوای محدودی استفاده میکنید—مثل برخی سرویسهای آماده ساخت سایت—که به شما اجازه دسترسی مستقیم به کدهای HTML سایت را نمیدهند. در این شرایط، معمولاً فقط یک فیلد مشخص برای وارد کردن کدهای رهگیری وجود دارد، و همه محتوای این فیلد در انتهای کد HTML سایت قرار میگیرد.
هرچند این روش توصیه نمیشود، اما همچنان میتوان تگهای <script> و <noscript> مربوط به Google Tag Manager را در بخش <body> قرار داد.
اگر قصد شما اجرای تستهای A/B یا آزمایشهای مشابه با استفاده از GTM است، حتماً باید بخش اصلی اسکریپت را در تگ <head> قرار دهید تا اطمینان حاصل شود که تستها بدون اختلال اجرا میشوند.
اما اگر صرفاً هدف شما فعالسازی Google Analytics یا رهگیریهای پایه مشابه است، در اغلب موارد مشکلی نخواهید داشت.
با این حال باید به این نکته توجه داشته باشید که هرچه کد رهگیری در پایینتر از ساختار HTML قرار گیرد، اجرای آن نیز با تأخیر بیشتری انجام خواهد شد. این موضوع میتواند منجر به از دست رفتن بخشی از دادهها، بهویژه در بازدیدهای بسیار کوتاه، شود.
آیا میتوانم بخش <noscript> را حذف کنم و فقط از <script> استفاده کنم؟
بله، میتوانید.
اگر برای شما اهمیتی ندارد که برخی کاربران ممکن است JavaScript را بهطور کامل غیرفعال کرده باشند، میتوانید بخش <noscript> را بهطور کامل حذف کنید. البته توجه داشته باشید که قراردادن کد noscript تگ منیجر در بخش <head> از لحاظ استاندارد HTML اشتباه است، چون عنصر <iframe> نباید در آن قسمت قرار بگیرد.
در نتیجه، اگر قصد استفاده از <noscript> را دارید، آن را در بخش <body> صفحه قرار دهید یا بهکلی از آن صرفنظر کنید.
اگر چند سال پیش Google Tag Manager را نصب کردهام و هر دو کد <script> و <noscript> در بخش body هستند، مشکلی وجود دارد؟
خیر، مشکلی نیست.
همانطور که پیشتر اشاره شد، تا اواخر سال ۲۰۱۶، گوگل توصیه میکرد که کل کد Google Tag Manager در بخش <body> قرار بگیرد. این روش هنوز هم کار میکند و مشکلی از این بابت وجود ندارد.
اما یک نکته را در نظر داشته باشید: اگر کد GTM در بخش body قرار بگیرد، ممکن است بخشی از دادههای ردیابی (tracking) را از دست بدهید؛ چون بارگذاری GTM در body کمی دیرتر از زمانی انجام میشود که این کد در <head> قرار گرفته باشد.
بنابراین اگر منابع فنی کافی در اختیار دارید، توصیه میشود که بخش <script> را به <head> منتقل کنید تا دادهها با دقت و سرعت بیشتری ثبت شوند.