Data Layer یکی از مفاهیم کلیدی هنگام کار و یادگیری گوگل تگ منیجر است. درواقع شما با استفاده از Data Layer میتوانید جمع آوری دیتا در سراسر وب را به شکل مؤثرتری، انجام دهید. شما به عنوان یک دیجیتال مارکتر، باید با Data Layer گوگل تگ منیجر و نحوه عملکرد آن آشنایی داشته باشید تا انواع اتفاقات در سایت مانند ورود، ثبت نام کاربر و خرید را به بهترین شکل ردیابی کنید.
اگر میدانید گوگل تگ منیجر چیست و چطور باید از آن استفاده کرد، میتوانید به مطالعه این محتوا ادامه دهید. در غیر این صورت، بهتر است ابتدا با GTM و سپس ایونت ترکینگ در آنالیتیکس ۴، آشنایی پیدا کنید و سپس از این محتوا برای تکمیل اطلاعات خود استفاده کنید.
Data Layer گوگل تگ منیجر چگونه کار میکند؟
از نظر فنی، datalayer یک آرایه جاوا اسکریپت است که به طور موقت اطلاعات مورد نیاز شما را ذخیره میکند. سپس Google Tag Manager از آن دادهها در tag/triggers/variables استفاده میکند. یکی از دلایل نامگذاری datalayer این است که این اطلاعات اضافی برای کاربران معمولی سایت قایل مشاهده نیست و به نوعی یک لایه مجازی از اطلاعات کلیدی است که در اختیار گوگل تگ منیجر قرار میگیرد و GTM میتواند از آن استفاده کند.
درواقع، datalayer یک مخزنی از اطلاعاتی مانند UserId، purchase ID و … است که آنها در اختیار گوگل تگ منیجر قرار میدهد. درواقع تگ منیجر برای جمع آوری اطلاعات و ردیابی درست کاربران، به شدت به این مخزن اطلاعات وابسته است؛ به خصوص زمانی که میخواهید اتفاقات پیچیدهای را در سایت ردیابی دارید! مثلا اگر میخواهید بدانید که کدام یک از فرمهایی که در سایت قرار دادهاید، عملکرد بهتری دارد؛ میتوانید از متغیری به اسم Form ID که برای datalayer ارسال شده است، استفاده کنید. اما شاید این سوال برای شما مطرح شود که این اطلاعات چطور و توسط چه کسی در اختیار datalayer قرار میگیرد؟
روشهای ارسال دیتا به datalayer
به طور کلی برای ارسال دیتا به datalayer روشهای مختلفی وجود دارد.
- فعال سازی default auto-event listeners در تگ منیجر
- فعال سازی custom auto-event listeners در تگ منیجر
- استفاده از افزونه وردپرس
- کمک گرفتن از یک دولوپر
لازم به ذکر است که شما برای ارسال برخی از اطلاعات به datalayer به یک دولوپر یا توسعه دهنده سایت نیاز خواهید داشت. اما برای انجام برخی از کارهای ساده، میتوانید از روشهایی مانند افزونه وردپرس هم استفاده کنید. اما برای اینکه شما از دولوپر بخواهید که اطلاعات خاصی را برای datalayer ارسال کند، باید با datalayer و نحوه عملکرد آن آشنایی داشته باشید. در غیر این صورت نمیتوانید درخواست خود را به درستی اعلام کنید.
نحوه پیاده سازی datalayer
قبل از اینکه با نحوه پیاده سازی datalayer آشنا شوید؛ باید به نکته زیر توجه داشته باشید:
اگر قصد ندارید از هیچ داده سفارشی در تگ منیجر خود استفاده کنید (به عنوان مثال user ID ، product ID و غیره)، نیازی به انجام کار اضافی در وب سایت خود ندارید. بعد از نصب گوگل تگ منیجر در سایت و لود شدن قطعه کدها در سایت، هر بار که بازدیدکنندهای به سایت شما میآید، Data Layer به صورت خودکار، فعال میشود. در این حالت نیاز نیست کار اضافهای انجام دهید.
اما اگر نیاز به جمع آوری اطلاعات خاصی دارید، باید به خواندن این مطلب ادامه دهید.
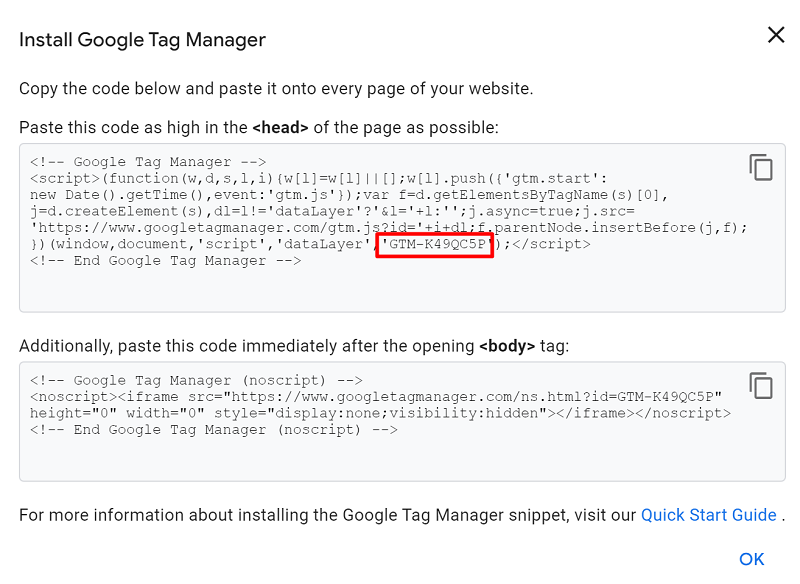
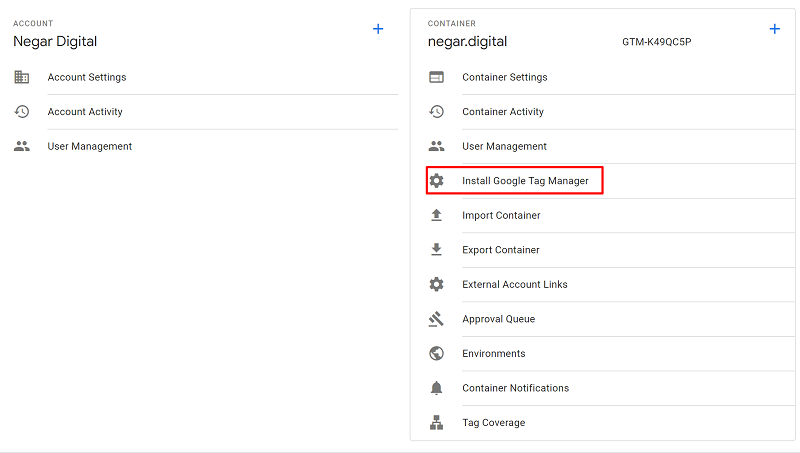
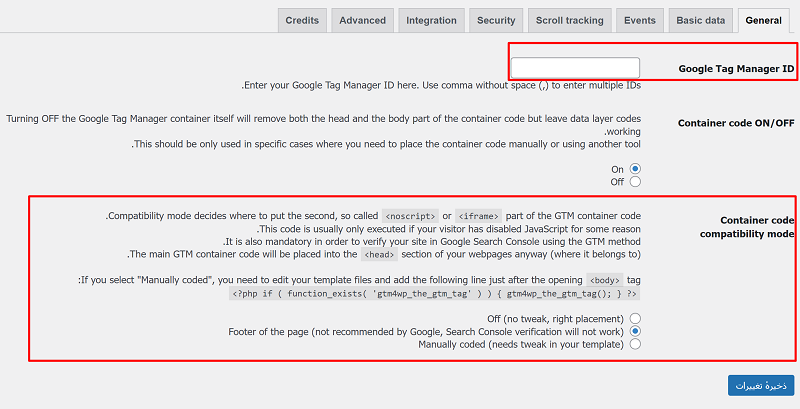
اگر محتوای نحوه نصب گوگل تگ منیجر در سایت را مطالعه کرده باشید، میدانید که برای فعال سازی GTM در سایت باید دو قطعه کد را بین کدهای سایت قرار دهید؛ یکی در بخش head، قبل از بسته شدن تگ و دیگر در بخش body، درست بعد از باز شدن تگ.
کدی که باید در بخش head قرار دهید، مشابه با کد زیر است:
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXXX’);</script>
<!– End Google Tag Manager –>
این کد، موجب ایجاد یک Data Layer میشود که در قطعه کد هم قابل مشاهده است. بنابراین، اگر شما قطعه کد مورد نیاز برای جمع آوری اطلاعات سفارشی را در سایت قرار دهید، وجود این datalayer در کد تگ منیجر، جمع آوری اطلاعات و ارسال آنها به تگ منیجر را انجام میدهد.
ارسال داده به Data Layer؛ از طریق datalayer و dataLayer.push به همراه تفاوت آنها
به طور پیش فرض، Data Layer به عنوان یک مخزنی از اطلاعات خالی است و بعد از ایجاد و ارسال اطلاعات، پر میشود. همانطور که پیش از این گفته شد، ارسال اطلاعات به Data Layer از ۴ روش انجام میشود.
برای اضافه کردن اطلاعات به Data Layer میتوان از دو روش زیر استفاده کرد:
Data Layer declaration از طریق افزودن یک قطعه کد dataLayer در بالای قطعه کد نصب GTM
استفاده از این روش چندان توصیه نمیشود؛ زیرا اگر اشتباهی در پیاده سازی آن انجام شود، عملکرد گوگل تگ منیجر به طور کلی دچار اختلال میشود. با این حال در ادامه نحوه استفاده از این روش را آموزش میدهم.
به عنوان مثال تصور کنید که قصد ارسال اطلاعاتی مانند صفحه دسته بندی سایت را به عنوان یک custom dimension به آنالیتیکس ۴ ارسال کنید. در این صورت، باید کدی شبیه به کد زیر را درست قبل از قطعه کد نصب گوگل تگ منیجر قرار دهید.
<script>
dataLayer = [{
‘pageCategory’: ‘google-tag-manager-tips’
];
</script>
<!– Google Tag Manager –>
…
<!– End Google Tag Manager –>
برای انجام این کار، باید از دولوپر یا یک افزونه وردپرس برای گوگل تگ منیجر استفاده کنید.
بعد از قرار گرفتن این کد در صفحه، به محض لود شدن صفحه، یک Data Layer به همراه اطلاعات سفارشی pageCategory ایجاد میشود. بعد از لود شدن کد تگ منیجر هم، این اطلاعات در اختیار GTM قرار میگیرد و شما میتوانید از آن برای ایجاد tag یا trigger استفاده کنید.