استفاده از جایگاه های تبلیغات داخلی در سایت یا اپلیکیشن جزء جداییناپذیر استراتژی بازاریابی هر کسبوکاری هستند. برای بهینهسازی کمپینها و برنامهریزی آینده، اندازهگیری اثربخشی این تبلیغات ضروری است. در Google Analytics 4، تبلیغات داخلی به عنوان ایکامرس ترکینگ ردیابی میشوند. اما چطور میتوان میزان کلیک و دیده شدن تبلیغات در جایگاه های تبلیغاتی سایت یا اپلیکیشن را از طریق آنالیتیکس ۴ و گوگل تگ منیجر ردیابی کرد؟
چرا باید عملکرد جایگاه های تبلیغاتی داخل سایت یا اپ را با GTM ردیابی کنیم؟
برخلاف تبلیغات خارجی که در پلتفرمهای شخص ثالث اجرا میشوند، تبلیغات داخلی صرفاً مختص کسبوکار شما هستند. این تبلیغات شامل بنرها، پاپآپها و سایر عناصر تعاملی میشود که برای هدایت کاربران به سمت اهداف مشخصی طراحی شدهاند.
اگر به دولوپر دسترسی ندارید یا امکان اعمال تغییرات در کد وبسایت وجود ندارد، Google Tag Manager (GTM) ابزاری قدرتمند برای پیادهسازی ردیابی است.
استفاده از جایگاه های تبلیغات داخلی به شما کمک میکنند تا کاربران را در قیف فروش هدایت کنید و آنها را به سمت اقدامات دلخواه، مانند خرید محصول یا ثبتنام، سوق دهید. این فرآیند شامل دو مرحله اصلی است: نمایش تبلیغ و کلیک بر روی آن. لازم به ذکر است که همه کاربرانی که یک تبلیغ را مشاهده میکنند، لزوماً روی آن کلیک نمیکنند.
در واقع، تبلیغات داخلی نیز میتوانند دارای یک قیف فروش یا فانل باشند. با استفاده از GTM و Google Analytics 4، میتوانید میزان مشاهده و کلیک بر روی تبلیغات، اضافه شدن محصولات به سبد خرید، آغاز فرایند پرداخت و نرخ تبدیل را اندازهگیری کنید.
این روش ردیابی صرفاً به سایت های فروشگاهی محدود نمیشود و برای هر نوع تبلیغ داخلی که منجر به یک کانورژن مشخص میشود، قابل استفاده است.
ایجاد متغیر جاوا اسکریپت سفارشی
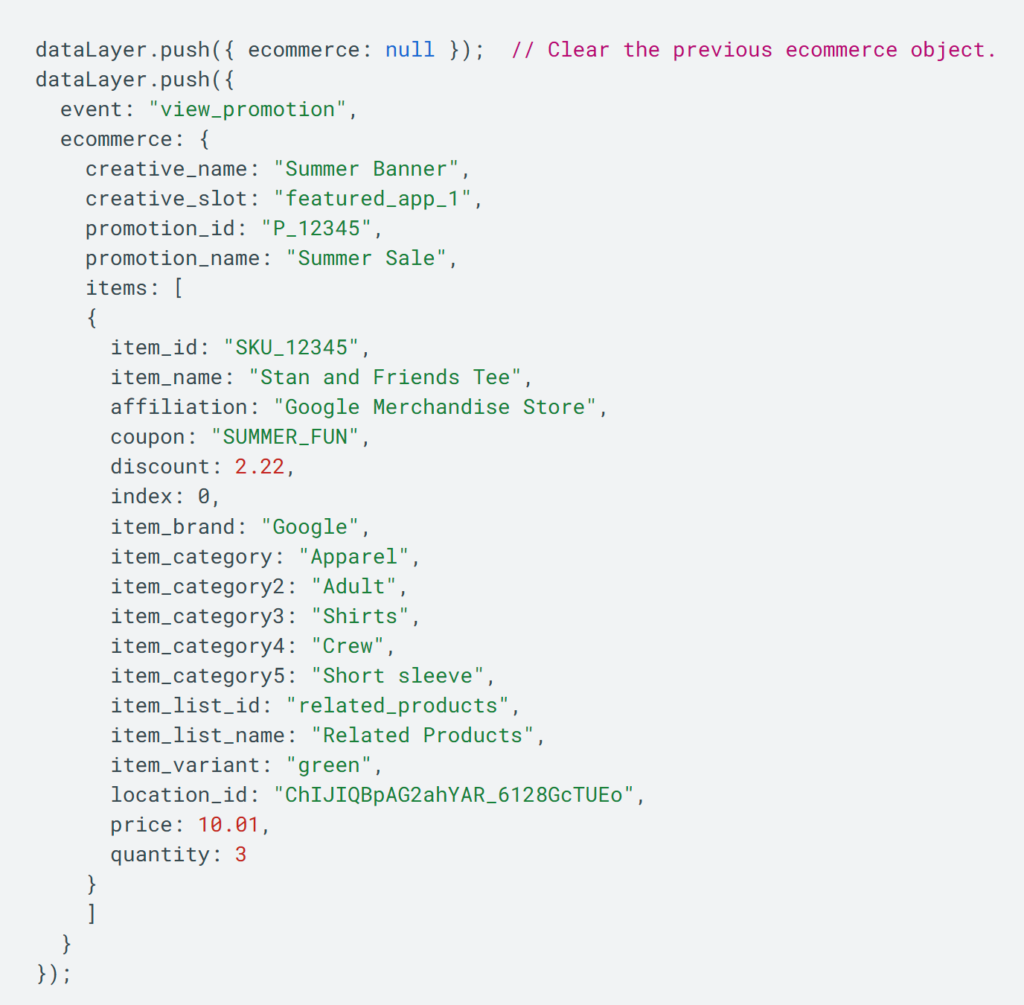
برای نمایش دیتالیری که باید به GA4 ارسال شود، از فروشگاه تستی Enhanced Ecommerce گوگل استفاده خواهیم کرد. با استفاده از این اطلاعات، میتوانیم یک متغیر جاوا اسکریپت سفارشی ایجاد کنیم تا اطلاعات درست مطابق با استانداردهای آنالیتیکس ۴ برای این ابزار ارسال شود. در ادامه مثالی از رویداد view_promotion آورده شده است:

همانطور که مشاهده میکنید، هر دو ایونت دارای ساختار و دادههای مشابهی هستند، به جز نام ایونت. این دیتالیری است که برای ذخیره مقادیر در متغیر جاوا اسکریپت سفارشی استفاده خواهیم کرد.
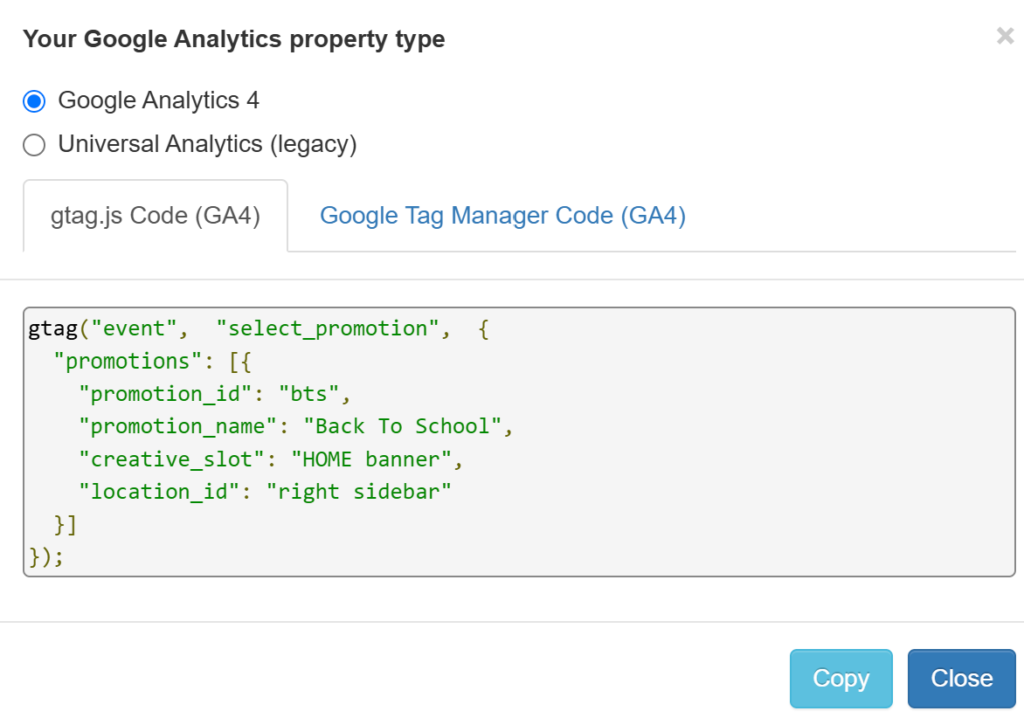
تب دیگر، کد gtag.js (GA4)، برای ارسال مستقیم این دادهها به وبسایت با استفاده از gtag (بدون GTM) است. تفاوت اصلی این کد با کد تگ منیجر این است که با gtag شروع میشود، نه dataLayer.push، و بقیه آن بسیار شبیه است.
لازم به ذکر است که در این کد یک خطا وجود دارد و نسخه درست آن مطابق با تصویر زیر است:

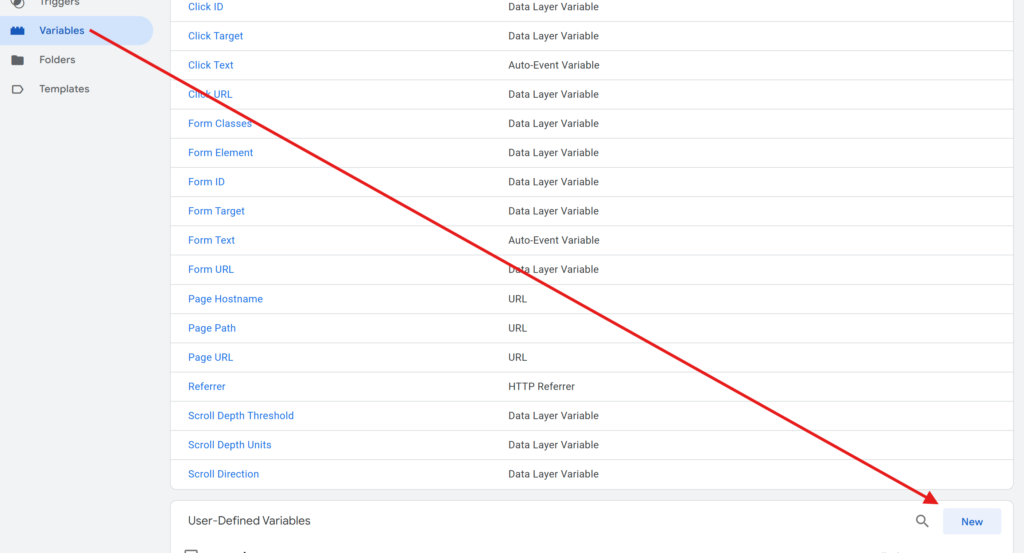
برای ساخت این متغیر سفارشی جاوااسکریپت وارد اکانت گوگل تگ منیجر خود شده و به بخش Variables بروید و روی دکمه ‘New’ کلیک کنید.

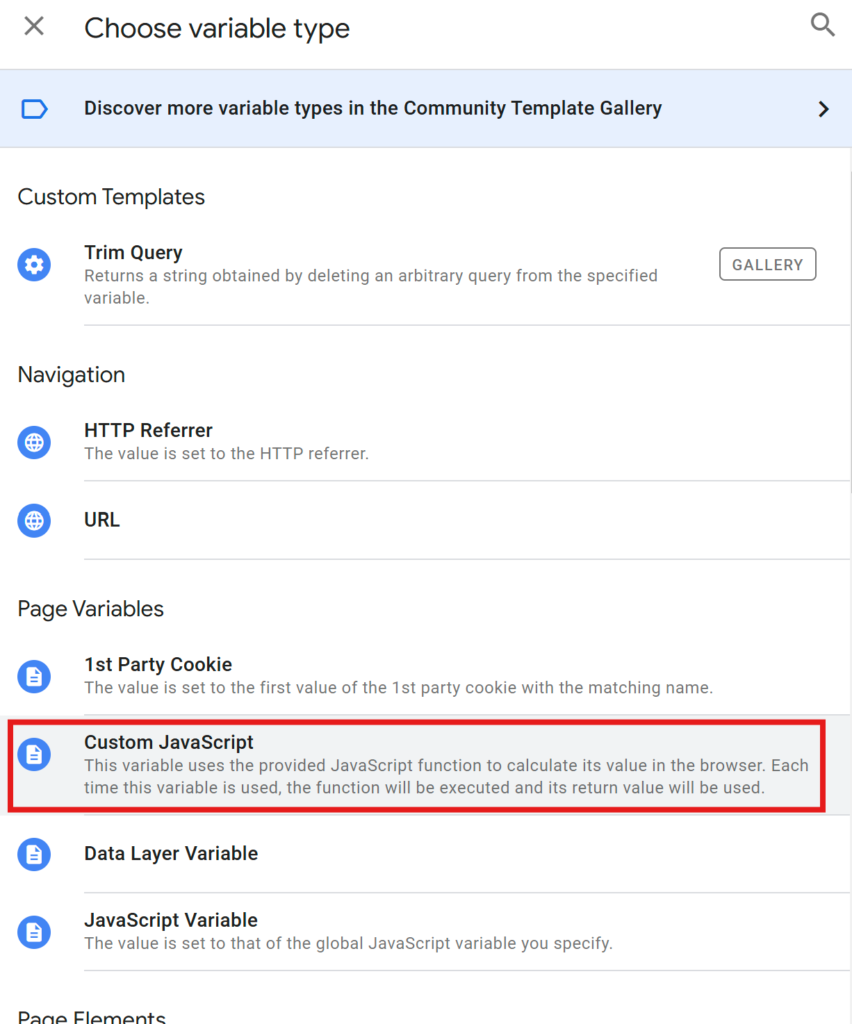
گام بعدی، انتخاب نوع متغیر Custom JavaScript است.

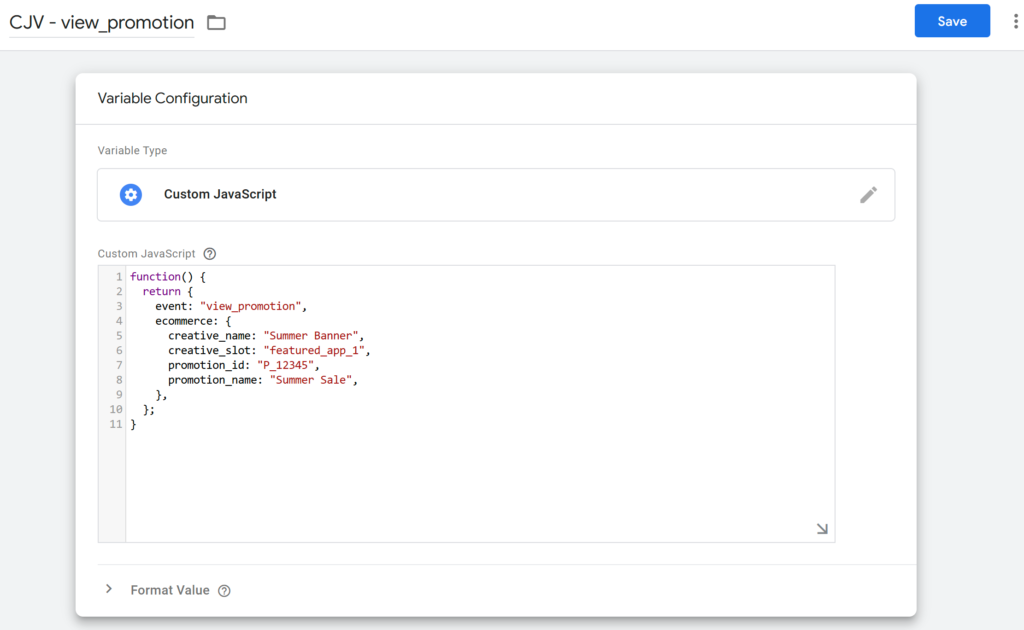
در فیلد کد، کد زیر را وارد کنید.

برای شروع، از قالب و جزئیات مثال گوگل استفاده میکنیم؛ اما فراموش نکنید که مقادیر موجود در این کد باید مطابق با شرایط وب سایت شما تغییر کند. آرایه items شامل پارامترهایی برای آیتمهای تبلیغ است که استفاده از آنها اختیاری است. برای سادگی، در این مثال ما پارامترهای مربوط به آیتمز را ارسال نمیکنیم.
توجه داشته باشید که در این کد، از dataLayer.push استفاده نشده است؛ زیرا GTM این کار را با متغیر Custom JavaScript انجام میدهد.
نکته حائز اهمیت این است که برای هر جایگاه تبلیغاتی در سایت یا اپلیکیشن باید یک نام و شناسه تبلیغاتی منحصر به فرد تعیین کنید، مگر اینکه تبلیغ در تمام صفحات یکسان باشد. در نهایت، متغیر خود را نامگذاری و ذخیره کنید.
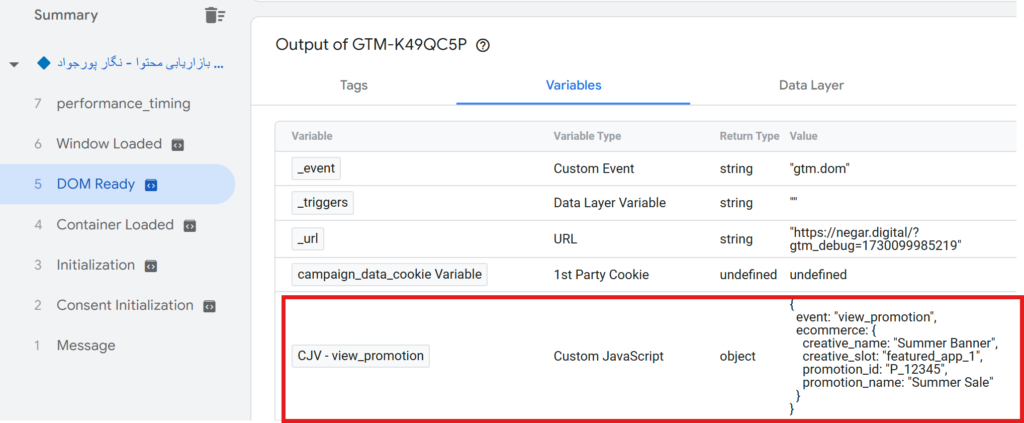
گام بعدی، بررسی این است که آیا این کد به درستی کار میکند یا نه. روی دکمه Preview در گوشه بالا سمت راست کلیک کنید تا عملکرد این قطعه کد را بررسی کنید.
در بین ایونت هایی که در سمت چپ نمایش داده می شوند، روی DOM Ready کلیک کرده و به تب Variables بروید. در این بخش باید چیزی شبیه به تصویر زیر مشاهده کنید:

به نظر میرسد متغیر جاوااسکریپت به درستی کار میکند.

ردیابی بازدید از تبلیغات داخل سایت در GA4
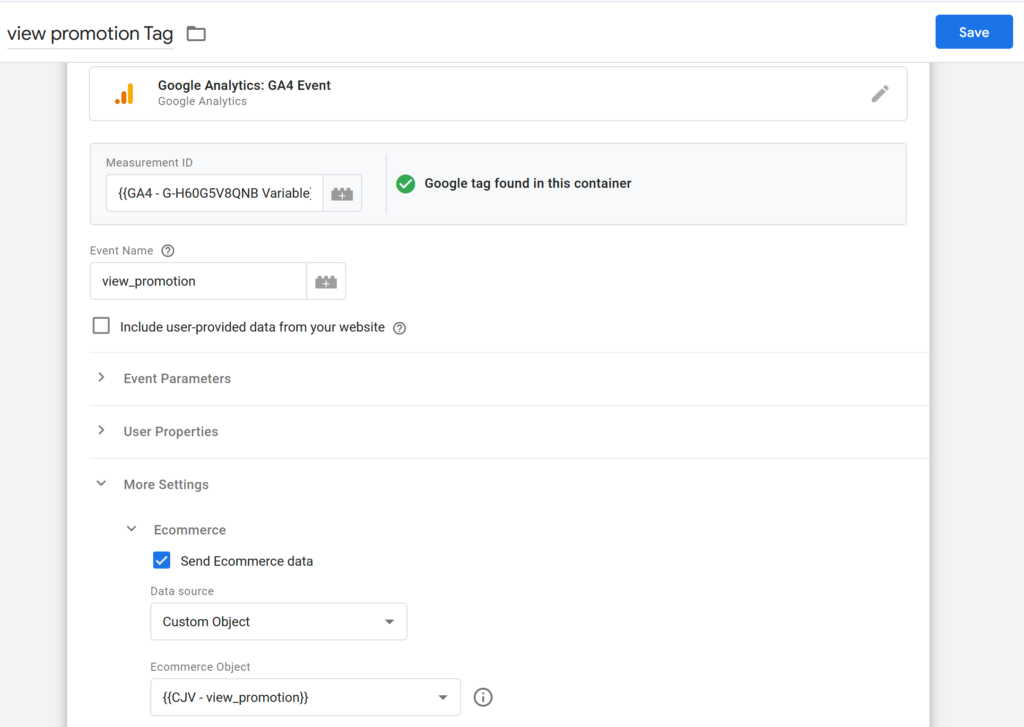
ایجاد تگ ایونت GA4
- به بخش Tags در Google Tag Manager (GTM) بروید و روی New کلیک کنید.
- نوع تگ را Google Analytics: GA4 Event انتخاب کنید.
- در بخشت تنظیمات تگ، تنظیمات زیر را انجام دهید:
- تگ تنظیمات GA4 خود را انتخاب کنید یا شناسه انالیتیکس را بهصورت دستی وارد کنید.
- نام ایونت را view_promotion تعیین کنید.
- به More settings → Ecommerce رفته و گزینه Send Ecommerce Data را فعال کنید.
- Data Source را Custom Object انتخاب کنید.
- متغیر سفارشی JavaScript ایجاد شده را بهعنوان Ecommerce Object – CJS EE View Promotion انتخاب کنید.
نکته: از اضافه کردن مجدد آیتمها یا پارامترهای ایونت به تگ خودداری کنید، زیرا میتواند منجر به تداخل و عدم نمایش صحیح دادهها در GA4 شود.
ایجاد تریگر ایونت view_promotion
- در همان صفحه تگ، به بخش Triggering بروید.
- روی نماد + کلیک کنید تا یک تریگر جدید ایجاد کنید.
- نوع تریگر را Element Visibility انتخاب کنید.
- از طریق Inspect Element در مرورگر، کلاس CSS المان تبلیغ را پیدا کنید.
- این کلاس را در فیلد CSS Selector وارد کنید.
- Fire On را روی Once per page تنظیم کنید تا از چند بار ارسال شدن تگ جلوگیری شود.
- در بخش تنظیمات پیشرفته، درصد Visibility Threshold را روی ۵۰% تنظیم کنید تا اطمینان حاصل شود که تبلیغ به اندازه کافی قابل مشاهده است.
پیشنمایش و بررسی عملکرد تگ
- از طریق بخش preview در تگ منیجر تگ و تریگر ایجاد شده را تست کنید تا اطمینان حاصل شود که بهدرستی کار میکنند.
- از ابزار DebugView در GA4 استفاده کنید تا از درستی ارسال ایونت مطمئن شوید.
ردیابی کلیک روی تبیلغات داخلی سایت
بعد از ساخت تگ نمایش تبلیغ، باید تگ کلیک روی تبلیغ را بسازید. تنها مواردی که هنگام ساهت این تگ باید تغییر دهید، عبارت هستند از:
دو جایی که باید تغییراتی ایجاد کنیم:
- از متغیر جاوا اسکریپت سفارشی که پیش از این ساختیم یک کپی بگیرید ، اما نام آن را به select_promotion تغییر دهید. نام متغیر را هم تغییر دهید و ذخیره کنید.
- تگ ایونت view_promotion را کپی کنید، ایونت را به select_promotion تغییر دهید و متغیر جدیدی که در مرحله اول ساختیم را به عنوان آبجکت ایکامرس ترکینگ انتخاب کنید. فراموش نکنید که نام تگ را هم تغییر دهید.
بعد از آن باید تریگر این تگ را بسازید. فرا موش نکنید که قبل از انجام این کار باید تمام متغیرهای مربوط به کلیک را فعال کرده باشید. سپس از طریق بخش preview در تگ منیجر و کلیک روی المان مورد نظر، بررسی کنید که برای این المان مورد نظر شما چه اطلاعاتی در دسترس است، منظور مواردی مانند کلیک آی دی، کلیک کلس و … است. در صورت در دسترس نبودن این دو مورد، میتوانید از طریق css selector المان مورد نظر را ردیابی کنید.
سپس تریگر All elements را انتخاب کرده و با انتخاب گزینه Some clicks، مشخص المانی که قصد ردیابی آن را دارید، وارد کنید.
وقت آن است که تست کنیم آیا فقط هنگام کلیک روی تبلیغ فعال میشود یا نه. حالت پیشنمایش GTM را فعال کنید.
برای بررسی نهایی، به DebugView GA4 میرویم و بررسی میکنیم که آیا میتوانیم ایونت select_promotion را همراه با آرایه ای که به متغیر جاوا اسکریپت سفارشی اضافه کردیم پیدا کنیم یا نه.
حالا باید ۲۴ تا ۴۸ ساعت صبر کنیم تا دادهها در اکانت GA4 نمایش داده شوند.
گزارش نمایش و کلیک پروموشن های داخلی سایت در GA4
برای یافتن گزارش های مربوط به کلیک و نمایش المان های تبلیغاتی در سایت از طریق GA4، مسیر Reports → Go to Monetization → Promotions را دنبال کنید. این گزارش اطلاعات ارزشمندی در مورد کمپینهای تبلیغاتی، از جمله تعداد بازدید، کلیک، افزودن به سبد خرید و خرید محصولات موجود در تبلیغات ارائه میدهد.
برای بررسی جزئیات تبلیغات روی فلش پایین کنار بعد Item promotion name کلیک کنید. سپس میتوانید از بین دایمنشن های Item promotion ID و creative name یکی را انتخاب کنید. توجه داشته باشید که هنگام تنظیم ایونت ها، باید به این دایمنشن ها نیز مقدار اختصاص دهید. به نظر میرسد گوگل این کار را انجام نداده است، زیرا برای بعد Item promotion creative name، مقدار (not set) نمایش داده میشود.
خلاصه مطلب
خلاصه اگر با GTM و CSS سلکتورها آشنایی کافی ندارید، ممکن است این فرآیند کمی پیچیده باشد. با این حال، با کمی آزمون و خطا میتوانید به نتیجه دلخواه برسید. مهمترین نکته رعایت فرمت مورد نیاز گوگل و تست دادههای دریافتی در حالت پیشنمایش GTM و DebugView GA4 است تا از صحت ایونت ترکینگ اطمینان حاصل کنید.
پس از تکمیل تنظیمات، چند روز صبر کنید و سپس گزارش Promotions را در رابط کاربری GA4 بررسی کنید تا بتوانید عملکرد کمپینهای خود را تحلیل کنید.
برای تحلیل عمیقتر، میتوانید با ایجاد یک گزارش قیف، نقاط افت را به راحتی شناسایی و درک کنید.