رندر سمت سرور (server-side rendering) چیست؟مزایا و معایب سرور ساید رندرینگ در مقایسه با سایر روشهای رندر مانند Client Site Rendering (CSR) چیست؟ چگونه متوجه می شوید که یک سایت با استفاده از SSR رندر شده است؟ نحوه استفاده از SSR و مواردی که باید هنگام انتخاب چارچوب SSR در نظر داشته باشید، موضوعات اصلی است که در این مقاله به آنها خواهم پرداخت.
مهمترین اصطلاحاتی که برای درک این محتوا باید بدانید:
- HTML: Hyper Text Markup Language از نظر فنی کد نیست، بلکه فقط یک زبان نشانه گذاری است که به محتوای شما در یک صفحه از وب ساختار می دهد.
- DOM: Document Object Model یک مدل واقعی از HTML شما است که از آبجکتها تشکیل شده است. DOM یک رابط API دارد که امکان تغییر و در نتیجه HTML را در اختیار شما قرار میدهد.
- Rendering: در توسعه وب، رندر به معنای فرآیند تبدیل کد صفحه به صفحات تعاملی وب است.
سرور ساید رندرینگ (SSR) چیست؟
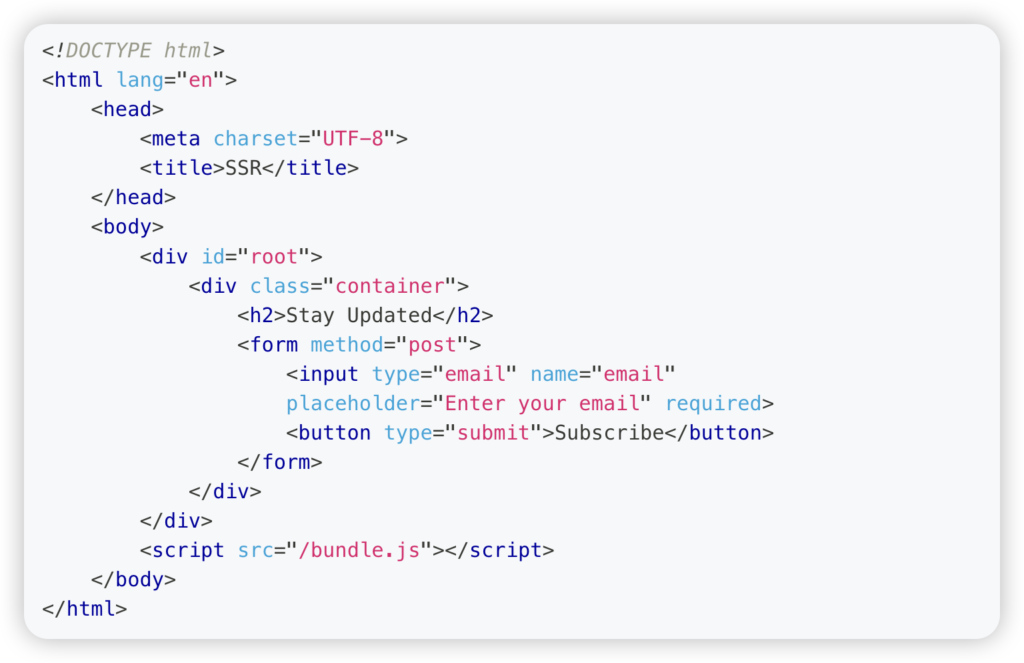
رندر سمت سرور، همچنین به عنوان رندر جهانی یا ایزومورفیک شناخته می شود، یک روش رندر سایت است. SSR ، بخش ایستای HTML را روی سرور ایجاد می کند تا مرورگر یک صفحه HTML کاملاً رندر شده را دریافت کند. این کار با استفاده با استفاده از Node.js انجام می شود که می تواند کد جاوا اسکریپت را برای ساخت اجزای UI اجرا کند. در این حالت، تمام عناصر HTML داخل عنصر روت در سرور ارائه شده است:
از آنجایی که مرورگر مجبور نیست HTML را رندر کند، محتوای استاتیک در رندر سمت سرور سریعتر در صفحه ظاهر می شود. با این حال، مرورگر همچنان نیاز به دانلود و پردازش فایل جاوا اسکریپت برای افزودن تعامل به عناصر HTML دارد. در نتیجه، کاربران برای تعامل برقرار کردن با صفحه، مانند کلیک روی یک دکمه یا فرم پر کردن، باید مدت زمانی منتظر بمانند که منجر به کاهش زمان تعامل کاربران با سایت می شود. بارگذاری سریعتر محتوای استاتیک در مقابل افزایش زمان بین نمایان شدن محتوا و تعامل، دو حالت متضاد هم در سرور ساید رندرینگ و کلاینت ساید رندرینگ است.

رندر سمت سرور سرعت سایت را بهبود می بخشد و امتیاز Core Web Vitals را بهتر می کند. با این حال، گاهی اوقات اجرای آن دشوار است و همچنین ممکن است باعث تاخیر در آماده سازی اولیه اطلاعات شود.
SSR چگونه کار می کند؟
صفحه HTML توسط یک موتور جاوا اسکریپت تولید می شود. با کلاینت ساید رندرینگ، این کار همیشه در قسمت فرانت انجام می شود. سپس مرورگر HTML تولید شده را برای نمایش بصری صفحه تحویل می گیرد. اگر از رندر کلاینت ساید استفاده کنید، این مرورگر کاربر است که کل صفحه را تولید می کند، از جمله رابط کاربری (UI)، محتوا و … . هیچ سروری در این فرآیند دخیل نیست، به جز ذخیره کد و داده های سمت سرویس کلاینت و انتقال آن به مرورگر. همانطور که کد زیر نشان داده شده است، در سایتهای CSR، فایل HTML فقط حاوی یک المان root خالی و یک تگ اسکریپت است.
المان root توسط مرورگری با دانلود بسته جاوا اسکریپت و پردازش آن پر می شود تا همه عناصر دیگر را نمایش دهد:

از آنجایی که مرورگر باید قبل از نمایش محتوا روی صفحه، کل کد برنامه را دانلود و اجرا کند، بارگیری اولیه صفحه معمولاً از طریق رندر سمت کلاینت کند است (رندر سمت سرور این فرآیند را بین کلاینت و سرور تقسیم می کند). در نتیجه، کاربران برای مدت نسبتا طولانی صفحه خالی یا اسپینر در حال بارگذاری را مشاهده می کنند. این اتفاق منجر به تجربه کاربری ضعیفتر و کاهش نرخ تعامل (نرخ پرش بالاتر) میشود! سرور ساید رندرینگ برای حل همین مشکل پیشنهاد شده است.
مراحل فرآیند رندر سمت سرور
- هنگامی که کاربر URL را در نوار آدرس مرورگر وارد می کند، یک اتصال HTTP با سرور برقرار می شود و سپس درخواستی برای داکیومنت HTML به سرور ارسال می کند.
- سرور هر گونه داده مورد نیاز را از پایگاه داده یا API های شخص ثالث واکشی می کند.
- سرور اجزای جاوا اسکریپت را در HTML کامپایل می کند.
- سرور داکیومنت HTML را برای مشتری ارسال می کند.
- کلاینت فایل HTML را دانلود می کند و اجزای ثابت را در صفحه نمایش می دهد.
- سرویس گیرنده فایل(های) جاوا اسکریپت تعبیه شده در HTML را دانلود می کند، کد را پردازش می کند و ایونت لیسنرها را به اجزاء متصل می کند.
چگونه متوجه شویم که یک سایت از نوع SSR است؟
هم توسعه دهندگان و هم متخصصان سئو اغلب به این اطلاعات که آیا سایت از نوع SSR هست یا نه، برای کمک به عیب یابی و بهینه سازی مسائل فنی سئو نیاز دارند. نتیجه نهایی یک صفحه HTML کاملاً تشکیل شده و قابل استفاده است که می تواند از طریق پاسخ سرور به مرورگر کلاینت (کاربر) ارسال شود.
بررسی page source
یک راه آسان برای تعیین اینکه آیا سایتی از SSR استفاده می کند یا نه، مشاهده page source است. اگر کد HTML شامل تمام محتوا، از جمله متن اصلی، تصاویر، متن و غیره باشد، احتمالاً سایت از SSR استفاده می کند.
از طرف دیگر، اگر کد HTML کاملاً خالی باشد، برای ارائه محتوا به جاوا اسکریپت نیاز دارد. در این شرایط احتمالا برای پیاده سازی سایت از روش سرور ساید رندرینگ استفاده نشده است. برای استفاده از این روش، اولین قدم این است که در کروم یا مرورگر وب مورد علاقه خود کلیک راست کنید:
هنگامی که source code را مشاهده می کنید، می توانید به راحتی بخش های مختلف محتوای سایت را شناساسیی کنید، به عنوان مثال می توانید تگ های p ، h1 و … را پیدا کنید.
بررسی Google Cache
یک راه آسان برای تعیین اینکه آیا محتوای سایت در سمت سرور رندر می شود یا خیر، بررسی Google Cache است. برای انجام این کار، عبارت زیر را با جایگزین کردن آدرس سایت خود در گوگل جستجو کنید:
site:https://www.negar.digital
سپس “Cached” را انتخاب کنید. به طور کلی، هر چیزی که می توانید به صورت بصری ببینید، سرور ساید رندرینگ است. درواقع اگر سایتی با جاوا اسکریپت رندر شود، به احتمال زیاد نمی توانید محتوای آن را ببینید:
غیرفعال کردن جاوااسکریپت
می توانید با غیرفعال کردن جاوا اسکریپت در مرورگر خود، بررسی کنید که آیا سایتی از SSR استفاده می کند یا خیر. اگر محتوای وب سایت همچنان بدون جاوا اسکریپت قابل مشاهده است، احتمالاً از SSR استفاده می کند. اما اگر وب سایت خالی به نظر می رسد، از SSR استفاده نمی کند.
به عنوان مثال، سایت Airbnb در صفحه اصلی سایت، از SSR استفاده نمیکند:

تفاوت سرور سایت رندرینگ (SSR) و کلاینت ساید رندرینگ (CSR) چیست؟
مزیت اصلی رندر سمت سرور سرعت بارگذاری صفحه است. سرعت بارگذاری صفحه یک معیار مهم برای تجربه کاربری و متعاقباً سئوی تکنیکال است. هنگامی که یک صفحه در سرور رندر می شود (HTML آن ساختار پیدا میکند)، تمام کارهای سنگین بارگذاری صفحه انجام می شود. به همین دلیل، وقتی پاسخ به مرورگر مشتری می رسد، کار زیادی برای نمایش صفحه برای مرورگر باقی نمی ماند. در این شرایط برای تعامل کاربران با سایت، کد به تکههای قابل مدیریت تقسیم میشود که میتوان آنها را بر اساس نیاز درخواست کرد. این فرایند به خودی خود، مشکلی ندارد. اما Isomorphic React و سایر فناوریهایی که برای دستیابی به این هدف استفاده میشوند، بسیار پیچیده هستند و برای برنامهریزی عملکرد صحیح این سایتها، نیاز به دانش فنی زیادی است.
از دیدگاه یک توسعه دهنده، رندر سمت مشتری یک تجربه عالی است. هنگامی که صفحه در ابتدا بارگذاری می شود، همه چیز برای کاربر نهایی بسیار ریسپانسیو است. سرعت بارگذاری اولیه صفحه، یکی از معایب اصلی کلاینت سایت رندرینگ است. هنگام استفاده از CSR، صفحه ابتدا به عنوان یک پوسته HTML خالی و بدون محتوا برای کلاینت ارسال می شود. این پوسته خالی اغلب همان چیزی است که گوگل و سایر موتورهای جستجو می بینند، که به دلایل واضح برای سئو مطلوب نیست. جاوا اسکریپت صفحه را خیلی سریع می سازد، اما در عمل، اکثر موتورهای جستجو هنوز پس از اتمام تغییرات DOM و ارائه HTML در ایندکس کردن محتوا با مشکل مواجه هستند.
مزایای سرور ساید رندرینگ چیست؟
رندر سمت سرور می تواند وب سایت شما را سریعتر بارگذاری کند و ایندکس شدن را برای موتورهای جستجو آسان تر کند. اینکه SSR چقدر تاثیر مثبت خواهد داشت بستگی زیادی به نحوه پیاده سازی وب سایت شما دارد.
بهبود فرایند ایندکس سایت
در حال حاضر رباتهای موتورهای جستجو به راحتی میتوانند HTML ایستا را بخزند، اما همچنان با ایندکس کردن محتوای تولید شده توسط جاوا اسکریپت مشکل دارند. با این حال، سئوی جاوا اسکریپت یک سوال پیچیده با چندین اشکال است، مانند تاخیر در ایندکسینگ جاوا اسکریپت. در نتیجه، رندر سمت کلاینت، هنوز از منظر سئو خطرناک تلقی می شود. به زبان ساده، اگر می خواهید در موتورهای جستجو رتبه بالایی کسب کنید، رندر سمت سرور انتخاب بهتری است.
بارگذاری سریعتر اولیه صفحه
از آنجایی که در سرور ساید رندرینگ، HTML روی سرور از قبل رندر میشود، زمان کمتری طول میکشد تا مرورگر محتوا را روی صفحه بارگذاری کند. با این حال، توجه داشته باشید زمانی که کاربران برای اولین بار وارد سایت شما می شوند، سایت با سرعت خوبی بارگذاری می شود، اما با گذر زمان و حافظه کش، این شرابط برای کاربران بازگشتی متفاوت خواهد بود. اگر صفحه frontend هیچ داده پویایی را از سرور بارگیری نمی کند و همه کدها قبلاً در کش قرار گرفته اند، مرورگر فقط باید صفحه را به صورت محلی با کلاینت ساید رندرینگ ارائه کند.
کاهش LCP، بارگذاری سریعتر
Largest Contentful Paint یکی از فاکتورهای مهم گوگل در الگوریتم های رتبه بندی نتایج در صفحه سرپ است. LCP یک متریک مبتنی بر زمان است که بر حسب ثانیه اندازه گیری می شود، هرچه مقدار آن کمتر باشد، وضعیت بارگذاری سایت هم بهتر است. از آنجایی که بزرگترین عنصر محتوا (یک تصویر یا بلوک متن) بخشی از محتوای ثابتی است که سرور شما از قبل ارائه می کند، SSR آن را سریعتر روی صفحه نمایش می دهد.
کاهش CLS
Cumulative Layout Shift یکی دیگر از امتیازات Core Web Vitals است که توسط گوگل ردیابی می شود. میزان تغییرات غیرمنتظره در ابعاد و موقعیت عناصر محتوای شما پس از رندر اولیه صفحه را اندازه گیری می کند. از طریق رندر سمت سرور، مرورگر مجبور نیست مراحل رندر را مرحله به مرحله مرور کند، که معمولا منجر به تغییرات تصادفی کمتر و در نتیجه امتیاز بهتر CLS میشود.
کاهش مشکلات مربوط به سوشال میدیا رندرینگ
مشابه رباتهای موتور جستجو، خزندههای شبکههای اجتماعی با ایندکس کردن محتوای جاوا اسکریپت نیز مشکل دارند. به عنوان مثال، پروتکل Open Graph فیس بوک و توییتر کاردز از رندر کلاینت ساید پشتیبانی نمی کنند. بنابراین، اگر شبکه های اجتماعی در استراتژی بازاریابی شما نقش مهمی ایفا میکنند، رندر سمت سرور می تواند انتخاب بهتری باشد.
دسترسی بهتر
از آنجایی که سرور محتوای از پیش رندر شده را به مرورگر ارسال می کند، مدل SSR برای افرادی که از دستگاه های قدیمی با پردازنده های مرکزی ضعیفتر استفاده می کنند مناسب تر است.
معایب رندر سمت سرور چیست؟
علیرغم مزایای متعدد آن، سرور ساید رندرینگ چالش های مرتبط با خود را دارد. این چالش می تواند هزینه های اجرا و هاستینگ را افزایش دهد و در برخی موارد اگر با دقت اجرا نشود منجر به تجربه کاربری بدتری می شود.
افزایش پیچیدگی
برای استفاده از رندر سمت سرور شما باید یک یونیورسال کد داشته باشید که هم روی سرور و هم بر روی کلاینت اجرا شود، قطعا برای اجرای چنین کاری به توسعه دهندگان ماهر و سرورهای مناسب نیاز است. بدیهی است که این معماری پیچیدهتر گرانتر است و نگهداری و اشکالزدایی آن سختتر و مستعد خطا خواهد بود.
افزایش بالقوه FID
First Input Delay سومین معیار Core Web Vitals است، FID یک مقدار مبتنی بر زمان است که در میلی ثانیه اندازه گیری می شود. این مقدار نشان می دهد که چقدر طول می کشد تا مرورگر به اولین تعامل کاربر پاسخ دهد. در رندر سمت سرور، مرورگر محتوای ثابت را سریعتر نمایش میدهد (که منجر به LCP بهتری میشود)، اما برای تعامل کاربر، به زمان بیشتری نیاز است. در نتیجه، صفحه برای تعامل آماده به نظر می رسد در حالی که در پس زمینه کد همچنان در حال پردازش است.
مشکل کش کردن
در رندر سمت کلاینت، می توانید با استفاده کامل از کش مرورگر، از کش و مزایای آن به خوبی استفاده کنید. HTML اولیه صفحه برای همه صفحات یکسان است، بنابراین می توانید آن را کش کرده و از طریق یک شبکه تحویل محتوا (CDN) همراه با کد جاوا اسکریپت بارگذاری کنید. اما در رندر سمت سرور، HTML صفحه برای هر صفحه متفاوت است، بنابراین ذخیره کردن آن در یک CDN دشوارتر است. کاربرانی که صفحهای را بارگذاری میکنند که در CDN ذخیره نشده است، زمان بارگذاری صفحه طولانیتری را تجربه خواهند کرد.
چه زمانی باید از سرور ساید رندرینگ استفاده کرد؟
در بدترین سناریو، زمان بارگذاری رندر سمت کلاینت طولانی است و حتی میتواند بر تجربه کاربر تأثیر منفی بگذارد. هنگامی که یک سایت دارای تعداد زیادی المان های پویا و دائماً در حال تغییر است، رندر سمت سرور به توسعه دهندگان اجازه می دهد تا این المانها را به خوبی با کاربر نهایی به اشتراک بگذارند.
هنگام استفاده از کلاینت ساید رندرینگ، نیاز به تماس های زیادی از مشتری به سرور برای واکشی داده ها دارد. این می تواند منجر به به باگ خوردن صفحات و کندی بارگذاری آنها و در نهایت می تواند منجر به تجربه کاربری ضعیف شود.
رندر سمت سرور با اجازه دادن به سرور برای پیش واکشی و پیش نمایش داده های لازم قبل از ارسال آن به کلاینت، این مشکل را برطرف می کند.