شاید ندانید، اما هنگامی که از Google Tag Manager استفاده میکنید، در واقع کدهای جاوااسکریپتی را پیکربندی میکنید که به دنبال ردیابی تعاملات در وبسایت هستند. Google Tag Manager درواقع یک رابط کاربری آسان برای انجام این کار ارائه میدهد، بنابراین هنگام کار با آن نیازی به دانش برنامه نویسی نیست! با این حال، هرچه بیشتر با Google Tag Manager کار کنید، بیشتر نیازمند درک و استفاده از جاوااسکریپت برای پیشبرد تحلیلهای خود خواهید بود. استفاده از جاوااسکریپت در تگ های Custom HTML، متغیرهای جاوااسکریپت، یا تمپلیت های سفارشی، انعطافپذیری بیشتری به شما میدهد تا اطلاعات دقیقتری در مورد نحوه تعامل کاربران با سایت خود به دست آورید. اگر به برنامهنویسی علاقهمند هستید اما تازهکار هستید، یادگیری جاوااسکریپت ممکن است چالشبرانگیز به نظر برسد. اما بالاخره باید از جایی شروع کرد، درست است؟ این آموزش به شما کمک خواهد کرد تا با استفاده از پنج موضوع کلیدی در مورد جاوااسکریپت برای گوگل تگ منیجر، پیاده سازی و اجرای ایونت ترکنیگ خود را بهتر پیش ببرید.
به عنوان یک پرفورمنس مارکتر، درک این مفاهیم اساسی نه تنها به شما اجازه میدهد تا با ابزارهایی مانند Google Tag Manager به طور بهتری کار کنید، بلکه به شما این قدرت را میدهد که دادههای خود را به شیوهای دقیقتر تجزیه و تحلیل کنید. بهرهبرداری از دادهها برای بهبود تبلیغات، افزایش تعامل کاربر و بهینهسازی تجربه کاربری، میتواند تفاوت قابل توجهی در عملکرد کمپینهای شما ایجاد کند.
چرا یادگیری جاوا اسکریپت برای دیجیتال مارکترها ضروری است؟
در دنیای وب امروز، نقش جاوا اسکریپت فراتر از یک زبان برنامهنویسی ساده است؛ آن را میتوان روح پنهانی دانست که در پس پرده به وبسایتها جان میبخشد و تعامل کاربری را به اوج میرساند. جاوا اسکریپت به همراه HTML و CSS، سهگانهای را تشکیل میدهد که اساس و بنیان یک وبسایت تعاملی و پویا را رقم میزنند. HTML ساختار و محتوای وبسایت را مشخص میکند، CSS زیبایی و استایل را به آن میبخشد و جاوا اسکریپت با قدرت تعاملی خود، جانی تازه به این عناصر میدهد.
برای دیجیتال مارکترها، دانستن نحوه بهکارگیری جاوا اسکریپت در Google Tag Manager به منظور افزودن اسکریپتهای سفارشی به وبسایت بدون دستکاری مستقیم کد وب، یک مهارت کلیدی است. اگر به دنبال افزایش دانش خود در زمینه جاوا اسکریپت هستید، پیشنهاد میکنم دورههای رایگان جاوا اسکریپت ارائه شده توسط W3Schools را شرکت کنید.
مفاهیم پایه جاوا اسکریپت برای گوگل تگ منیجر
در دنیای بازاریابی دیجیتال و بهینهسازی سایتها، داشتن دانش برنامهنویسی، بهخصوص در JavaScript، میتواند یک مزیت رقابتی بهشمار آید. در این راستا، شناخت سینتکس (دستورالعمل نوشتاری کد) JavaScript و تفاوتهای موجود میان نسخههای مختلف آن، از اهمیت ویژهای برخوردار است.
امروزه، نسخه فعلی JavaScript که بهعنوان ECMAScript 6 (ES6) شناخته میشود، تحولات قابل توجهی را در نحوه نوشتار کدها به ارمغان آورده است. با این حال، نکته قابل توجه برای دیجیتال مارکترها و کارشناسان SEO این است که اگرچه Google Tag Manager (GTM) از ES6 پشتیبانی میکند، اما در تگهای کاستوم HTML یا متغیرهای کاستوم JavaScript، تنها به نسخه ES5 وفادار مانده است.
این تفاوتهای نسخهای میتواند برای دیجیتال مارکترها بهویژه زمانی که در تلاش برای اجرای اسکریپتهای پیچیده در GTM هستند، حائز اهمیت باشد. بهعنوان مثال، یکی از ویژگیهای کلیدی ES6، معرفی Arrow Functions است که سینتکس سادهتر و خواناتری برای تعریف توابع فراهم میآورد. با این حال، این توابع در ES5 و در نتیجه در بخشهایی از GTM که تنها از ES5 پشتیبانی میکنند، قابل استفاده نیستند.
تعریف و مقدار دهی متغیرها در جاوا اسکریپت
در عرصه برنامهنویسی، تعریف متغیرها یکی از اصول پایهای است که به ما امکان میدهد تا با اختصاص دادن نام به مقادیر یا اشیاء، به دادهها دسترسی پیدا کنیم. این امر با استفاده از متغیرها، که به عنوان نمایندهای از دادهها عمل میکنند، امکانپذیر است. نحوه تعریف متغیرها بین نسخههای مختلف جاوا اسکریپت، مانند EC5 و EC6، متفاوت است.
در نسخه EC5، متغیرها با کلیدواژه var تعریف میشوند. این کلیدواژه انعطافپذیری بالایی دارد اما محدودیتهایی نیز به همراه دارد.
var clothingBrand = ‘Nike’;
var price = 1500;
در حالی که نسخه EC6، با استفاده از const و let، میتوان متغیر تعریف کرد:
const clothingBrand = ‘Nike’;
const price = 1500;
مهمترین نکات هنگام استفاده از جاوا اسکریپت برای گوگل تگ منیجر
در ادامه این مطلب به پنج موضوع کلیدی در رابطه با استفاده از جاوااسکریپت در Google Tag Manager میپردازد که به دانش فنی پیچیدهای نیاز ندارند.
دیتالیر
یک وب سایت معمولاً دارای سه لایه است: آنچه کاربران شما می بینند، لایه ابزارهای متصل به وب سایت (مانند Google Analytics و Google Tag Manager) و دیتالیر، جایی که داده های تولید شده توسط کاربر ذخیره می شود. Data Layer یک روش قابل اعتماد برای جمع آوری داده ها از وب سایت در اختیار شما قرار می دهد. مقادیر داخل این لایه اغلب توسط Google Tag Manager برای ارسال اطلاعات به تگ ها استفاده می شود. این اطلاعات شامل ایونتها، متغیرها و تریگر هایی هستند که می توانند بر اساس مقادیر متغیرها تنظیم شوند. به محض اینکه کد نصب تگ منیجر روی سایت قرار بگیرد، دیتالیر هم به صورت خودکار ایجاد می شود.
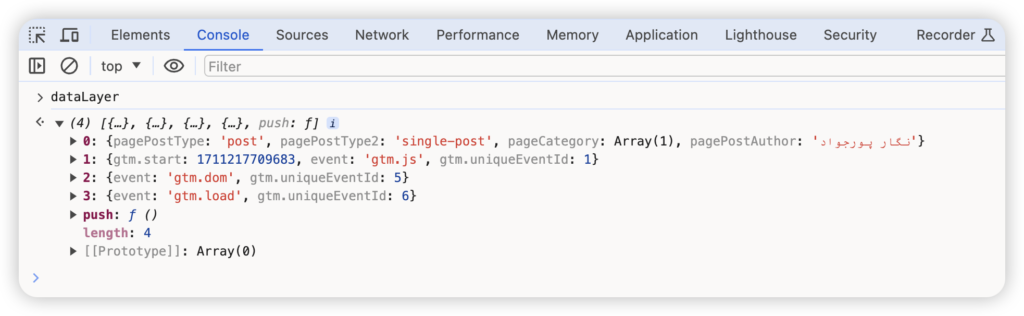
بنابراین زمانی که میخواهید مطمئن شوید که تگ منیجر روی یک سایت به درستی کار میکند یا نه، اولین کاری که باید انجام دهید این است که به دیتا لیر نگاهی بیاندازید. یک راه سریع و راحت برای دسترسی به دیتا لیر، حتی بدون دسترسی به Tag Assistant، استفاده از Developer Tools در مرورگر است. اگر از Google Chrome استفاده میکنید، به منوی برنامهها، سپس More Tools و سپس Developer Tools بروید. برای دسترسی به این بخش میتوانید از میانبر صفحه کلید Ctrl+Shift+I برای ویندوز یا Cmd+Shift+I برای مک هم استفاده کنید.
در تب Console، dataLayer را تایپ کنید، سپس Enter را فشار دهید.
با بررسی این بخش میتوانید مطمئن شوید که اطلاعات به درستی ذخیره شده اند یا نه.

انواع دادهها و ساختار داده در جاوا اسکرپیت
دیتا تایپ به کامپیوتر میگوید که متغیر چه اطلاعاتی را ذخیره میکند و نحوه پردازش و دستکاری آن را تعیین میکند. در JavaScript، انواع دادههای رایج شامل رشتهها، اعداد، بولین و آبجکت میشوند.
- رشتهها (Strings) مجموعهای از کاراکترها هستند که در ” ” قرار میگیرند و به عبارتی، متن محسوب میشوند. برای مثال،
var clothingBrand = 'Nike';نام یک برند لباس را نشان میدهد. - اعداد (Numbers) یک مقدار عددی هستند. برای نمونه،
var price = 15;قیمت یک کالا را نشان میدهد. - بولین (Booleans) فقط میتوانند یکی از دو مقدار true یا false را داشته باشند. این نوع دادهها برای عملیات منطقی و تصمیمگیری در کد استفاده میشوند. به عنوان مثال،
var isOnSale = true;نشان میدهد که یک کالا در حال فروش است.
اگر انواع داده ها را مواد تشکیل دهنده در نظر بگیریم، ساختارهای داده دستور العمل هایی هستند که مواد را ترکیب می کنند. آرایه و آبجکت، رایجترین ساختارهای داده هستند که در جاوا اسکریپت برای تگ منیجر به کار برده می شوند. آرایه، که با استفاده از براکت [] مشخص می شوند، یکی از انواع ساختار داده است که به شما امکان می دهد چندین مقدار را در یک متغیر واحد نگهداری کنید. همانطور که در قطعه کد زیر مشخص است، میتوانید در یک آرایه چند نوع داده متفاوت ذخیره کنید. به خاطر داشته باشید که در جاوا اسکریپت، ایندکس هر داده از ۰ شروع میشود. در واقع برای دسترسی به داده اول در آرایه باید از ایندکس شماره ۰ استفاده کرد. آرایه ها در ایکامرس ترکینگ، برای ارسال اطلاعات محصول همراه با ایونت های مربوط به ایکامرس، مورد استفاده قرار میگیرند.
var clothingCategories = [‘shoes’, ‘t-shirts’, ‘pants’];
var firstElement = myArray[0]; // returns ‘shoes’
var dataTypes = [‘string’, 1, true, [1, 2, 3]]; // arrays can hold multiple data types
به طور مشابه، یک آبجکت می تواند چندین مقدار از انواع داده های مختلف را در خود نگه دارد.یک آبجکت شامل جفت های کلید-مقدار است که توسط {} مشخص می شوند.
var objectExample = {key: value}; // Example
var itemDetails = {
materialComposition: {
‘cotton’: 70,
‘linen’: 30
},
price: 30,
onSale: false,
searchTags: [‘t-shirt’, ‘women’, ‘tops’]
};
توابع جاوا اسکریپت
یکتابع جاوا اسکریپت بلوکی از کد است که برای اجرای یک کار هدفمند مورد استفاده قرار میگیرد. این تابع یک ورودی می گیرد، یک عملیات مشخث روی ورودی انجام می دهد و خروجی مورد نظر را برمی گرداند.می توانید تابع را به عنوان یک کارخانه در نظر بگیرید که یک یا چند قطعه می گیرد و یک محصول نهایی تولید می کند. مهمترین مزیت استفاده از توابع جاوا اسکریپت این است که میتوانید از آنها در سراسر کدها با استفاده از افراخوانی، استفاده کنید.در مثال زیر، تابع قیمت یک کالا و مالیات را (به صورت اعشاری) دریافت می کند و قیمت را پس از کسر مالیات برمی گرداند.
function priceAfterTax(price, tax) {
return price * (1 + tax);
};
هنگام ایجاد متغیرهای جاوا اسکریپت سفارشی در GTM، از توابع ناشناس استفاده می شود، منظور توابعی است که اسم مشخصی نداشته و در نتیجه در ادامه فراخوانی نمی شوند. به عنوان مثال کد زیر شامل یک تابع ناشناس است:
function () {
for (var e = document.getElementsByTagName(“iframe”), x=0; x < e.length; x++) {
if (/^https?:\/\/player.vimeo.com/.test(e[x].src)) {
return true;
}
}
return false;
}
دستورات شرطی (یا دستورات if) زمانی مورد استفاده قرار میگیرند که بر اساس بررسی یک سری شرایط خاص روی ورودی، یک سری عملیات خاص انجام میدهند. این دستورات اغلب در توابع برای برگرداندن خروجی های مختلف بسته به ورودی استفاده می شوند.در کد زیر، بسته به قیمت کالا، برای اینکه ارسال رایگان باشد یا خیر، تابع یک مقدار بولین برمیگرداند.
function freeShipping(price) {
if (price < 100) {
return false;
} else {
return true;
}
};
اسکوپ در جاوا اسکرپیت
Scope قابلیت دسترسی به یک متغیر، شی و تابع را از قسمت های مختلف کد تعریف می کند.دو اسکوپ اصلی برای EC5 وجود دارد: جهانی (global) و function (معروف به محلی). زمانی که یک متغیر به صورت گلوبال تعریف می شود، بدون هیچ محدودیتی میتوان در سراسر کد به آن دسترسی داشت. اما در حالت تابع، متغیر فقط در سطح همان تابعی که تعریف شده است، در دسترس است و بیرون از همان تابع نمیتوان به آن دسترسی داشت. در مثال زیر، نمیتوانید به متغیر isFreeShipping خارج از تابع دسترسی داشته باشید زیرا این متغیر داخل تابع تعریف شده است.با این حال، میتوانید از متغیر shippingCost و تابع addShippingCost در توابع دیگر استفاده مجدد کنید.
var shippingCost = 10; // Global scope
function addShippingCost(price) {
var isFreeShipping = freeShipping(price) // Function-Local scope
if (isFreeShipping) {
return price;
} else {
return price + shippingCost;
}};
با توجه به این موضوع، هنگام تعریف متغیر در جاوا اسکریپت به موضوع اسکوپ و میزان دسترسی به متغیرها توجه داشته باشید. اگر نیاز دارید که به یک متغیر در توابع مختلفی دسترسی داشته باشید، باید متغیر را به صورت گلوبال تعریف کنید.
کار با داده از جنس رشته یا string
برای دسترسی به بخشی از یک متن باید از توابع مربوط به رشته ها استفاده کنید. روش .split() یکی از مهمترین توابعی است که هنگام کار با داده از جنس استرینگ مورد استفاده قرار میگیرد. سایر توابع کاربردی مرتبط با داده از نوع رشته عبارت هستند از:
- .slice() – قسمت مشخص شده یک رشته را استخراج می کند و یک رشته جدید برمی گرداند.
- .concat () – دو یا چند رشته به هم پیوسته را برمی گرداند.
- .lowerCase() – رشته مشخص شده را با تمام حروف کوچک برمی گرداند.
- .upperCase() – رشته مشخص شده را در تمام حروف بزرگ برمی گرداند.
کار با آرایه ها در جاوا اسکریپت
همانطور که قبلاً به گفتیم، آرایهها مانند فهرستهایی از اطلاعات سازمانیافته هستند که ذخیره و ترتیب اطلاعات از انواع دادههای مختلف را آسان میکنند.همانند رشتهها، میتوانید از انواع توابع مربوط به آرایه ها برای دستکاری این نوع داده ها استفاده کنید. برخی از کاربردی ترین توابع مربوط به آرایه ها عبارت هستند از:
- .push() – یک یا چند عنصر را به انتهای یک آرایه اضافه می کند (از این تابع برای وارد کردن دیتا به دیتالیر گوگل تگ منیجر استفاده می شود)
- .pop() – آخرین عنصر آرایه را حذف و برمی گرداند.
- .find() – اولین عنصر آرایه ای که شرایط مشخص شده را بدون تغییر آرایه اصلی برآورده می کند، پیدا کرده و برمی گرداند.
- .slice() – نباید با .splice() اشتباه گرفته شود، این متد بخشی از آرایه بین دو شاخص مشخص شده را به عنوان یک آرایه جدید برمی گرداند.
- .map() – یک آرایه جدید را پس از فراخوانی یک تابع در هر عنصر آرایه اصلی برمی گرداند.
- .forEach() – به شما امکان می دهد از هر عنصر در یک آرایه عبور کنید و با استفاده از آن عنصر عملیاتی را انجام دهید، اما – برخلاف .map() – چیزی را بر نمی گرداند.
- .includes() – یک بولین را بر اساس اینکه آیا آرایه حاوی عنصر مشخص شده است (این روش به حروف کوچک و بزرگ حساس است) برمی گرداند.
- .filter() – یک آرایه جدید حاوی هر عنصر در آرایه اصلی که شرایط مشخص شده را برآورده می کند، برمی گرداند.
منظور از DOM در جاوا اسکریپت
Document Object Model که به اختصار DOM نامیده می شود، نمایشی پویا از ساختار و محتوای یک وب سایت است. هنگامی که یک وب سایت را باز می کنید، مرورگر یک فایل HTML را از سرور وب سایت دانلود می کند و آنچه را که در سایت می بینید با استفاده از HTML، CSS و جاوا اسکریپت تولید می کند. سپس، DOM ساخته میشود و به کمک جاوا اسکریپت اجازه دسترسی به مقادیر خاصی از وبسایت را میدهد.
هنگامی که کاربران از سایت شما بازدید می کنند، کد ردیابی Google Analytics 4 از ایونت DOM برای ردیابی ایونت هایی مانند کلیک روی یک المان استفاده میکند.
دستور کوئری سلکتور (Query Selector)
تکنیک بعدی که می توانیم برای استفاده از جاوا اسکریپت برای گوگل تگ منیجر استفاده کنیم، روش کوئری سلکتور است. همانطور که پیش از این گفته شد، لایه ای از سایت که کاربران مشاهده میکنند، متشکل از HTML و CSS است. ما زمانی که بخواهیم به یک المان خاص در صفحه اشاره کنیم، میتوانیم از سی اس اس سلکتور آن المان استفاده کنیم. اما برای اینکه مطمئن شویم سلکتور انتخاب شده به صورت دقیق به المان مد نظر ما اشاره میکند، باید از دستور کوئری سلکتور در بخش کنسول اینسپکت استفاده کنیم.
درواقع کاری که کوئری سلکتور انجام می دهد این است که یک عنصر را در صفحه پیدا می کند و آن را به شما برمی گرداند تا بتوانید عملیات بیشتری را روی آن انجام دهید و آن را به Google Tag Manager منتقل کنید. تصور کنید که من میخواهک کلیک روی دکمه مشاوره رایگان در صفحه اصلی سایت خودم را ردیابی کنم. برای انجام این کار، باید از طریق یک سلکتور منحصر به فرد، به این المان دسترسی پیدا کنم. روی المان مورد نظرم راست کلیک کرده و گزینه inspect را انتخاب میکنم.