در طی بررسی و تحلیل تنظیمات آنالیتیکس ۴ (یا به اختصار GA4) در کسبوکارهای مختلف، متوجه شدم برخی اشتباهات، بیشتر از سایرین تکرار میشوند. بخشی از این خطاها ناشی از رابط کاربری نسبتاً پیچیده GA4 است و بخشی دیگر به دلیل برداشت نادرست از نحوه عملکرد آن. در این مقاله، اشتباهات رایج در نصب و تنظیمات آنالیتیکس ۴ و شیوه درست هرکدام را بررسی میکنیم.
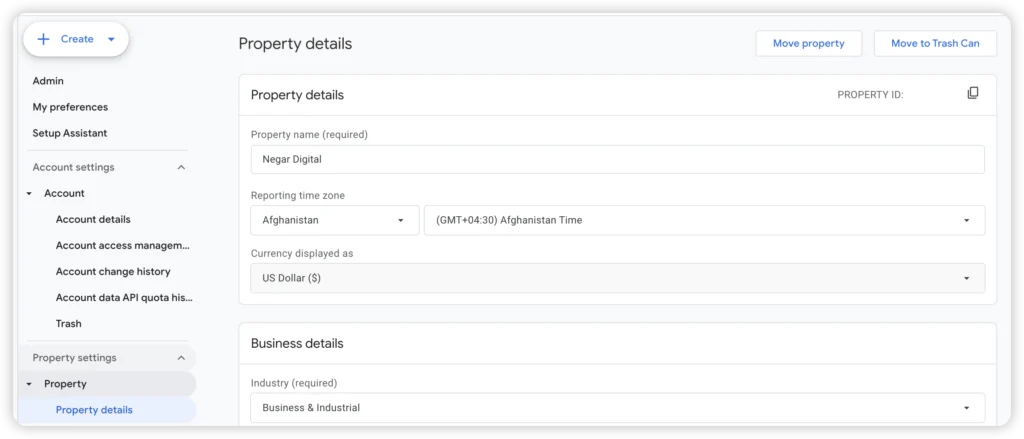
برای کسب و کارهایی که در ایران فعالیت می کنند، در تنظیمات اکانت، لوکیشن بیزینس را یکی از کشورهای همسایه قرار دهید. به دلیل تحریم ایران، در صورتی که ایران انتخاب شود، پراپرتی و اکانت شما حذف خواهد شد.
وارد نکردن واحد پول (Currency)
اگر در سایتتان محصولات یا خدماتی را به فروش میگذارید، حتماً باید ایکامرس ترَکینگ (Ecommerce Tracking) را در GA4 پیادهسازی کرده باشید. حتی اگر تیم فنی محدودی دارید یا بودجه توسعهتان کم است، حداقل باید ردیابی خریدها (Purchase Tracking) را فعال کنید.
با این کار میتوانید متوجه شوید که کدام کانالهای تبلیغاتی یا منابع ترافیکی، فروش بیشتری برایتان ایجاد کردهاند — موضوعی بسیار کلیدی برای هر پرفورمنس مارکتر، مخصوصاً در کمپینهایی با منابع محدود.
اما اینجا یک نکته مهم وجود دارد که بسیاری از کاربران GA4 از آن غافلاند:
در مستندات رسمی گوگل آنالیتیکس، بهصورت واضح گفته نشده که ارسال واحد پول برای هر خرید ضروری است. اما در واقع، اگر پارامتر مربوط به “currency” را نفرستید، گزارشهای درآمدیتان ناقص خواهند بود.
حتی اگر فروشگاه شما فقط با یک واحد پول (مثلاً ریال ایران یا دلار کانادا) کار میکند، باز هم باید در هر تراکنش، پارامتر واحد پول را ارسال کنید.
در نسخه قدیمی گوگل آنالیتیکس (GA3 یا Universal Analytics)، این پارامتر اختیاری بود. اما در GA4، اگر ارسال نشود، برخی از گزارشهای درآمدی بهدرستی نمایش داده نمیشوند.
چطور این مشکل را رفع کنیم؟
اگر از Google Tag Manager برای ارسال دادهها به GA4 استفاده میکنید، کافی است در تگ خرید (purchase event)، یک فیلد به نام currency تعریف کنید و مقدار آن را بر اساس استاندارد ISO درج نمایید.
مثلاً:
- دلار آمریکا:
USD - یورو:
EUR - دلار کانادا:
CAD
از نمادهایی مثل $ یا € استفاده نکنید؛ چون گوگل آنها را نمیشناسد و دادهها را پردازش نخواهد کرد.
ارسال دائمی پارامتر debug_mode در GA4
یکی از امکانات مفید در Google Analytics 4، ابزار DebugView است؛ قابلیتی که به شما اجازه میدهد دادههای دریافتی را بهصورت دقیقتر و لحظهای بررسی و عیبیابی کنید.
برای فعالسازی DebugView در GA4، سه روش وجود دارد:
- استفاده از افزونه GA Debugger در مرورگر Chrome
- فعالسازی حالت Preview در Google Tag Manager روی صفحهای که قصد بررسی آن را دارید
- ارسال پارامتر
debug_modeبه همراه یک event
اشتباهی که اینجا بررسی میکنیم، مربوط به روش سوم است.
چرا استفاده نادرست از debug_mode مشکلساز میشود؟
فرض کنید تگ GA4 شما در Google Tag Manager اینگونه تنظیم شده است:
- در بخش تنظیمات پیکربندی (Configuration) یا Shared event settings، یک پارامتر به نام
debug_modeتعریف کردهاید. - این پارامتر دارای هر مقداری بهجز
undefinedباشد.
در این صورت، هر event ارسالی در DebugView نمایش داده میشود.
اما مشکل کجاست؟
اگر این تنظیمات را منتشر (Publish) کرده باشید، در واقع باعث میشوید همه بازدیدکنندگان سایت شما پارامتر debug_mode را همراه با دادههایشان ارسال کنند. در نتیجه:
- لیست دستگاههای موجود در DebugView بسیار شلوغ میشود
- پیدا کردن دستگاه خودتان در میان این حجم از اطلاعات بسیار سخت خواهد شد
- عملاً قابلیت دیباگ کردن از بین میرود
راهحل چیست؟
گزینه اول: تعریف متغیر شرطی در GTM
یک متغیر سفارشی در GTM بسازید که فقط در حالت Preview مقدار true را برگرداند و در حالت عادی مقدار undefined. سپس این متغیر را بهعنوان مقدار پارامتر debug_mode تنظیم کنید.
گزینه دوم: پارامتر را به طور کلی حذف کنید
وقتی حالت Preview and Debug در GTM را فعال میکنید، DebugView در GA4 بهصورت خودکار فعال میشود. بنابراین نیازی به تنظیم دستی debug_mode=true نیست.
اگر این اشتباه رایج را تصحیح کنید، تجربه بسیار بهتری در بررسی دادهها و عیبیابی تگها در GA4 خواهید داشت.
استفاده نادرست از قابلیت “Create event”
اگر بهتازگی کار با آنالیتیکس ۴ را شروع کردهاید، احتمالاً با بخشی بهنام “Create event” مواجه شدهاید. این ویژگی میتواند مفید باشد، اما تنها زمانی که بهدرستی از آن استفاده شود.
یکی از اشتباهات رایجی که خیلی از تازهکارها در آنالیتیکس ۴ مرتکب میشوند، استفاده نادرست از همین قابلیت است. مخصوصاً زمانی که قصد دارند یک ایونت (Event) سفارشی را ثبت و پیگیری کنند.
مشکل از کجا شروع میشود؟
فرض کنیم شما با استفاده از ابزارهایی مثل Google Tag Manager یا gtag.js یک ایونت سفارشی (custom event) تعریف کردهاید و این ایونت بهدرستی در GA4 ثبت میشود. حالا میخواهید اطلاعات بیشتری از آن استخراج کنید، مثلاً پارامترهای سفارشی مثل button_color یا page_type را به آن اضافه کنید.
در چنین حالتی، بله، باید این پارامترهای سفارشی (Custom Parameters) را در GA4 ثبت (Register) کنید تا بهعنوان ابعاد سفارشی (Custom Dimensions) در گزارشهایتان دیده شوند.
اما برخی کاربران تازهکار اشتباهاً فکر میکنند باید خود ایونت سفارشی را هم از طریق بخش Configure > Events > Create event در رابط کاربری GA4 بسازند.
نتیجه چیست؟ دادههای تکراری!
این کار باعث میشود یک ایونت، دوبار به GA4 ارسال شود:
- یکبار از طریق GTM یا gtag.js
- یکبار دیگر از طریق قابلیت “Create event”
در نتیجه، گزارشهای شما شامل دادههای تکراری خواهد شد و این یعنی تحلیلهای اشتباه و تصمیمگیریهای نادرست.
پس چه زمانی از “Create event” استفاده کنیم؟
اگر از GTM یا gtag برای ارسال ایونتها استفاده میکنید، نیازی به ساخت مجدد همان ایونت در GA4 نیست. GA4 بهطور خودکار ایونتهایی که ارسال میشوند را شناسایی و در گزارشها نمایش میدهد.
ویژگی “Create event” بیشتر زمانی کاربرد دارد که میخواهید از روی یک ایونت موجود، ایونت جدیدی بسازید. مثلاً ایونتی که فقط در یک شرایط خاص فایر شود یا شامل فیلترهای خاصی باشد و نه صرفاً برای تکرار یک ایونت که قبلاً تعریف شده.
محدودیت در تعداد دایمنشن های سفارشی (Custom Dimensions)
یکی از مهمترین محدودیتهای GA4، سقف تعداد دایمنشن های سفارشی است. برای هر property، تنها میتوان حداکثر ۵۰ دایمنشن سفارشی تعریف کرد. این موضوع زمانی اهمیت پیدا میکند که برای هر ایونت، پارامتر یکتایی تعریف کرده باشید و بخواهید از آن در گزارشها استفاده کنید.
در پروژههای کوچک، شاید این محدودیت در ابتدا مشکلساز نباشد. اما رشد یک وبسایت یا اپلیکیشن در طول زمان، تعداد ایونت ها و پارامترها را افزایش میدهد. در چنین شرایطی، به سرعت با محدودیت GA4 مواجه میشوید و امکان افزودن دایمنشن جدید را از دست میدهید.
توصیه کاربردی: از همان آغاز، یک استاندارد مشخص برای نامگذاری پارامترها داشته باشید. از تعریف پارامترهای غیرضروری و بیش از حد یکتا پرهیز کنید. در عین حال، نباید آنقدر پارامترها را محدود کنید که امکان تحلیل دقیق از بین برود. هدف، ایجاد تعادل میان کفایت تحلیلی و جلوگیری از هدررفت ظرفیت دایمنشن های سفارشی است.
مدیریت مدتزمان نگهداری دادهها (Data Retention)
در GA4، دادههای تحلیلی به دو شکل در دسترس هستند:
- گزارشهای استاندارد (Standard Reports): این گزارشها دادههایی را نشان میدهند که به طور دائمی ذخیره میشوند و تاریخ انقضا ندارند.
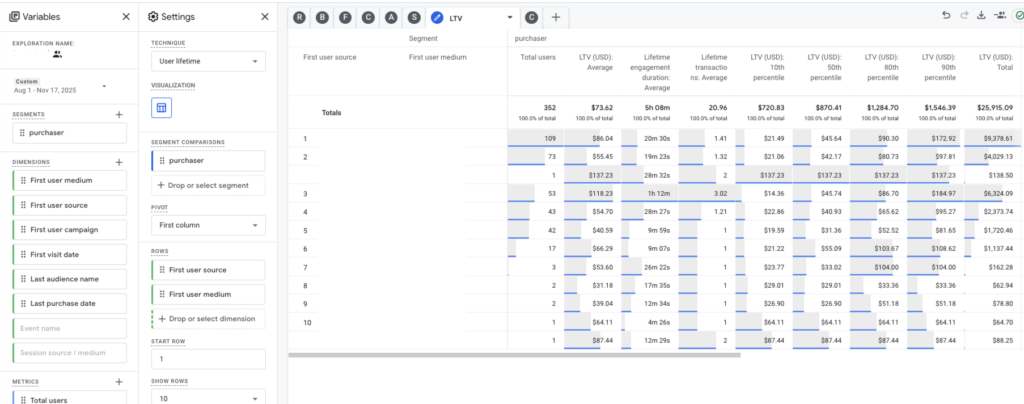
- گزارشهای اکسپلور (Explorations): در این بخش، به طور پیشفرض تنها دادههای مربوط به دو ماه گذشته در دسترس هستند.
این موضوع زمانی مشکلساز میشود که بخواهید گزارش سفارشیسازیشدهای برای بازههای زمانی طولانیتر (مثلاً ۶ ماه گذشته) تهیه کنید. اگر تنظیمات پیشفرض را تغییر نداده باشید، چنین امکانی وجود نخواهد داشت.
راهحل: برای افزایش بازه زمانی نگهداری دادهها در بخش Explorations، به مسیر زیر در پنل مدیریتی GA4 بروید:Admin > Data Settings > Data Retentionسپس گزینه نگهداری دادهها را از دو ماه به ۱۴ ماه تغییر دهید. توجه داشته باشید که این تغییر از زمان اعمال تنظیمات به بعد مؤثر خواهد بود و شامل دادههای گذشته نمیشود.
تفکیک محیط تست از نسخه نهایی سایت
در بسیاری از پروژهها، یک نسخه از سایت یا اپلیکیشن برای تست و توسعه استفاده میشود و نسخهای دیگر به عنوان سایت نهایی در اختیار کاربران قرار دارد. در چنین مواردی، اشتباهی که بارها دیده میشود، ارسال دادههای هر دو محیط به یک property مشترک در GA4 است.
این روش باعث میشود دادههای محیط توسعه با دادههای واقعی کاربران ترکیب شده و گزارشها دچار خطا و آلودگی شوند. استفاده از فیلترها یا سگمنتها برای جداسازی این دادهها نهتنها وقتگیر است، بلکه دقت گزارشها را نیز کاهش میدهد.
پس بهتر است برای هر محیط (تست و نهایی)، property جداگانهای در GA4 ایجاد کنید تا دادهها کاملاً تفکیکشده و قابل اعتماد باقی بمانند.
حذف ترافیک داخلی و ارجاعهای ناخواسته
یکی از چالشهای رایج در تحلیل دادههای سایت، ورود رویدادهای مربوط به بازدید اعضای تیم داخلی است. اگر اعضای شرکت، توسعهدهندهها یا پشتیبانها به صورت مداوم از سایت بازدید میکنند، این رفتارها در گزارشها ثبت شده و نتایج را دچار اختلال میکنند.
برای جلوگیری از این مشکل، باید ترافیک داخلی را حذف یا فیلتر کنید. در GA4 این امکان وجود دارد تا با تعریف قواعد خاص، IP یا ویژگیهای مرورگر کاربران داخلی را تشخیص داده و ایونت های مربوط به آنها را از گزارشها کنار بگذارید.
همچنین، در بسیاری از پروژهها، سایت به درگاههای پرداخت، سیستمهای پشتیبانی یا سایر منابع خارجی متصل است. اگر این ورودی ها به درستی در GA4 تعریف نشوند، به عنوان (referral) ثبت میشوند و آمار مربوط به منابع جذب ترافیک را دچار خطا میکنند.
بنابراین: در کنار حذف ترافیک داخلی، حتماً فهرست ورودی های unwanted referrals را نیز تعریف کرده و از گزارشها حذف کنید.
مشکل مقادیر پایدار در تگ تنظیمات آنالیتیکیس (ویژه سایتهای SPA)
در سایتهایی که از مدل سینگل پیج (Single Page Application) استفاده میکنند، مشکلی مهم وجود دارد که اغلب نادیده گرفته میشود. در این سایتها، بارگذاری صفحه تنها یک بار انجام میشود و تغییر محتوا به صورت دینامیک صورت میگیرد.
بیشتر بخوانید: ایونت ترکینگ در سایت های SPA
اگر در تگ تنظیمات GA4 (Configuration Tag) یک پارامتر را مقداردهی کرده باشید، این مقدار تا زمان رفرش صفحه ثابت میماند. حتی اگر مقدار متغیر در Google Tag Manager تغییر کند، در GA4 اعمال نخواهد شد. این رفتار باعث بروز خطا در دادههای ارسالی میشود.
راهحل دقیق:
بهجای اتکا به تگ تنظیمات، از قابلیت Event Settings Variable استفاده کنید و آن را در کنار تگهای ایونت های (GA4 Event Tags) قرار دهید. با این کار، مقدار متغیر در هر بار فعال شدن تگ بهروزرسانی شده و دقت دادهها حفظ خواهد شد.